GoPal 4.0 Skinbefehle: Unterschied zwischen den Versionen
B-M-N (Diskussion | Beiträge) |
|||
| (19 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | {{Achtung|Bevor Ihr irgend etwas ändert oder ausprobiert, macht Bitte eine Sicherungskopie der ''\My Flash Disk\navigation\Skin480x272\PFSkin.skn'' (bei einer PNA-Auflösung von 480x272), damit Ihr, wenn es schief geht, immer wieder den original Zustand herstellen könnt.}} | |
| + | Wenn es zu unerklärlichen Fehlern kommt, z. B. Speicherkarte wird auf einmal nicht mehr erkannt oder Navigation startet nicht durch, so kann das an euren Änderungen liegen. Bitte dann zuerst versuchen, mit der original Datei zu starten. Wenn das funktioniert, solltet Ihr euch eure Änderungen einmal genauer ansehen, da es dann dort irgendwelche Unstimmigkeiten gibt. | ||
| − | + | Hier noch [http://forum.pocketnavigation.de/tid1086645-sid.htm ein guter Link ins Nachbarforum], wo mehrere Tools für's Skinnen erwähnt sind. | |
| − | |||
| − | |||
| − | Hier noch | ||
== Grundsätzlicher Aufbau der Skin-Dateien == | == Grundsätzlicher Aufbau der Skin-Dateien == | ||
| − | Skin-Dateien der GoPal-Navigations-Software besitzen die Endung . | + | Skin-Dateien der GoPal-Navigations-Software besitzen die Endung ''.sk''n. Es handelt sich um reine ASCII-Textdateien, die mit einem herkömmlichen ASCII-Texteditor bearbeitet werden können. |
Die Dateien sind strukturiert aufgebaut. Jeder Block wird durch einen Bezeichner eingeleitet und die Definitionen dieses Objektes sind in geschweifte Klammern eingebettet. | Die Dateien sind strukturiert aufgebaut. Jeder Block wird durch einen Bezeichner eingeleitet und die Definitionen dieses Objektes sind in geschweifte Klammern eingebettet. | ||
| − | |||
=== Include-Dateien === | === Include-Dateien === | ||
| Zeile 23: | Zeile 20: | ||
} | } | ||
| − | Die PFSpecial.skn regelt hierbei die grundsätzlichen Einstellungen, den Aufbau des Systems | + | Die ''PFSpecial.skn'' regelt hierbei die grundsätzlichen Einstellungen, den Aufbau des Systems. |
| − | |||
=== Referenz auf Grafiken === | === Referenz auf Grafiken === | ||
| − | In der PFSkin.skn | + | In der ''PFSkin.skn'' Im Block Bitmaps können Grafiken mit einer ID versehen werden. Auf die ID kann dann z. B. bei der Definition von Buttons verwiesen werden, so dass die referenzierte Grafik angezeigt wird. |
| − | Im Block Bitmaps können Grafiken mit einer ID versehen werden. Auf die ID kann dann z. B. bei der Definition von Buttons verwiesen werden, so dass die referenzierte Grafik angezeigt wird. | ||
Beispiel | Beispiel | ||
Bitmaps | Bitmaps | ||
| Zeile 41: | Zeile 36: | ||
=== Schriftarten definieren === | === Schriftarten definieren === | ||
| − | In der PFSkin.skn | + | In der ''PFSkin.skn'' können über den Block Fonts verschiedene Formatdefinitionen für die Ausgabe von Text hinterlegt werden. Jede Definition erhält eine eindeutige ID, eine Schriftart, Schriftgröße und bei Bedarf eine Formatierung wie Bold oder Italic. |
| − | können über den Block Fonts verschiedene Formatdefinitionen für die Ausgabe von Text hinterlegt werden. Jede Definition erhält eine eindeutige ID, eine Schriftart, Schriftgröße und bei Bedarf eine Formatierung wie Bold oder Italic. | ||
Beispiel: | Beispiel: | ||
Fonts | Fonts | ||
| Zeile 63: | Zeile 57: | ||
...usw... | ...usw... | ||
} | } | ||
| − | + | ||
Über den Paramter <tt>Font:XXX</tt> kann dann auf die im Abschnitt <tt>Fonts</tt> definierten Textformatierungen zugegriffen werden. | Über den Paramter <tt>Font:XXX</tt> kann dann auf die im Abschnitt <tt>Fonts</tt> definierten Textformatierungen zugegriffen werden. | ||
=== Hauptbereiche === | === Hauptbereiche === | ||
| − | In der PFSkin.skn | + | In der ''PFSkin.skn'' |
| − | + | ; mapview - Die normale Kartenansicht : Hier finden Anpassungen des Skins statt, die im Widescreen sichtbar sein sollen. Hier werden Rahmen eingebaut, Farben verändert, Buttons platziert. Die Möglichkeiten sind vielfältig und einiges davon wird hoffentlich noch in dieses Wiki einfließen. | |
| − | Hier finden Anpassungen des Skins statt, die im Widescreen sichtbar sein sollen. Hier werden Rahmen eingebaut, Farben verändert, Buttons platziert. Die Möglichkeiten sind vielfältig und einiges davon wird hoffentlich noch in dieses Wiki | + | ; mapview_splitscreen - Die Splitscreenansicht : Hier finden Anpassungen des Skins statt, die im Splitscreen sichtbar sein sollen. Hier werden Rahmen eingebaut, Farben verändert, Buttons platziert. Die Möglichkeiten sind vielfältig und einiges davon wird hoffentlich noch in dieses Wiki einfließen. |
| − | + | ; turnByTurn - Die Pfeilansicht : Hier können z. B. der Hintergrund- und die Pfeilfarbe verändert werden, oder Buttons hinzugefügt werden. | |
| − | + | ; compassView - Die Kompassansicht : Hier lässt sich eine Höhenanzeige und eine Kursanzeige aktivieren, die standardmäßig nicht angezeigt wird. Der Grund wird sein, dass mindestens das Signal von 4 Satelliten benötigt wird, um eine brauchbare Höhenangabe zu erhalten.<br>Ebenso haben manche Userskins hier eine Uhrzeitanzeige aktiviert, die leider nur die GMT-Zeit anzeigt, also um eine Stunde "nachgeht". | |
| − | Hier finden Anpassungen des Skins statt, die im Splitscreen sichtbar sein sollen. Hier werden Rahmen eingebaut, Farben verändert, Buttons platziert. Die Möglichkeiten sind vielfältig und einiges davon wird hoffentlich noch in dieses Wiki | + | ; SF_Menu_panel - Das untere Panel in der Kartenansicht : Hier kann z. B. die Höhe eingefügt werden, oder auch versteckte Buttons um weiter Menüs aufzurufen. Außerdem kann man hier das Erscheinungsbild der angezeigten Werte (Geschwindigkeit, Uhrzeit, Ankunftszeit ect.) ändern. |
| − | |||
| − | |||
| − | Hier können z. B. der Hintergrund- und die Pfeilfarbe verändert werden, oder Buttons hinzugefügt werden <br> | ||
| − | == | + | == Auflistung der Masken-Definitionen == |
| − | |||
| − | |||
| − | + | {| class="wikitable" | |
| − | + | ! Maske !! Beschreibung ('''''ist noch nicht vollständig''''') | |
| − | |||
| − | |||
| − | |||
| − | {| | ||
| − | |||
| − | |||
|- | |- | ||
| − | |Includes | + | |Includes ||Hier werden weitere *.skn Dateien eingebunden |
| − | |Hier werden weitere *.skn Dateien eingebunden | ||
|- | |- | ||
| − | |Bitmaps | + | |Bitmaps ||Hier werden den Bitmaps ID Nr verpasst die dann in den Buttons damit aufgerufen werden können. |
| − | |Hier werden den Bitmaps ID Nr | ||
|- | |- | ||
| − | |Fonts | + | |Fonts ||Hier werden die Schriften eingebunden |
| − | |Hier werden die Schriften eingebunden | ||
|- | |- | ||
|Favorites_List | |Favorites_List | ||
| Zeile 169: | Zeile 149: | ||
|- | |- | ||
|Enter_new_selection | |Enter_new_selection | ||
| − | | | + | |Zieleingabe-Menü |
|- | |- | ||
|Progress_view_poi | |Progress_view_poi | ||
| Zeile 452: | Zeile 432: | ||
|SF_Simulation_splitscreen | |SF_Simulation_splitscreen | ||
|Simulations Button Splitscreen | |Simulations Button Splitscreen | ||
| − | |||
|} | |} | ||
| Zeile 458: | Zeile 437: | ||
=== Coordinates / Grundsätzliches zum Koordinaten-System === | === Coordinates / Grundsätzliches zum Koordinaten-System === | ||
| − | Jedes auf dem Bildschirm darzustellende Element wird über den Parameter Coordinates platziert. Hierbei kann solch ein Element auch ein Container sein, in dem weitere Elemente gruppiert werden. Dies ist wichtig, da die einzugebenden Koordinaten immer relativ zur Position des übergeordneten Containers sind. | + | Jedes auf dem Bildschirm darzustellende Element wird über den Parameter Coordinates platziert. Hierbei kann solch ein Element auch ein Container sein, in dem weitere Elemente gruppiert werden. Dies ist wichtig, da die einzugebenden Koordinaten immer relativ zur Position des übergeordneten Containers sind. |
| + | Beispiel: | ||
mapview | mapview | ||
{ | { | ||
| Zeile 466: | Zeile 446: | ||
Class: SkinContainer; | Class: SkinContainer; | ||
Coordinates: 0,0,480,272; | Coordinates: 0,0,480,272; | ||
| − | + | ||
// FormModelCoder | // FormModelCoder | ||
DynamicFormX: 0; | DynamicFormX: 0; | ||
| Zeile 472: | Zeile 452: | ||
DynamicFormWidth: 50; | DynamicFormWidth: 50; | ||
DynamicFormHeight: 50; | DynamicFormHeight: 50; | ||
| − | + | ||
// SkinContainerModelCoder | // SkinContainerModelCoder | ||
| − | + | ||
// SkinScrollbarOwnerModelCoder | // SkinScrollbarOwnerModelCoder | ||
| − | + | ||
MapAreaView | MapAreaView | ||
{ | { | ||
| Zeile 524: | Zeile 504: | ||
Über die Eigenschaft PYOffset kann auf einfache Art ein Y-Versatz (Verschieben nach oben oder unten) eines Objektes (Icon,Text etc.) innerhalb des durch die Coordinates bestimmten Hintergrundes erzielt werden. | Über die Eigenschaft PYOffset kann auf einfache Art ein Y-Versatz (Verschieben nach oben oder unten) eines Objektes (Icon,Text etc.) innerhalb des durch die Coordinates bestimmten Hintergrundes erzielt werden. | ||
| − | === Enabled | + | === Enabled,Focussed,Pushed,Disabled === |
| − | Diese speziell für Buttons vorgesehen Eigenschaften bestimmen - entsprechend der unter [[GoPal_2.0_Skin#Icon |Icon]] näher erläuterten Syntax - das Aussehen des Hintergrundes in den 4 möglichen Zuständen eines Buttons | + | Diese speziell für Buttons vorgesehen Eigenschaften bestimmen - entsprechend der unter [[GoPal_2.0_Skin#Icon |Icon]] näher erläuterten Syntax - das Aussehen des Hintergrundes in den 4 möglichen Zuständen eines Buttons |
| − | + | ||
| − | + | Enabled = Standard/Aktiviert<br /> | |
| − | + | Focussed = Der Button hat den Focus (wird nur für die Fernbedienung benötigt)<br /> | |
| − | + | Pushed = Der Button wird gedrückt <br /> | |
| + | Disabled = Deaktiviert | ||
=== Icon === | === Icon === | ||
| Zeile 535: | Zeile 516: | ||
Die Syntax lautet: Icon <Grafik ID>, <X-Koord.>, <Y-Koord.>, <Größe-X>, <Größe-Y>, <X-Versatz>, <Y-Versatz>, <Transparenz (R, G, B)> | Die Syntax lautet: Icon <Grafik ID>, <X-Koord.>, <Y-Koord.>, <Größe-X>, <Größe-Y>, <X-Versatz>, <Y-Versatz>, <Transparenz (R, G, B)> | ||
| − | + | ||
Beispiel: | Beispiel: | ||
Recenter | Recenter | ||
| Zeile 561: | Zeile 542: | ||
Klassen bestimmen die Art eines Objektes. Jede Klasse hat bestimmte festgelegte Eigenschaften und Methoden, die jedes Objekt dieser Klasse übernimmt. Beispiel: Class: PushButton; definiert einen Standardbutton. | Klassen bestimmen die Art eines Objektes. Jede Klasse hat bestimmte festgelegte Eigenschaften und Methoden, die jedes Objekt dieser Klasse übernimmt. Beispiel: Class: PushButton; definiert einen Standardbutton. | ||
| − | {| | + | {| class="wikitable" |
| − | + | ! Class !! Beschreibung | |
| − | |||
|- | |- | ||
|SkinContainer | |SkinContainer | ||
| − | |Zusammenfassung mehrere Elemente (z.B. TMC, Akku und GPS Anzeige im Container SF_Map_info_icons) | + | |Zusammenfassung mehrere Elemente (z. B. TMC, Akku und GPS Anzeige im Container SF_Map_info_icons) |
|- | |- | ||
|SkinText | |SkinText | ||
| Zeile 594: | Zeile 574: | ||
'''Bedenkt bitte das nicht alle Events in jedem Menü/Fenster funktionieren.''' | '''Bedenkt bitte das nicht alle Events in jedem Menü/Fenster funktionieren.''' | ||
| − | + | {| class="wikitable" | |
| − | {| | + | ! PressedEvent !! Beschreibung |
| − | |||
| − | |||
|- | |- | ||
| − | |1000 | + | |1000 || GoPal beenden - Rückkehr zum Hauptmenü |
| − | |GoPal beenden - Rückkehr zum Hauptmenü | ||
|- | |- | ||
| − | |2621463 | + | |2621463 || Favoriten aufrufen |
| − | |Favoriten aufrufen | ||
|- | |- | ||
|4128784 | |4128784 | ||
| Zeile 804: | Zeile 780: | ||
=== Spezial-Referenz === | === Spezial-Referenz === | ||
Es gibt spezielle Parameter, die nur für bestimmte Klassen verwendet werden können: | Es gibt spezielle Parameter, die nur für bestimmte Klassen verwendet werden können: | ||
| − | {| | + | {| class="wikitable" |
| − | + | ! Class !! Parameter !! '''erlaubte Werte''' / Beschreibung !! Beispiel | |
| − | |||
| − | |||
| − | |||
|- | |- | ||
|LauncherButton | |LauncherButton | ||
| Zeile 825: | Zeile 798: | ||
|Text: "gespeicherte Route^n^laden"; | |Text: "gespeicherte Route^n^laden"; | ||
|} | |} | ||
| − | |||
== Kleinschreibung / Kleinbuchstaben hinzufügen== | == Kleinschreibung / Kleinbuchstaben hinzufügen== | ||
| + | '''Kleinbuchstaben für die Namensgebung der Favoriten:'''<br /> | ||
| + | Dazu in der ''PFSkin.skn'' unter einer oder mehreren der folgenden KeyboardBlock-Anweisungen: | ||
| − | + | <code>KeyboardBlock</code> ( für alphabetische Tastatur ),<br /> | |
| − | + | <code>KeyboardBlock_qwertz</code> ( für deutsche Tastatur ),<br /> | |
| − | + | <code>KeyboardBlock_azerty</code> ( für französische Tastatur ),<br /> | |
| − | + | <code>KeyboardBlock_qwerty</code> ( für englische Tastatur ),<br /> | |
| + | <code>KeyboardBlock_umlaut</code> ( Umlaute wie Ä, Ö, Ü usw. ), | ||
| − | + | nach KeyText suchen und den hier stehenden Großbuchstaben den dazugehörigen Kleinbuchstaben voranstellen.<br /> | |
| + | Beispiel:<br /> | ||
| + | <code>KeyText: "A";</code> in <code>KeyText: "aA";</code> ändern. | ||
| − | + | Adäquat mit allen anderen Buchstaben verfahren. Nach dem Abspeichern der so geänderten ''PFSkin.skn'' im Navigationsgerät stehen ab sofort die Kleinbuchstaben zur Verfügung. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | Adäquat mit allen anderen Buchstaben verfahren. Nach dem Abspeichern der so geänderten PFSkin.skn im Navigationsgerät stehen ab sofort die Kleinbuchstaben zur Verfügung. | ||
Die Stelle / Anordnung der Buchstaben (“aA“) entspricht den Tipps die nötig sind um ihn zu erhalten. | Die Stelle / Anordnung der Buchstaben (“aA“) entspricht den Tipps die nötig sind um ihn zu erhalten. | ||
'''Einfachtipp für "a"''', '''Doppeltipp für "A"''' | '''Einfachtipp für "a"''', '''Doppeltipp für "A"''' | ||
| − | |||
Es sind (bei Bedarf und wie bei Handy-Tastaturen üblich) sogar noch mehr Einträge möglich. | Es sind (bei Bedarf und wie bei Handy-Tastaturen üblich) sogar noch mehr Einträge möglich. | ||
| Zeile 860: | Zeile 824: | ||
Zum Beispiel: | Zum Beispiel: | ||
| − | KeyText: "sSß"; um ß mit einzubinden, oder | + | <code>KeyText: "sSß";</code> um ß mit einzubinden, oder<br /> |
| − | + | <code>KeyText: "aAäÄ"</code>, spart das Umschalten zu den Umlauten. | |
| − | KeyText: "aAäÄ", spart das Umschalten zu den Umlauten. | ||
Für den gewünschten Buchstaben dann dementsprechend oft drauf Tippen. | Für den gewünschten Buchstaben dann dementsprechend oft drauf Tippen. | ||
| − | |||
'''Beachte:''' | '''Beachte:''' | ||
| Zeile 874: | Zeile 836: | ||
| − | + | [[Kategorie:GoPal 4.x Skinning]] | |
| − | |||
| − | |||
| − | |||
Aktuelle Version vom 12. Januar 2020, 18:38 Uhr
| Bevor Ihr irgend etwas ändert oder ausprobiert, macht Bitte eine Sicherungskopie der \My Flash Disk\navigation\Skin480x272\PFSkin.skn (bei einer PNA-Auflösung von 480x272), damit Ihr, wenn es schief geht, immer wieder den original Zustand herstellen könnt. |
Wenn es zu unerklärlichen Fehlern kommt, z. B. Speicherkarte wird auf einmal nicht mehr erkannt oder Navigation startet nicht durch, so kann das an euren Änderungen liegen. Bitte dann zuerst versuchen, mit der original Datei zu starten. Wenn das funktioniert, solltet Ihr euch eure Änderungen einmal genauer ansehen, da es dann dort irgendwelche Unstimmigkeiten gibt.
Hier noch ein guter Link ins Nachbarforum, wo mehrere Tools für's Skinnen erwähnt sind.
Inhaltsverzeichnis
Grundsätzlicher Aufbau der Skin-Dateien
Skin-Dateien der GoPal-Navigations-Software besitzen die Endung .skn. Es handelt sich um reine ASCII-Textdateien, die mit einem herkömmlichen ASCII-Texteditor bearbeitet werden können.
Die Dateien sind strukturiert aufgebaut. Jeder Block wird durch einen Bezeichner eingeleitet und die Definitionen dieses Objektes sind in geschweifte Klammern eingebettet.
Include-Dateien
Im Block Includes können andere Skin-Dateien eingebunden werden.
Beispiel:
Includes
{
Include: PFSpecial.skn;
Include: PFLang.skn;
}
Die PFSpecial.skn regelt hierbei die grundsätzlichen Einstellungen, den Aufbau des Systems.
Referenz auf Grafiken
In der PFSkin.skn Im Block Bitmaps können Grafiken mit einer ID versehen werden. Auf die ID kann dann z. B. bei der Definition von Buttons verwiesen werden, so dass die referenzierte Grafik angezeigt wird. Beispiel
Bitmaps
{
2: PPSkin\SplashScreen.png;
3: PPSkin\CornerButtons.png; //outdated
4: PPSkin\button_icons.png;
5: PPSkin\About.png;
...usw....
}
Schriftarten definieren
In der PFSkin.skn können über den Block Fonts verschiedene Formatdefinitionen für die Ausgabe von Text hinterlegt werden. Jede Definition erhält eine eindeutige ID, eine Schriftart, Schriftgröße und bei Bedarf eine Formatierung wie Bold oder Italic. Beispiel:
Fonts
{
0: Arial,18,BOLD;
1: Arial,15,BOLD;
2: Arial,16,BOLD;
3: Arial,19,BOLD;
4: Arial,26,BOLD;
5: Arial,32,BOLD;
6: Font\RoadFontInline.bf,Font\RoadFontOutline.bf;
7: Arial,14,BOLD;
8: Arial,21,BOLD;
9: Arial,20,BOLD;
10: Arial,13;
11: Arial,15;
12: Arial,23,BOLD;
13: Arial,24,BOLD;
32: Arial,13,BOLD;
...usw...
}
Über den Paramter Font:XXX kann dann auf die im Abschnitt Fonts definierten Textformatierungen zugegriffen werden.
Hauptbereiche
In der PFSkin.skn
- mapview - Die normale Kartenansicht
- Hier finden Anpassungen des Skins statt, die im Widescreen sichtbar sein sollen. Hier werden Rahmen eingebaut, Farben verändert, Buttons platziert. Die Möglichkeiten sind vielfältig und einiges davon wird hoffentlich noch in dieses Wiki einfließen.
- mapview_splitscreen - Die Splitscreenansicht
- Hier finden Anpassungen des Skins statt, die im Splitscreen sichtbar sein sollen. Hier werden Rahmen eingebaut, Farben verändert, Buttons platziert. Die Möglichkeiten sind vielfältig und einiges davon wird hoffentlich noch in dieses Wiki einfließen.
- turnByTurn - Die Pfeilansicht
- Hier können z. B. der Hintergrund- und die Pfeilfarbe verändert werden, oder Buttons hinzugefügt werden.
- compassView - Die Kompassansicht
- Hier lässt sich eine Höhenanzeige und eine Kursanzeige aktivieren, die standardmäßig nicht angezeigt wird. Der Grund wird sein, dass mindestens das Signal von 4 Satelliten benötigt wird, um eine brauchbare Höhenangabe zu erhalten.
Ebenso haben manche Userskins hier eine Uhrzeitanzeige aktiviert, die leider nur die GMT-Zeit anzeigt, also um eine Stunde "nachgeht". - SF_Menu_panel - Das untere Panel in der Kartenansicht
- Hier kann z. B. die Höhe eingefügt werden, oder auch versteckte Buttons um weiter Menüs aufzurufen. Außerdem kann man hier das Erscheinungsbild der angezeigten Werte (Geschwindigkeit, Uhrzeit, Ankunftszeit ect.) ändern.
Auflistung der Masken-Definitionen
| Maske | Beschreibung (ist noch nicht vollständig) |
|---|---|
| Includes | Hier werden weitere *.skn Dateien eingebunden |
| Bitmaps | Hier werden den Bitmaps ID Nr verpasst die dann in den Buttons damit aufgerufen werden können. |
| Fonts | Hier werden die Schriften eingebunden |
| Favorites_List | Favoritenliste |
| POI_location_selection | Sonderziel während der Route einfügen |
| Route_info_menu | Routeninformations Fenster ( Wegbeschreibung, gehe zu) |
| Traffic_information | Liste der Verkehrsmeldungen |
| trafficDetail_info | Verkehrsmeldungen im Detail |
| Alternative_route | |
| Directions | |
| go_to | Gehe zu ( aktuelle Position, Übersicht, Ziel ) |
| Tour_Editor | Routenplanung |
| Tour_Overview | Routenübersicht |
| Tour_File_list | Routenliste (gespeicherte Routen) |
| Detailed_information_hotel_de | |
| POIFurtherInformationView | |
| TelefonicBookingView | |
| Ambiguity_List_With_Map | |
| CurrentRouting | |
| DestEntrySelect | Hauptmenü 1 |
| Detailed_information | Ziel Detail Fenster |
| Enter_new | Neues Ziel eingeben |
| Enter_new2 | |
| Progress_error_view | Route berechnen ohne GPS |
| Progress_view | Route berechnen |
| Enter_coords | Koordinaten eingabe |
| Enter_new_selection | Zieleingabe-Menü |
| Progress_view_poi | |
| Last_Dest_List | Liste aller letzten Ziele |
| Progress_view_externalDestinations | |
| Ambiguity_List_With_Map_POI | |
| DropDownList_Languages | Liste der Sprachen |
| DropDownList_KeyboardChooser | Lister der Tastaturlayouts |
| DropDownList_TimeZone | Zeitzone |
| DropDownList_SpeedLimit | Auswahl der Geschwindigkeitswarnung |
| DropDownList_vehicle_selection | Fahrzeug Auswahl (PKW, Fußgänger, Fahrrad, Motorrad) |
| DropDownList_route_type | Routetyp (schnell, ökonomisch, kurz) |
| DropDownList_by_pass | Stauumfahrung (manuell, automatisch, keine) |
| DropDownList_day_night | Tag - Nacht Einstellung |
| DropDownList_map | Kartenauswahl (Länder) |
| DropDownList_keyboard | Tastaturauswahl |
| DropDownList_zoom_settings | Zoom Einstellung |
| DropDownList_Map_type | Kartenansicht (Nur Karte, Dynamisch, Pfeil und Karte) |
| Generic_List | Länderliste |
| Generic_Info_Ok_Cancel | STVO Abfrage |
| Generic_Info_Back | |
| temp_Debug_Info | |
| Speech_bubbles_list | |
| Generic_Info_Close | Meldung das Speicherkarte nicht gefunden wurde |
| debug_info_view | |
| Speech_bubbles_list_for_mapview | |
| KeyboardBlock_phone_numeric | Nummern Tastatur |
| keyboard_normal | |
| keyboard_phone | |
| keyboardBlock_umlaut | Umlaute Tastatur |
| KeyboardBlock_phone_alpha | Telefon Tastatur |
| keyboardBlock | |
| keyboardBlock_symbolic | |
| keyboardBlock_numeric_only | |
| keyboardBlock_qwertz | Deutsche qwertz Tastatur |
| keyboard_coordinate_entry | Koordinaten eingabe Tastatur |
| keyboardBlock_qwerty | Englische qwertz Tastaur |
| keyboardBlock_azerty | Französische azerty Tastatur |
| SF_Map_View_clicked | Ziel aus Karte wählen |
| Mapview | Kartenansicht |
| mapview_splitscreen | Splitscreen Kartenansicht |
| tripInfo | Trip Info Fenster |
| compassView | Kompassansicht |
| turnByTurn | Pfeilansicht |
| SF_Map_sign_post | Abbiegepfeil, Spurassi |
| Show_location_in_map | Ort in Karte anzeigen |
| SF_Map_info_icons | Hier werden die Anzeigen für TMC, Akku und GPS eingestellt in der Karte oben rechts |
| SF_Map_Compass | Einstellung zum Mapkompass (das Icon oben rechts mit dem N drauf) |
| SF_Splitscreen_sign_post | Einstellung zum farbigen Strassenfeld im Splitscreen (grau, gelb, blau Overlay) |
| SF_splitscreen_tripinfo | Hier besteht die Möglichkeit dir Tripinfodaten im Splitscreen an zu zeigen |
| SF_splitscreen_iconpanel | Abbiegepfeil im Splitscreen |
| SF_splitscreen_coordinates | Koordinatenanzeige einblenden in der Karte |
| SF_splitscreen_lane_guidance | Einstellungen zum Spurassistent im Splitscreen |
| SF_titlebar | Einstellungen zur oberen Leiste (Titelbar) Entfernung, Strassennr. |
| SF_manoeuvre_distance_text | |
| SF_splitscreen_iconpanel_new | Einstellungen zum Abbiegepfeil im Splitscreen |
| SF_TBT_sign_post | Einstellung zum farbigen Strassenfeld in der Pfeilansicht (grau, gelb, blau Overlay) |
| SF_show_in_map_info | Einstellungen zu der Anzeige oben wenn man ein Ziel aus der Karte anklickt (Strassenname, Koordinaten ect) |
| SF_show_in_map_info_small | Einstellungen zu der Anzeige oben im Splitscreen wenn man ein Ziel aus der Karte anklickt (Strassenname, Koordinaten ect) |
| Detailed_information_MapClick | |
| HardwareConfigArea | Positionierung wird nicht benutzt |
| DestinationRouteInfoShowInMapSelect | Nutzungsbedingungen |
| SettingsDeviceSelect | Nutzungsbedingung |
| HWConfigDiscoverArea | Gerätesuche GPS Port einstellen |
| Application_menu | Hauptmenu 2 |
| Continue_route | Route fortsetzen |
| Wait_screen | Zielführung wird gestoppt. Bitte warten |
| Route_blocking | Route sperren |
| Voice_input_screen | Bitte sprechen Sie die gesuchte Stadt nach dem Signalton |
| License_view | Map Freischaltungs Seite |
| DRM_Info_Ok_Cancel | |
| Restart_screen | |
| QuickMenuView | Ansichtsmenü |
| Quick_menu_settings | Quick-Menü-Einstellungen |
| Quick_menu_settings_category | Quick-Menü-Einstellungen |
| Positioning | GPS Positionierung |
| Volume_control | Lautstärke |
| HotKeyVolume_control | Lautstärke PopUp |
| Settings_listbox_level2 | |
| Settings_listbox_level2_test | |
| Settings_listbox_level2_top_left | |
| Zoom_settings | Autozoom-Einstellungen |
| Map_view_settings | Darstellungsmenü |
| Poi_Settings_Map | Kartenansicht konfigurieren |
| Route_options | Routenoptionen |
| POI_settings | Sonderziele konfigurieren |
| TMC_settings | TMC-Einstellungen |
| Application_settings | Programmeinstellungen |
| Info_view | Versions Anzeige |
| Settings_menu | Hauptmenü 3 |
| Speech_settings | Spracherkennung-Einstellungen |
| SF_Main_menu_tabs | Menü Hauptbutton unten |
| SF_MatchButtons | Letzte Ziele Hauptmenü 1 |
| SF_Menu_panel | Kartenansicht Panel unten |
| SF_Simulation | Simulations Button |
| SF_Simulation_splitscreen | Simulations Button Splitscreen |
Verwendung von Objekten
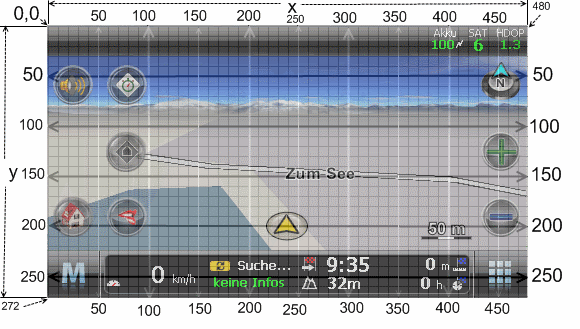
Coordinates / Grundsätzliches zum Koordinaten-System
Jedes auf dem Bildschirm darzustellende Element wird über den Parameter Coordinates platziert. Hierbei kann solch ein Element auch ein Container sein, in dem weitere Elemente gruppiert werden. Dies ist wichtig, da die einzugebenden Koordinaten immer relativ zur Position des übergeordneten Containers sind.
Beispiel:
mapview
{
// SkinElementModelCoder
ID: 3801095;
Class: SkinContainer;
Coordinates: 0,0,480,272;
// FormModelCoder
DynamicFormX: 0;
DynamicFormY: 0;
DynamicFormWidth: 50;
DynamicFormHeight: 50;
// SkinContainerModelCoder
// SkinScrollbarOwnerModelCoder
MapAreaView
{
// SkinElementModelCoder
ID: 3801096;
Class: MapView;
Coordinates: 0,23,480,201;
mapview ist der Container für das nachgeordnete Element MapAreaView, seine Koordinaten sind der Bezugspunkt für alle im Container gruppierten Elemente.
Syntax für die Koordinaten:
Die ersten beiden Werten geben die Position der linken oberen Ecke an: 0 = Der Abstand vom linken Rand 0 = Der Abstand von Oben Die beiden letzten Werte geben die Größe an: 480 = die Feldgröße nach rechts 272 = die Feldgröße nach unten
In diesem Beispiel ist also die tatsächliche Position des Elementes MapAreaView:
0 Pixel vom linken Rand 23 Pixel von oben
TextCoordinates
Über die TextCoordinates kann speziell bei Text-Objekten der tatsächliche Text innerhalb des über die Coordinates definierten Hintergrundes pixelgenau positioniert werden. Beispiel:
SpeedWarningButton
{
// SkinElementModelCoder
ID: 3801100;
Class: PushButton;
Coordinates: 60,161,56,60;
Text#DP: 262204; //_OUT_SL_CUR_SPEED_LIMIT
TextCoordinates: 7,11,44,44;
TextColor: 0,0,0;
Font: 3;
Hier wird der Text innerhalb des größeren (56x60) Hintergrunds beginnend bei Position 7,11 (relativ zu den Coordinates) in einer Größe 44x44 dargestellt.
HAlign/VAlign
Über die Eigenschaften HAlign (horizontal) und VAlign (vertikal) wird speziell bei Text-Objekten die Ausrichtung gesteuert. Mögliche Werte sind für HAlign: left, center, right (linksbündig, zentriert, rechtsbündig) und für VAlign: top, center, bottom (oben, zentriert, unten)
PYOffset
Über die Eigenschaft PYOffset kann auf einfache Art ein Y-Versatz (Verschieben nach oben oder unten) eines Objektes (Icon,Text etc.) innerhalb des durch die Coordinates bestimmten Hintergrundes erzielt werden.
Enabled,Focussed,Pushed,Disabled
Diese speziell für Buttons vorgesehen Eigenschaften bestimmen - entsprechend der unter Icon näher erläuterten Syntax - das Aussehen des Hintergrundes in den 4 möglichen Zuständen eines Buttons
Enabled = Standard/Aktiviert
Focussed = Der Button hat den Focus (wird nur für die Fernbedienung benötigt)
Pushed = Der Button wird gedrückt
Disabled = Deaktiviert
Icon
Mit der Eigenschaft Icon wird dem Objekt das darzustellende Symbol übergeben. Die verfügbaren Grafiken werden im Abschnitt Bitmaps definiert und mit einer ID versehen.
Die Syntax lautet: Icon <Grafik ID>, <X-Koord.>, <Y-Koord.>, <Größe-X>, <Größe-Y>, <X-Versatz>, <Y-Versatz>, <Transparenz (R, G, B)>
Beispiel:
Recenter
{
// SkinElementModelCoder
ID: 3801205;
Class: PushButton;
Coordinates: 369,132,62,51;
Visibility#DP: 3801148;
// SkinButtonModelCoder
Enabled: 129,0,37,62,41,0,5,255,0,255;
Pushed: 129,0,37,62,41,0,5,255,0,255;
Icon: 196,0,0,45,35,12,8,255,0,255;
PressedEvent: 3538945;
}
196 Bezeichnet welches Icon verwendet wird, die X und Y-Koordinaten dienen dazu, das Icon in einer MultiIcon-Datei (Grafik-Dateien, in denen mehrere Icons unter- und auch nebeneinander zusammengefasst sind) zu bestimmen. Wird in diesem Beispiel nicht genutzt deswegen sind hier 0,0 eingetragen X und Y-Versatz bedeutet in diesem Beispiel, dass das Icon (45x35) innerhalb des größeren Hintergrunds (62x51) mit einem Versatz von jeweils 12 Punkten nach rechts und 8 Punkten nach unten abgebildet wird. Die Farbwerte für transparent darzustellenden Bereiche in der Grafik <R,G,B> können optional definiert werden.
Referenz
Class-Referenz
Klassen bestimmen die Art eines Objektes. Jede Klasse hat bestimmte festgelegte Eigenschaften und Methoden, die jedes Objekt dieser Klasse übernimmt. Beispiel: Class: PushButton; definiert einen Standardbutton.
| Class | Beschreibung |
|---|---|
| SkinContainer | Zusammenfassung mehrere Elemente (z. B. TMC, Akku und GPS Anzeige im Container SF_Map_info_icons) |
| SkinText | Anzeige eines Textes |
| PushButton | Führt ein Event aus wenn der Button gedrückt wird |
| NStateButton | Dieser Button zeigt verschieden Icons an, je nach dem welcher Status gewählt wurde. |
PressedEvent-Referenz
Über Events können Buttons mit einer Funktionalität belegt werden.
Beispiel:
PressedEvent: 1654821;
erhöht die Sprachlautstärke.
Man kann einen Button auch mit 2 Funktionen belegen mit LongTapDownEvent (PressEvent)
Beispiel:
PressedEvent: 1654821; erhöht die Sprachlautstärke wenn der Button kurz gedrückt wird
LongTapDownEvent: 1654822; verringert die Sprachlautstärke wenn der Button länger gedrückt wird.
Bedenkt bitte das nicht alle Events in jedem Menü/Fenster funktionieren.
| PressedEvent | Beschreibung |
|---|---|
| 1000 | GoPal beenden - Rückkehr zum Hauptmenü |
| 2621463 | Favoriten aufrufen |
| 4128784 | Geschwindigkeitsbegrenzung einstellen |
| 2293764 | Quickmenü |
| 1654821 | Sprachlautstärke erhöhen |
| 1654822 | Sprachlautstärke verringern |
| 2621504 | TMC Info |
| 2621504 | Verkehrslage |
| 2293766 | Zoom In |
| 2293767 | Zoom Out |
| 6554443 | automatisch (Kartendesign) |
| 6554439 | Tag Design (Kartendesign) |
| 6554444 | Nacht Design (Kartendesign) |
| 3801089 | Ziel aus Karte wählen |
| 3801091 | 2d 3d umschaltung |
| 3801094 | Splitscreen aufrufen |
| 3801095 | Kompassansicht aufrufen |
| 3801096 | Tripinfo aufrufen |
| 3801097 | Kompass aufrufen |
| 3801100 | ganz raus zoomen |
| 3801101 | auf Routenübersicht rauszoomen |
| 3801103 | auf Zielposition zoomen |
| 3801108 | auf Startposition zoomen |
| 2293762 | ins 1 Hauptmenü |
| 2293764 | Quickmenü |
| 2293768 | ins 1 Hauptmenü |
| 2293776 | in die Kompassansicht |
| 2293777 | in die Pfeilansicht |
| 2293778 | in die Tripinfo |
| 2621443 | in die Karte |
| 2621444 | ins 1 Hauptmenü |
| 2621447 | Spracheingabe aktivieren |
| 2621462 | neues Ziel eingeben |
| 2621463 | Favoriten aufrufen |
| 2621470 | Ort eingeben Tastatur |
| 2621477 | Strasse eingeben Tastatur |
| 2621483 | PLZ eingeben Tastatur |
| 2621495 | Routeninformation |
| 2621500 | Zum Startpunkt springen in der Karte |
| 2621549 | Positionspfeil zentrieren (auf aktuelle Position) |
| 2621555 | Route sperren |
| 2621556 | Wegbeschreibung |
| 2621557 | Verkehrslage |
| 2490370 | Programm Einstellungen |
| 2490378 | Nutzungsbedingungen (freie seite)benutze ich für mein Aufklappmenü |
| 2490383 | Noch eine freie Seite die ich für die XL Ansicht benutze (Event funktioniert nur im Aufklappmenü) |
| 2490390 | Lautstärke Menü aufrufen |
| 2490391 | Darstellungsmenü |
| 2490403 | Routenoptionsmenü |
| 2490408 | TMC Einstellungen |
| 1638400 | Dailer aufrufen |
| 1638401 | Einführung aufrufen |
| 1638402 | Settings Menü |
| 1638403 | Hauptmenü (navi bleibt im Hintergrund an) |
| 1638404 | MP3 Player starten |
| 1638405 | PictureViewer starten |
| 1638406 | Travelguide starten |
| 1638407 | Videoplayer starten |
| 1638408 | Contactviewer starten |
| 1638409 | Wecker starten |
| 1638410 | Telefonbuch |
| 1638413 | Dailer aufrufen |
| 1654823 | ins 1 Hauptmenü |
| 1654824 | Reset |
| 1769506 | Koordinateneingabe öffnen |
| 1966087 | Sonderziele in der Nähe |
| 1966088 | Sonderziele auf der Strecke |
Spezial-Referenz
Es gibt spezielle Parameter, die nur für bestimmte Klassen verwendet werden können:
| Class | Parameter | erlaubte Werte / Beschreibung | Beispiel |
|---|---|---|---|
| LauncherButton | launch: | <voller Dateiname des externen Programmes> eingeschlossen in Anführungszeichen wird für das Koord465 Programm und Mortscript benutzt. | launch: "\Storage Card\Programme\koord465.exe"; |
| params: | (optional) Kommandozeilen-Parameter eingeschlossen in Anführungszeichen wird für das Koord465 Programm benutzt. | params: "goto=\Storage Card\Programme\home.3na"; | |
| text: | (optional) Text in Anführungszeichen, ^n^ für Zeilenumbruch | Text: "gespeicherte Route^n^laden"; |
Kleinschreibung / Kleinbuchstaben hinzufügen
Kleinbuchstaben für die Namensgebung der Favoriten:
Dazu in der PFSkin.skn unter einer oder mehreren der folgenden KeyboardBlock-Anweisungen:
KeyboardBlock ( für alphabetische Tastatur ),
KeyboardBlock_qwertz ( für deutsche Tastatur ),
KeyboardBlock_azerty ( für französische Tastatur ),
KeyboardBlock_qwerty ( für englische Tastatur ),
KeyboardBlock_umlaut ( Umlaute wie Ä, Ö, Ü usw. ),
nach KeyText suchen und den hier stehenden Großbuchstaben den dazugehörigen Kleinbuchstaben voranstellen.
Beispiel:
KeyText: "A"; in KeyText: "aA"; ändern.
Adäquat mit allen anderen Buchstaben verfahren. Nach dem Abspeichern der so geänderten PFSkin.skn im Navigationsgerät stehen ab sofort die Kleinbuchstaben zur Verfügung.
Die Stelle / Anordnung der Buchstaben (“aA“) entspricht den Tipps die nötig sind um ihn zu erhalten.
Einfachtipp für "a", Doppeltipp für "A"
Es sind (bei Bedarf und wie bei Handy-Tastaturen üblich) sogar noch mehr Einträge möglich.
Zum Beispiel:
KeyText: "sSß"; um ß mit einzubinden, oder
KeyText: "aAäÄ", spart das Umschalten zu den Umlauten.
Für den gewünschten Buchstaben dann dementsprechend oft drauf Tippen.
Beachte: Die intelligente Zieleingabe ignoriert jeden Kleinbuchstaben. Hier stehen ohnehin nur die angezeigten Treffer zur Auswahl und diese bringen die Kleinbuchstaben schon mit.
Somit ändert sich auch die Reihenfolge der Großbuchstaben vor allem wenn eine Mehrfachbelegung von Großbuchstaben gewählt wurde.