GoPal 3.0 Skin: Unterschied zwischen den Versionen
(→Grundsätzlicher Aufbau der Skin-Dateien) |
B-M-N (Diskussion | Beiträge) K (Textersetzung - „z.B.“ durch „z. B.“) |
||
| (93 dazwischenliegende Versionen von 11 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | '''GoPal 3.0''' ist eine Navigationssoftware für Windows CE basierende Endgeräte ([[PDA]], [[PNA]]) des deutschen Herstellers [[Medion]]. Den Benutzern wird über eine einfache Scriptsprache die Möglichkeit gegeben, das Aussehen seinen persönlichen Bedürfnissen entsprechend anzupassen und weitere Funktionalitäten auf der Benutzeroberfläche z. B. durch Buttons zu integrieren. Dieses Verfahren wird mit "Skining" bezeichnet. | |
| − | '''GoPal 3.0''' ist eine Navigationssoftware für Windows CE basierende Endgeräte (PDA, PNA) des deutschen Herstellers Medion. Den Benutzern wird über eine einfache Scriptsprache die Möglichkeit gegeben, das Aussehen seinen persönlichen Bedürfnissen entsprechend anzupassen und weitere Funktionalitäten auf der Benutzeroberfläche z.B. durch Buttons zu integrieren. Dieses Verfahren wird mit " | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Auch bei GoPal 3 gibt es verschiedene Varianten der Software: | |
| − | + | *[[GoPal ME]] - Medium Edition | |
| + | *[[GoPal AE]] - Advanced Edition | ||
| + | *[[GoPal PE]] - Premium Edition | ||
| + | |||
| + | Hier auf die einzelnen Features einzugehen ist nicht wirklich sinnig - deshalb gibt es ja extra eine [[GoPal 3.x Feature Übersicht]]. | ||
= Grundsätzlicher Aufbau der Skin-Dateien = | = Grundsätzlicher Aufbau der Skin-Dateien = | ||
| − | Skin-Dateien der GoPal-Navigations-Software besitzen die Endung .skn. Es handelt sich um reine ASCII-Textdateien, die mit einem herkömmlichen ASCII-Texteditor bearbeitet werden können. | + | Skin-Dateien der GoPal-Navigations-Software besitzen die Endung .skn. Es handelt sich um reine ASCII-Textdateien, die mit einem herkömmlichen ASCII-Texteditor bearbeitet werden können. '''Eine Bearbeitung der Dateien ist nur auf dem PC möglich.''' Dazu ist eine ActiveSync-Verbindung zwischen PC und [[PNA]] herzustellen und aus dem PNA-Verzeichnis (i.A. \My Flash Disk\navigation\Skin'''480x272'''\ ''(das letzte Verz. hängt von der Auflösung des jeweiligen [[PNA]] ab)'') ist die zu ändernde Datei auf den PC zu kopieren (per Drag'n'Drop). Dort kann sie geändert werden (ACHTUNG, Backup nicht vergessen) und anschließend wird sie wieder zurück kopiert. GoPal muss neu gestartet werden, damit sich eine Änderung auswirkt. |
| + | |||
| + | '''Wichtig:''' Es wurde bei der GoPal 2 Version teilweise beobachtet, das nach Änderungen der PFSkin.skn-Datei es zu Lesefehlern auf der Speicherkarte kommen kann. Sobald die originale Skin-Datei wieder eingespielt wurde, funktionierte es wieder. Fehlerhafte oder nicht "bestimmungsgemäße" Inhalte der Skin-Dateien können also zu unerwartetem Verhalten der GoPal-Software führen. Wir sollten davon ausgehen das dass bei der GoPal 3 Version immer noch passieren kann. | ||
| + | |||
| + | '''Tipp:''' Es ist hilfreich, die Endung (Suffix) *.skn mit einem Texteditor zu verknüpfen, dann wird bei einem Doppelklick auf diese Datei gleichzeitig der entsprechende Editor gestartet. | ||
| − | Die Dateien sind strukturiert aufgebaut. Jeder Block wird durch einen Bezeichner eingeleitet und die Definitionen dieses Objektes sind in geschweifte Klammern eingebettet. | + | Die Dateien sind strukturiert aufgebaut. Jeder Block wird durch einen Bezeichner eingeleitet und die Definitionen dieses Objektes sind in geschweifte Klammern eingebettet. Befehle für GoPal 3.0 (Class, Action, Spezial) findet ihr hier [[GoPal 3.0 Skinbefehle]] mit samt einer Erklärung des Aufbaus der PFSkin.skn Datei, ich werde versuchen alle noch offenen Erklärungen hinzu zu fügen. |
| − | Befehle für GoPal 3.0 (Class, Action, Spezial) findet ihr hier [[GoPal 3.0 Skinbefehle]], werde versuchen alle noch offenen Erklärungen hinzu zu fügen. | ||
| − | + | '''Beispiele:''' Hier werden fertige Änderungen der GoPal 3.0 vorgestellt und können bei Bedarf in die eigene PFSkin.skn eingefügt werden oder, wenn es um Änderungen geht, diese einfach an der passenden Stelle umsetzen. '''Aber''' je nach der eigenen Version (ME/AE oder PE) kann sich der Code durchaus unterscheiden. | |
| − | |||
| + | Für einige Buttons ist das Programm '''Koord465''' von StefanDausR notwendig. Hier noch einmal meinen herzlichen Dank an StefanDausR für dieses Programm, ohne dieses Programm wären viele Dinge nicht möglich gewesen. | ||
| + | = Änderungen an der PFSkin.skn = | ||
| − | + | == 100% Routenberechnungsbalken == | |
| − | + | Für Routenberechnungsbalken bis 100%, den Wert '''"States: 11;"''' in '''"States: 12"''' ändern. | |
| − | + | Den Eintrag findet Ihr unter | |
| − | + | AgentProgressArea | |
| − | + | ||
RouteProgressIcon | RouteProgressIcon | ||
{ | { | ||
| Zeile 42: | Zeile 43: | ||
} | } | ||
| + | == Höchstgeschwindigkeitswarnung hinzufügen == | ||
| − | + | '''Button Höchstgeschwindigkeit'''<br>Um den Button Höchstgeschwindigkeit anzuzeigen ändert Ihr bei "Visibility: hidden;" den Wert auf "Visibility: shown;" und ihr müsst kurz darunter bei "FavouredGarageButton" den Wert "Visibility: shown;" auf "Visibility: hidden;" setzen, da beide Buttons an der selben Stelle sind. "FavouredGarageButton" gibt es noch einmal unter "MapMenuSettings3Subform" dort setzt Ihr dann den Wert "Visibility: hidden;" auf "Visibility: shown;". Somit habt Ihr im 2 Einstellungsmenü den '''Button Höchstgeschwindigkeit''' und auf der 3 Einstellungsseite den '''Button Bevorzuge Tankstellen''' | |
| − | + | <pre> MaximumVelocityButton | |
| − | '''Button Höchstgeschwindigkeit'''<br> | ||
| − | Um den Button Höchstgeschwindigkeit anzuzeigen ändert Ihr bei "Visibility: hidden;" den Wert auf "Visibility: shown;" und ihr | ||
| − | "FavouredGarageButton" gibt es noch einmal unter "MapMenuSettings3Subform" dort setzt Ihr dann den Wert "Visibility: hidden;" auf "Visibility: shown;". | ||
| − | Somit habt Ihr im 2 Einstellungsmenü | ||
| − | < | ||
| − | |||
{ | { | ||
// SkinElementModelCoder | // SkinElementModelCoder | ||
| Zeile 74: | Zeile 70: | ||
Icon: 8,0,270,30,30,38,9,255,0,255; | Icon: 8,0,270,30,30,38,9,255,0,255; | ||
} | } | ||
| + | </pre> | ||
| + | == Positionierungsbutton hinzufügen == | ||
| − | + | '''PositioningButton'''<br>Diesen Button findet Ihr auch unter | |
| − | + | MapMenuSettings3Subform | |
| − | + | ||
| − | < | + | hier wieder nur den Wert '''"Visibility: hidden;"''' auf '''"Visibility: shown;"''' ändern. |
| − | + | <pre> PositioningButton | |
{ | { | ||
// SkinElementModelCoder | // SkinElementModelCoder | ||
| Zeile 103: | Zeile 101: | ||
Icon: 8,0,60,30,30,38,9,255,0,255; | Icon: 8,0,60,30,30,38,9,255,0,255; | ||
} | } | ||
| + | </pre> | ||
| + | == StVO Meldung entfernen == | ||
| + | Bitte beachtet, dass diese Meldung eigentlich auch einen Sinn hat. Wer diese Meldung trotzdem loswerden möchte: '''Um die StVO Warnung beim Starten abzuschalten, bitte den folgenden Text in der \My Flash Disk\navigation\Skin480x272\PFSkin.skn suchen und löschen.''' | ||
| − | + | '''Achtung!''' Bei GoPal 3 bewirkt das Abschalten des StVO-Hinweises, dass die Übergabe der Adressen aus dem [http://wince.dentro.info/koord/ Koordinatenprogramm], dem [[Travel-Guide|Travelguide]] und dem [[ContactViewer]] zu GoPal nicht mehr funktioniert.<br>Sinnvoller und eleganter ist es daher, den StVO-Hinweis lieber durch eben dieses [http://wince.dentro.info/koord/ Koordinatenprogramm] automatisch quittieren zu lassen als durch das Löschen auf diese Funktionalität zu verzichten. | |
| − | + | <pre>StVOArea | |
| − | + | { | |
| − | <br /> | + | // SkinElementModelCoder |
| − | + | Class: SkinContainer; | |
| + | Coordinates: 0,0,480,272; | ||
| + | Background: 51,0,0,480,272,0,0; | ||
| − | + | // SkinContainerModelCoder | |
| − | + | DefaultFont: 7; | |
| − | + | ||
| − | + | // SkinScrollbarOwnerModelCoder | |
| − | + | ||
| − | + | Title | |
| − | + | { | |
| − | + | // SkinElementModelCoder | |
| − | + | Class: SkinText; | |
| − | + | Coordinates: 10,5,415,25; | |
| − | + | TextId: 30073; | |
| − | + | TextColor: 0,0,0; | |
| + | BGMode: transparent; | ||
| + | Font: 33; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinScrollbarOwnerModelCoder | ||
| + | |||
| + | // SkinTextModelCoder | ||
| + | |||
| + | } | ||
| + | |||
| + | StVOText | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: SkinText; | ||
| + | Coordinates: 5,40,470,188; | ||
| + | TextId: 20400; | ||
| + | TextColor: 255,255,255; | ||
| + | Font: 20; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | Wordbreak: yes; | ||
| + | |||
| + | // SkinScrollbarOwnerModelCoder | ||
| + | |||
| + | // SkinTextModelCoder | ||
| + | |||
| + | } | ||
| + | |||
| + | ExitButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 0,224,48,48; | ||
| + | DisableFocus: yes; | ||
| − | + | // SkinButtonModelCoder | |
| + | Action: MainMenu.1; | ||
| + | HKPush: "left"; | ||
| + | PYOffset: 2; | ||
| + | Enabled: 267,0,0,48,48,0,0,255,0,255; | ||
| + | Focussed: 267,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 267,0,48,48,48,0,0,255,0,255; | ||
| + | Icon: 4,0,210,30,30,9,9,255,0,255; | ||
| − | + | } | |
| − | |||
| − | + | NextButton | |
| − | + | { | |
| − | + | // SkinElementModelCoder | |
| − | + | Class: PushButton; | |
| − | + | Coordinates: 432,224,48,48; | |
| − | + | DisableFocus: yes; | |
| − | + | // SkinButtonModelCoder | |
| − | + | Action: SettingSC.119; | |
| − | + | HKPush: "right"; | |
| − | + | PYOffset: 2; | |
| − | + | Enabled: 267,0,0,48,48,0,0,255,0,255; | |
| − | + | Focussed: 267,0,0,48,48,0,0,255,0,255; | |
| − | + | Pushed: 267,0,48,48,48,0,0,255,0,255; | |
| − | + | Icon: 4,0,180,30,30,9,9,255,0,255; | |
| − | |||
| + | } | ||
| + | } | ||
| + | </pre> | ||
| − | == Höhe über NN | + | == Höhe über NN einfügen (320x240) == |
| − | |||
| − | + | Die folgenden Werte in der PFSkin ändern unter "GPSView". Damit hat man Platz um den Text "Höhe ü. NN" und den Wert darunter zu platzieren (siehe HeightText) dann noch die Grafik "Compass_background.png" austauschen im Ordner PFSkin. Nun wird die Höhe im Kompass unten rechts angezeigt. | |
| − | < | + | [[Image:Compass background.png]] |
| − | + | <pre> la_text | |
{ | { | ||
Coordinates: 206,108,113,22; | Coordinates: 206,108,113,22; | ||
| Zeile 193: | Zeile 237: | ||
} | } | ||
| + | m_height | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 10007; | ||
| + | Class: SkinText; | ||
| + | Coordinates: 206,220,113,22; | ||
| + | Text: "^F2^%s ^F6^%s"; | ||
| + | TextColor: 255,255,255; | ||
| + | BGMode: transparent; | ||
| + | Font: 2; | ||
| + | HAlign: center; | ||
| + | // SkinScrollbarOwnerModelCoder | ||
| − | + | // SkinTextModelCoder | |
| − | |||
| − | + | } | |
| + | </pre> | ||
| + | == Höhe über NN einfügen (480x272) == | ||
| − | <br | + | Die folgenden Angaben in der \My Flash Disk\navigation\Skin480x272\PFSkin.skn ändern im Abschnitt "GPSView". Damit hat man Platz, um den Text "Höhe ü. NN" und den Wert darunter zu platzieren (siehe HeightText). Dann ist noch die Grafik "\PPSkin\Kompass_480blank.png" auszutauschen und nun wird die Höhe im Kompass unten rechts angezeigt. |
| − | + | ||
| + | [[Image:Kompass 480blank.png]] | ||
| + | <pre>lo_text | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 11; | ||
| + | Class: SkinText; | ||
| + | Coordinates: 330,200,143,30; // <- ändern in 330,168,143,30 | ||
| + | TextId: 20002; | ||
| + | TextCoordinates: 2,4,139,21; | ||
| + | TextColor: 255,255,255; | ||
| + | BorderColor: 255,255,255; | ||
| + | Font: 51; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinScrollbarOwnerModelCoder | ||
| + | |||
| + | // SkinTextModelCoder | ||
| + | } | ||
| + | |||
| + | la_text | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 12; | ||
| + | Class: SkinText; | ||
| + | Coordinates: 330,120,143,30; // <- ändern in 330,115,143,30 | ||
| + | TextId: 20001; | ||
| + | TextCoordinates: 2,4,139,21; | ||
| + | TextColor: 255,255,255; | ||
| + | BorderColor: 255,255,255; | ||
| + | Font: 51; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinScrollbarOwnerModelCoder | ||
| + | |||
| + | // SkinTextModelCoder | ||
| + | } | ||
| + | |||
| + | m_latitude | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 112; | ||
| + | Class: SkinText; | ||
| + | Coordinates: 330,140,143,45; // <- ändern in 330,130,143,30 | ||
| + | TextColor: 255,255,255; | ||
| + | BGMode: transparent; | ||
| + | Font: 33; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinScrollbarOwnerModelCoder | ||
| + | |||
| + | // SkinTextModelCoder | ||
| + | } | ||
| + | |||
| + | m_longitude | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 111; | ||
| + | Class: SkinText; | ||
| + | Coordinates: 330,220,143,45; // <- ändern in 330,183,143,30 | ||
| + | TextColor: 255,255,255; | ||
| + | BGMode: transparent; | ||
| + | Font: 33; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinScrollbarOwnerModelCoder | ||
| + | |||
| + | // SkinTextModelCoder | ||
| + | } | ||
| + | |||
| + | HeightText | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 10150; | ||
| + | Class: SkinText; | ||
| + | Coordinates: 0,0,0,0; // <- ändern in 330,220,143,30 | ||
| + | TextId: 20151; | ||
| + | TextCoordinates: 2,4,80,16; | ||
| + | TextColor: 255,255,255; | ||
| + | BGMode: opaque; // <- ändern in BGMode: transparent; | ||
| + | BorderColor: 255,255,255; | ||
| + | Font: 6; <- ändern in 51 | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinScrollbarOwnerModelCoder | ||
| + | |||
| + | // SkinTextModelCoder | ||
| + | } | ||
| + | |||
| + | m_height | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 10007; | ||
| + | Class: SkinText; | ||
| + | Coordinates: 0,0,0,0; // <- ändern in 330,245,143,30 | ||
| + | Text: "^F2^%s ^F6^%s"; | ||
| + | TextColor: 255,255,255; | ||
| + | BGMode: transparent; | ||
| + | Font: 2; | ||
| + | HAlign: center; | ||
| + | Visibility: hidden; | ||
| + | |||
| + | // SkinScrollbarOwnerModelCoder | ||
| + | |||
| + | // SkinTextModelCoder | ||
| + | } | ||
| + | </pre> | ||
| + | == Farben in der Pfeilansicht ändern == | ||
| + | |||
| + | um die Farben in der Pfeilansicht zu ändern sucht ihr in der PFSkin.skn nach dem Eintrag "TurnByTurnArea" hier bei folgenden Einträgen die Werte von TextColor ändern: | ||
| + | <pre> DistanceText = Entfernungsangabe | ||
| + | TargetArrTimeText = Ankunftszeit | ||
| + | TargetTimeText = Zeit bis zum Ziel | ||
| + | TargetDistanceText = Distanz zum Ziel | ||
| + | CurrentRoadText = Aktuelle Strasse | ||
| + | |||
| + | TextColor: 255,0,0 = Rot | ||
| + | TextColor: 0,0,0 = Schwarz | ||
| + | </pre> | ||
| + | dann unter IconPanel noch folgendes ändern für die Pfeilfarbe: | ||
| + | |||
| + | ArrowColor: 255,0,0; = Rot | ||
| + | StreetColor: 0,0,255; = Blau | ||
| + | |||
| + | und wenn der Hintergrund auch geändert werden soll dann müsst ihr noch das "turn_by_turn_bg.png" auf den PC laden und dort mit einem Grafikprogramm ändern,"turn_by_turn_bg.png" findet ihr in "My Flash Disk/navigation/skin320x240/ppskin". | ||
| + | |||
| + | == Scheinwerfer in der 3d Nachtansicht == | ||
| + | |||
| + | in der "PFSpecial.skn" nach | ||
| + | |||
| + | 8021: 151,0,0,500,125,0,0; | ||
| + | |||
| + | suchen und in | ||
| + | |||
| + | 8021: 151,0,0,500,240,0,0; //geändert 125 in 240 | ||
| + | |||
| + | ändern. | ||
| + | |||
| + | Dann noch das Hintergrundbild "horizon_3d_night.png" abdunkeln. | ||
| + | |||
| + | == Fuzzy Logic Tastatur == | ||
| + | |||
| + | Damit nur die mögliche Tasten eingeblendet werden, muss man in der Datei "PFSpecial.skn" an der passenden Stelle folgende Zeile einfügen: | ||
| + | |||
| + | 8023: UseNVC; | ||
| + | |||
| + | == QWERTZ Tastatur (320x240) == | ||
| + | |||
| + | Dieses Tastaturlayout ist für alle '''3,5 Zoll'''-PNAs geeignet (zumeist die ME-Version). Hierbei wurde nicht das ABC neu geordnet, sondern die Lage der Buttons über die Coordinate verändert. Ihr müsst in der "PFSkin.skn" oben einen neuen Eintrag hinzufügen | ||
| + | |||
| + | 343: PPSkin\keyboard_button1.png; //added | ||
| + | |||
| + | und noch das Bild "Keyboard_button1.png" in euren PFSkin Ordner einfügen. | ||
| + | |||
| + | [[Image:Keyboard button1.png]] | ||
| + | |||
| + | <br> | ||
| + | <pre> KeyboardBlockAlphaBig | ||
{ | { | ||
// SkinElementModelCoder | // SkinElementModelCoder | ||
| Zeile 908: | Zeile 1.127: | ||
} | } | ||
| + | </pre> | ||
| + | == QWERTZ Tastatur (480x272) == | ||
| − | + | Dieses Tastaturlayout ist für alle '''4,3 Zoll''' Geräte geeignet (zumeist die PE-und der AE-Version). Ihr müsst in der PFSkin.skn folgendes hinzufügen | |
| − | + | 9: PPSkin\function_button_big.png; | |
| − | |||
| − | |||
| + | und dann das unten angefügte Bild "function_button_big.png" in den Ordner PFSkin einfügen. Danach nur noch die Dateien unter KeyboardBlockAlphaBig mit den hier dargestellten ersetzen. | ||
| − | < | + | [[Image:Function button big.png]] |
| + | <pre>KeyboardBlockAlphaBig | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: SkinContainer; | ||
| + | Coordinates: 0,0,480,272; | ||
| + | TextColor: 255,255,255; | ||
| + | BGMode: transparent; | ||
| − | == Lautstärke Plus Button == | + | // SkinContainerModelCoder |
| − | [[ | + | |
| + | // SkinScrollbarOwnerModelCoder | ||
| + | |||
| + | SymbolicButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 915; | ||
| + | Class: PushButton; | ||
| + | Coordinates: 432,176,48,48; | ||
| + | BGMode: transparent; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | BlockSkin: "KeyboardBlockSymbolic"; // additional property | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | Icon: 202,0,0,30,30,9,9,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | ShiftButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 911; | ||
| + | Class: PushButton; | ||
| + | Coordinates: 0,176,48,48; | ||
| + | BGMode: transparent; | ||
| + | Font: 7; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | BlockSkin: "KeyboardBlockLowerCase"; // additional property | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | Icon: 202,0,60,30,30,8,10,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | DeleteButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 913; | ||
| + | Class: SecondMeaningButton; | ||
| + | Coordinates: 431,3,46,28; | ||
| + | BGMode: transparent; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Enabled: 190,0,0,46,28,0,0,255,0,255; | ||
| + | Pushed: 190,0,29,46,29,0,0,255,0,255; | ||
| + | Icon: 196,0,0,23,21,20,4,255,0,255; | ||
| + | |||
| + | // UniversalButtonModelCoder | ||
| + | |||
| + | } | ||
| + | |||
| + | VoiceInputButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 10262; | ||
| + | Class: PushButton; | ||
| + | Coordinates: 370,224,110,48; | ||
| + | BGMode: transparent; | ||
| + | Font: 7; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | Visibility: hidden; | ||
| + | SetFocusOnLoad: yes; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | Action: DestinationSC.10262; | ||
| + | HKPush: "right"; | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Enabled: 9,0,0,110,48,0,0,255,0,255; | ||
| + | Pushed: 9,0,48,110,48,0,0,255,0,255; | ||
| + | Icon: 195,0,0,30,30,25,9,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | QButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 0,80,48,48; | ||
| + | Text: "Q"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "Q"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | WButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 48,80,48,48; | ||
| + | Text: "W"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "W"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | EButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 96,80,48,48; | ||
| + | Text: "E"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "E"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | RButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 144,80,48,48; | ||
| + | Text: "R"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "R"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | TButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 192,80,48,48; | ||
| + | Text: "T"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "T"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | ZButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 240,80,48,48; | ||
| + | Text: "Z"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "Z"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | UButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 288,80,48,48; | ||
| + | Text: "U"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "U"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | IButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 336,80,48,48; | ||
| + | Text: "I"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "I"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | OButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 384,80,48,48; | ||
| + | Text: "O"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "O"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | PButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 432,80,48,48; | ||
| + | Text: "P"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "P"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | AButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 20,128,48,48; | ||
| + | Text: "A"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "A"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | SButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 68,128,48,48; | ||
| + | Text: "S"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "S"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | DButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 116,128,48,48; | ||
| + | Text: "D"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "D"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | FButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 164,128,48,48; | ||
| + | Text: "F"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "F"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | GButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 212,128,48,48; | ||
| + | Text: "G"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "G"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | HButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 260,128,48,48; | ||
| + | Text: "H"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "H"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | JButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 308,128,48,48; | ||
| + | Text: "J"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "J"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | KButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 356,128,48,48; | ||
| + | Text: "K"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "K"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | LButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 404,128,48,48; | ||
| + | Text: "L"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "L"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | Minus | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 384,176,48,48; | ||
| + | Text: "-"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "-"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | YButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 48,176,48,48; | ||
| + | Text: "Y"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "Y"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | XButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 96,176,48,48; | ||
| + | Text: "X"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "X"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | CButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 144,176,48,48; | ||
| + | Text: "C"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "C"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | VButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 192,176,48,48; | ||
| + | Text: "V"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "V"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | BButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 240,176,48,48; | ||
| + | Text: "B"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "B"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | NButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 288,176,48,48; | ||
| + | Text: "N"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "N"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | MButton | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 336,176,48,48; | ||
| + | Text: "M"; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | TextColor: 0,0,0; | ||
| + | BGMode: transparent; | ||
| + | Font: 111; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: "M"; | ||
| + | Enabled: 279,0,0,48,48,0,0,255,0,255; | ||
| + | Pushed: 279,0,48,48,48,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | |||
| + | Spc | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: PushButton; | ||
| + | Coordinates: 120,224,192,192; | ||
| + | TextCoordinates: 0,0,48,48; | ||
| + | BGMode: transparent; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | PYOffset: 1; | ||
| + | Semantics: down; | ||
| + | Letter: " "; | ||
| + | Enabled: 5,0,0,192,192,0,0,255,0,255; | ||
| + | Pushed: 5,0,48,192,192,0,0,255,0,255; | ||
| + | |||
| + | } | ||
| + | } | ||
| + | </pre> | ||
| + | = Fertige Buttons zum Einfügen in die PFSkin.skn = | ||
| + | |||
| + | '''Bitte beachtet, dass für einige Buttons neue Bilder-Dateien (Bildname.png) benötigt werden.''' | ||
| + | |||
| + | Die Buttons kommen alle in den Bereich "MapViewArea", der einzige Button der vor dem Eintrag "Scale" eingefügt werden muss ist "Route stoppen". Die Lage der Buttons auf der Karte bestimmt Ihr über den Eintrag "Coordinates: 200,120,30,30;" die ersten beiden Zahlen stehen für den Abstand von links und von oben, die beiden anderen Zahlen geben die Größe des Button an. Wenn ihr z. B. die ZoomIn und ZoomOut Button nach links und unter einander Anordnen wollt gebt ihr einfach folgende Coordinaten ein "ZoomIn 2,70,40,40;" und "ZoomOut 2,120,40,40;". | ||
| + | |||
| + | == Lautstärke Plus Button == | ||
| + | |||
| + | [[Image:Sound plus.PNG]] | ||
soundplus //added | soundplus //added | ||
| Zeile 933: | Zeile 1.869: | ||
} | } | ||
| + | <br> | ||
| − | + | == Lautstärke Minus Button == | |
| − | ==Lautstärke Minus Button== | + | |
| − | [[ | + | [[Image:Sound minus.PNG]] |
soundminus //added | soundminus //added | ||
| Zeile 950: | Zeile 1.887: | ||
} | } | ||
| − | <br | + | <br> |
| − | ==Umschaltung 2D/3D Ansicht== | + | |
| − | [[ | + | == Umschaltung 2D/3D Ansicht == |
| + | |||
| + | [[Image:Map 2d3d.png]] | ||
Change2D3DButton //added | Change2D3DButton //added | ||
| Zeile 971: | Zeile 1.910: | ||
} | } | ||
| + | <br> | ||
| − | < | + | == Umschaltung 2D/3D Pfeil Ansicht == |
| − | ==Favoriten-Button== | + | <pre> 2D-3D-Pfeil-Button //added |
| + | { | ||
| + | Class: NStateButton; | ||
| + | States: 3; | ||
| + | Coordinates: 0,40,48,48; | ||
| + | |||
| + | Enabled1: 84,0,0,30,30,11,9,255,255,255; | ||
| + | Disabled1: 84,0,0,30,30,11,9,255,255,255; | ||
| + | Focused1: 84,0,0,30,30,11,9,255,255,255; | ||
| + | Pushed1: 84,0,0,30,30,11,9,255,255,255; | ||
| + | |||
| + | Enabled2: 84,0,60,30,26,11,9,255,255,255; | ||
| + | Diabled2: 84,0,60,30,26,11,9,255,255,255; | ||
| + | Focued2: 84,0,60,30,26,11,9,255,255,255; | ||
| + | Pushed2: 84,0,60,30,26,11,9,255,255,255; | ||
| + | |||
| + | Enabled3: 23,0,60,30,30,11,9,255,255,255; | ||
| + | Disabled3: 23,0,60,30,30,11,9,255,255,255; | ||
| + | Focused3: 23,0,60,30,30,11,9,255,255,255; | ||
| + | Pushed3: 23,0,60,30,30,11,9,255,255,255; | ||
| + | |||
| + | Icon1: 84,0,0,30,30,11,9,255,255,255; | ||
| + | Icon2: 84,0,60,30,30,11,9,255,255,255; | ||
| + | Icon3: 23,0,60,30,30,11,9,255,255,255; | ||
| + | |||
| + | PYOffset: 0; | ||
| + | BGMode: transparent; | ||
| + | FocussedColor: 0,0,0,0; //avoids showing the button | ||
| + | DisableFocus: yo; | ||
| + | Action1: MapMenu.3d; | ||
| + | Action2: MapMenu.3d; | ||
| + | Action3: MapMenu.turntoggle; | ||
| + | } | ||
| + | </pre> | ||
| + | == Favoriten-Button == | ||
Favoriten-Button //added | Favoriten-Button //added | ||
| Zeile 990: | Zeile 1.964: | ||
} | } | ||
| + | == Routenoptionen aufrufen == | ||
| − | + | [[Image:Route options icon1.png]] | |
| − | |||
| − | |||
| − | [[ | ||
Routenoptionen //added | Routenoptionen //added | ||
| Zeile 1.011: | Zeile 1.983: | ||
} | } | ||
| − | + | == Route stoppen == | |
| − | |||
| − | |||
| − | ==Route stoppen== | ||
StopGuidanceButton //added | StopGuidanceButton //added | ||
| Zeile 1.030: | Zeile 1.999: | ||
Action: MapMenu.stopguidance; | Action: MapMenu.stopguidance; | ||
} | } | ||
| + | |||
| + | == Autozoom wieder aktivieren == | ||
| + | |||
| + | Autozoom //added | ||
| + | { | ||
| + | Class: PushButton; | ||
| + | Coordinates: 240,85,40,40; | ||
| + | Enabled: 16,0,0,30,30,0,0; | ||
| + | Pushed: 16,0,0,30,30,0,0; | ||
| + | PYOffset: 2; | ||
| + | BGMode: transparent; | ||
| + | DisableFocus: yo; | ||
| + | //FocussedColor: 0,0,0,0; | ||
| + | //DisableFocus: yo; | ||
| + | Wordbreak: yes; | ||
| + | KPush: enter,left; | ||
| + | //Action: MapMenu.Karte; | ||
| + | Action: MapMenu.autozoom; | ||
| + | } | ||
| + | |||
| + | == Laufende Route neu berechnen == | ||
| + | |||
| + | RouteNew //added | ||
| + | { | ||
| + | Class: PushButton; | ||
| + | Coordinates: 240,85,40,40; | ||
| + | Enabled: 16,0,0,30,30,0,0; | ||
| + | Pushed: 16,0,0,30,30,0,0; | ||
| + | PYOffset: 2; | ||
| + | BGMode: transparent; | ||
| + | DisableFocus: yo; | ||
| + | //FocussedColor: 0,0,0,0; | ||
| + | //DisableFocus: yo; | ||
| + | Wordbreak: yes; | ||
| + | KPush: enter,left; | ||
| + | //Action: MapMenu.route; | ||
| + | Action: DestinationSC.tourcalculation; | ||
| + | } | ||
| + | |||
| + | == Route sperren == | ||
| + | |||
| + | Routeblockieren //added | ||
| + | { | ||
| + | Class: PushButton; | ||
| + | Coordinates: 160,120,30,30; | ||
| + | Enabled: 344,0,0,30,30,0,0; | ||
| + | Pushed: 344,0,0,30,30,0,0; | ||
| + | PYOffset: 1; | ||
| + | BGMode: opaque; | ||
| + | DisableFocus: yo; | ||
| + | Action: MapMenu.routeblocking; | ||
| + | } | ||
| + | |||
| + | == Auf eigene Position zoomen == | ||
| + | |||
| + | showlocation //added | ||
| + | { | ||
| + | Class: PushButton; | ||
| + | Coordinates: 160,120,30,30; | ||
| + | Enabled: 344,0,0,30,30,0,0; | ||
| + | Pushed: 344,0,0,30,30,0,0; | ||
| + | PYOffset: 1; | ||
| + | BGMode: opaque; | ||
| + | DisableFocus: yo; | ||
| + | Action: MapMenu.routeblocking; | ||
| + | } | ||
| + | |||
| + | <br> | ||
| + | |||
| + | == TMC Button im Menü == | ||
| + | |||
| + | TMC_Port // eigener Buttom | ||
| + | { | ||
| + | Class: PushButton; | ||
| + | Coordinates: 40,200,260,40; | ||
| + | TextCoordinates: 100,10,200,35; | ||
| + | TextColor: 0,0,0; | ||
| + | PYOffset: 2; | ||
| + | BGMode: transparent; | ||
| + | Font: 33; | ||
| + | DisableFocus: yo; | ||
| + | Text:"TMC Port"; | ||
| + | //FocussedColor: 0,0,0,0; | ||
| + | //DisableFocus: yo; | ||
| + | Wordbreak: yes; | ||
| + | KPush: enter,left; | ||
| + | //Action: MapMenu.x; | ||
| + | Action: RdsTmc.selectPort; | ||
| + | Enabled: 278,0,0,240,40,0,0,255,0,255; | ||
| + | Pushed: 278,0,40,240,40,0,0,255,0,255; | ||
| + | Icon: 0,0,30,30,30,5,5,255,0,255; | ||
| + | } | ||
| + | |||
| + | = Für die folgenden Buttons ist das Programm Koord465.exe notwendig = | ||
| + | |||
| + | Das Programm bekommt ihr [http://wince.dentro.info/koord/index.html hier]. | ||
| + | |||
| + | == Helligkeitsregelung in der Karte == | ||
| + | |||
| + | BrightnessMinus // added | ||
| + | { | ||
| + | Class: LauncherButton; | ||
| + | Coordinates: 240,125,40,40; | ||
| + | // Enabled: 10,0,0,40,40,0,0; | ||
| + | // Pushed: 10,0,80,40,40,0,0; | ||
| + | Icon: 0,0,120,30,30,5,5,255,0,255; | ||
| + | PYOffset: 2; | ||
| + | DisableFocus: yo; | ||
| + | BGMode: Transparent; | ||
| + | FocussedColor: 0,0,0,0; | ||
| + | KPush: enter,left; | ||
| + | launch:"\My Flash Disk\programme\koord465.exe"; | ||
| + | params: "Backlight=-1"; | ||
| + | } | ||
| + | BrightnessPlus // added | ||
| + | { | ||
| + | Class: LauncherButton; | ||
| + | Coordinates: 240,85,40,40; | ||
| + | // Enabled: 10,0,0,40,40,0,0; | ||
| + | // Pushed: 10,0,80,40,40,0,0; | ||
| + | Icon: 0,0,150,30,30,5,5,255,0,255; | ||
| + | PYOffset: 2; | ||
| + | DisableFocus: yo; | ||
| + | BGMode: Transparent; | ||
| + | FocussedColor: 0,0,0,0; | ||
| + | KPush: enter,left; | ||
| + | launch:"\My Flash Disk\programme\koord465.exe"; | ||
| + | params: "Backlight=+1"; | ||
| + | } | ||
| + | |||
| + | == Tunnel meiden im MapMenuRoutingSubform == | ||
| + | |||
| + | TunnelButton //added | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | Class: LauncherButton; | ||
| + | Coordinates: 1,87,120,85; | ||
| + | Text:"Tunnel nutzen 0^N^Tunnel meiden 1"; | ||
| + | TextCoordinates: 7,39,110,41; | ||
| + | TextColor: 0,0,0; | ||
| + | // Font: 2; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | Wordbreak: yes; | ||
| + | WordbreakChars: " /:-"; | ||
| + | // SkinButtonModelCoder | ||
| + | KPush: "enter"; | ||
| + | PYOffset: 2; | ||
| + | launch: "\My Flash Disk\Programme\koord465.exe"; | ||
| + | params: "NoTunnels=+1 x=100 y=150 window=0 lklick1=0 x1=130 y1=170 lklick2=0 x2=440 y2= 250 "; | ||
| + | Enabled: 371,0,0,120,85,0,0,255,0,255; | ||
| + | Pushed: 371,0,85,120,85,0,0,255,0,255; | ||
| + | Icon: 375,0,0,30,30,45,9,255,0,255; | ||
| + | } | ||
| + | |||
| + | == Route neu berechnen im RouteOptionsSubform == | ||
| + | |||
| + | RouteNeuBerechnen // added | ||
| + | { | ||
| + | Class: LauncherButton; | ||
| + | Coordinates: 320,224,160,48; | ||
| + | Text: "Route berechnen"; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | Enabled: 378,0,0,160,48,0,0; | ||
| + | Pushed: 378,0,48,160,48,0,0; | ||
| + | PYOffset: 2; | ||
| + | BGMode: transparent; | ||
| + | DisableFocus: yo; | ||
| + | //FocussedColor: 0,0,0,0; | ||
| + | //DisableFocus: yo; | ||
| + | Wordbreak: yes; | ||
| + | KPush: enter,left; | ||
| + | //Action: MapMenu.route; | ||
| + | Action: DestinationSC.tourcalculation; | ||
| + | launch: "\My Flash Disk\Programme\koord465.exe"; | ||
| + | params: "window=0 Sleep0=500 RORegKeys=0x0"; | ||
| + | } | ||
| + | |||
| + | == Taskbar im Menü == | ||
| + | |||
| + | Taskbar //added | ||
| + | { | ||
| + | Class: LauncherButton; | ||
| + | Coordinates: 2,125,160,40; | ||
| + | Enabled: 354,0,0,162,40,0,0; | ||
| + | Pushed: 354,0,80,162,40,0,0; | ||
| + | Icon: 376,0,0,30,30,10,5,255,0,255; | ||
| + | Text: "Taskbar"; | ||
| + | TextCoordinates: 7,5,135,35; | ||
| + | TextColor: 0,0,0; | ||
| + | PYOffset: 2; | ||
| + | BGMode: transparent; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | Font: 2; | ||
| + | launch: "\My Flash Disk\Programme\koord465.exe"; | ||
| + | params: "window=0 taskbar=2"; | ||
| + | } | ||
| + | |||
| + | == Explorer im Menü == | ||
| + | |||
| + | EXPLORER //added | ||
| + | { | ||
| + | Class: LauncherButton; | ||
| + | Coordinates: 162,85,160,40; | ||
| + | Enabled: 354,0,0,162,40,0,0; | ||
| + | Pushed: 354,0,85,162,40,0,0; | ||
| + | Icon: 376,0,0,30,30,10,5,255,0,255; | ||
| + | Text: "Explorer"; | ||
| + | TextCoordinates: 7,5,135,35; | ||
| + | TextColor: 0,0,0; | ||
| + | PYOffset: 2; | ||
| + | BGMode: transparent; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | Font: 2; | ||
| + | launch: "\My Flash Disk\Programme\koord465.exe"; | ||
| + | params: "explorer=1 window=0"; | ||
| + | } | ||
| + | |||
| + | == Home Button in der Karte == | ||
| + | |||
| + | HomeButton // added | ||
| + | { | ||
| + | Class: LauncherButton; | ||
| + | Coordinates: 5,40,30,30; | ||
| + | Icon: 357,0,0,30,30,0,0; | ||
| + | PYOffset: 2; | ||
| + | BGMode: transparent; | ||
| + | FocussedColor: 0,0,0,0; | ||
| + | DisableFocus: yes; | ||
| + | Action: MapMenu.stopguidance; // beendet die Routenführung | ||
| + | launch:"\My Flash Disk\Programme\koord465.exe"; | ||
| + | params: "window=4 LKlick1=-100 x1=64 y1=1 LKlick=-1000 goto=\My Flash Disk\Programme\home.3na"; | ||
| + | } | ||
| + | |||
| + | == Nachtabdunkelung im Ansicht Menü == | ||
| + | |||
| + | AbdunkelnEin // added | ||
| + | { | ||
| + | Class: LauncherButton; | ||
| + | Coordinates: 160,177,80,48; | ||
| + | TextCoordinates: 5,5,70,38; | ||
| + | TextColor: 0,0,0; | ||
| + | Text: "Nacht^N^dunkel"; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | Enabled: 361,0,0,80,48,0,0; | ||
| + | Focussed: 361,0,48,80,48,0,0; | ||
| + | Pushed: 361,0,48,80,48,0,0; | ||
| + | Disabled: 361,0,48,80,48,0,0; | ||
| + | icon: 84,0,180,30,30,2,10; | ||
| + | Action: MapMenu.presentation; | ||
| + | Launch: "\My Flash Disk\programme\koord465.exe"; | ||
| + | params: "Backlight=1 window=0 Sonnenbrille=1 LKlick1=100 x1=280 y1=80 LKlick2=100 x2=100 y2=150 LKlick3=100 x3=22 y3=238 LKlick4=100 x4=10 y4=260"; | ||
| + | } | ||
| + | |||
| + | AbdunkelnAus // added | ||
| + | { | ||
| + | Class: LauncherButton; | ||
| + | Coordinates: 240,177,80,48; | ||
| + | TextCoordinates: 5,5,15,38; | ||
| + | TextColor: 0,0,0; | ||
| + | Text: "Tag^N^hell"; | ||
| + | HAlign: left; | ||
| + | VAlign: center; | ||
| + | Enabled: 361,0,0,80,48,0,0; | ||
| + | Focussed: 361,0,48,80,48,0,0; | ||
| + | Pushed: 361,0,48,80,48,0,0; | ||
| + | Disabled: 361,0,48,80,48,0,0; | ||
| + | icon: 84,0,150,30,30,50,9; | ||
| + | Action: MapMenu.presentation; | ||
| + | Launch: "\My Flash Disk\programme\koord465.exe"; | ||
| + | params: "Backlight=5 window=0 Sonnenbrille=0 LKlick1=100 x1=240 y1=80 LKlick2=100 x2=110 y2=110 LKlick3=100 x3=22 y3=238 LKlick4=100 x4=10 y4=260"; | ||
| + | } | ||
| + | |||
| + | dann noch unter MapViewArea folgendes einfügen | ||
| + | |||
| + | Abdunkeln // added | ||
| + | { | ||
| + | Class: LaunchFromRegistryButton; | ||
| + | Coordinates: 0,0,480,272; | ||
| + | FocussedColor: 0,0,0,100; //avoids showing the button | ||
| + | DisableFocus: yo; | ||
| + | BGMode: opaque; | ||
| + | BGColor: 0,0,0,100; // schwarz, transparent | ||
| + | Border: 1; | ||
| + | BorderColor: 0,0,0; | ||
| + | Layer: OnTop; | ||
| + | TapMode: TapThrough; | ||
| + | Registry: "HKCU,Software,Koord_Sonnenbrille"; | ||
| + | HideOnNonExistentRegistryEntry: yo; | ||
| + | } | ||
| + | |||
| + | = Für die folgenden Buttons ist das Programm '''MortScript''' notwendig = | ||
| + | |||
| + | == Sat Turbo Button == | ||
| + | |||
| + | SatTurboButton | ||
| + | { | ||
| + | Class: LauncherButton; | ||
| + | Coordinates: 107,5,105,80; | ||
| + | Text: "Sat-Turbo"; | ||
| + | TextCoordinates: 7,40,91,35; | ||
| + | TextColor: 0,0,0; | ||
| + | Font: 2; | ||
| + | HAlign: center; | ||
| + | VAlign: center; | ||
| + | Enabled: 270,0,0,160,80,0,0,255,0,255; | ||
| + | Pushed: 270,0,80,160,80,0,0,255,0,255; | ||
| + | Icon:37,0,0,30,30,38,9,255,0,255; | ||
| + | PYOffset: 2; | ||
| + | Wordbreak: yes; | ||
| + | launch: "\My Flash Disk\programme\MortScript\SatTurbo.exe"; | ||
| + | } | ||
| + | |||
| + | [[Category:GoPal_3.x_Skinning]] | ||
Aktuelle Version vom 16. Mai 2021, 18:40 Uhr
GoPal 3.0 ist eine Navigationssoftware für Windows CE basierende Endgeräte (PDA, PNA) des deutschen Herstellers Medion. Den Benutzern wird über eine einfache Scriptsprache die Möglichkeit gegeben, das Aussehen seinen persönlichen Bedürfnissen entsprechend anzupassen und weitere Funktionalitäten auf der Benutzeroberfläche z. B. durch Buttons zu integrieren. Dieses Verfahren wird mit "Skining" bezeichnet.
Auch bei GoPal 3 gibt es verschiedene Varianten der Software:
Hier auf die einzelnen Features einzugehen ist nicht wirklich sinnig - deshalb gibt es ja extra eine GoPal 3.x Feature Übersicht.
Inhaltsverzeichnis
[Verbergen]- 1 Grundsätzlicher Aufbau der Skin-Dateien
- 2 Änderungen an der PFSkin.skn
- 2.1 100% Routenberechnungsbalken
- 2.2 Höchstgeschwindigkeitswarnung hinzufügen
- 2.3 Positionierungsbutton hinzufügen
- 2.4 StVO Meldung entfernen
- 2.5 Höhe über NN einfügen (320x240)
- 2.6 Höhe über NN einfügen (480x272)
- 2.7 Farben in der Pfeilansicht ändern
- 2.8 Scheinwerfer in der 3d Nachtansicht
- 2.9 Fuzzy Logic Tastatur
- 2.10 QWERTZ Tastatur (320x240)
- 2.11 QWERTZ Tastatur (480x272)
- 3 Fertige Buttons zum Einfügen in die PFSkin.skn
- 3.1 Lautstärke Plus Button
- 3.2 Lautstärke Minus Button
- 3.3 Umschaltung 2D/3D Ansicht
- 3.4 Umschaltung 2D/3D Pfeil Ansicht
- 3.5 Favoriten-Button
- 3.6 Routenoptionen aufrufen
- 3.7 Route stoppen
- 3.8 Autozoom wieder aktivieren
- 3.9 Laufende Route neu berechnen
- 3.10 Route sperren
- 3.11 Auf eigene Position zoomen
- 3.12 TMC Button im Menü
- 4 Für die folgenden Buttons ist das Programm Koord465.exe notwendig
- 5 Für die folgenden Buttons ist das Programm MortScript notwendig
Grundsätzlicher Aufbau der Skin-Dateien
Skin-Dateien der GoPal-Navigations-Software besitzen die Endung .skn. Es handelt sich um reine ASCII-Textdateien, die mit einem herkömmlichen ASCII-Texteditor bearbeitet werden können. Eine Bearbeitung der Dateien ist nur auf dem PC möglich. Dazu ist eine ActiveSync-Verbindung zwischen PC und PNA herzustellen und aus dem PNA-Verzeichnis (i.A. \My Flash Disk\navigation\Skin480x272\ (das letzte Verz. hängt von der Auflösung des jeweiligen PNA ab)) ist die zu ändernde Datei auf den PC zu kopieren (per Drag'n'Drop). Dort kann sie geändert werden (ACHTUNG, Backup nicht vergessen) und anschließend wird sie wieder zurück kopiert. GoPal muss neu gestartet werden, damit sich eine Änderung auswirkt.
Wichtig: Es wurde bei der GoPal 2 Version teilweise beobachtet, das nach Änderungen der PFSkin.skn-Datei es zu Lesefehlern auf der Speicherkarte kommen kann. Sobald die originale Skin-Datei wieder eingespielt wurde, funktionierte es wieder. Fehlerhafte oder nicht "bestimmungsgemäße" Inhalte der Skin-Dateien können also zu unerwartetem Verhalten der GoPal-Software führen. Wir sollten davon ausgehen das dass bei der GoPal 3 Version immer noch passieren kann.
Tipp: Es ist hilfreich, die Endung (Suffix) *.skn mit einem Texteditor zu verknüpfen, dann wird bei einem Doppelklick auf diese Datei gleichzeitig der entsprechende Editor gestartet.
Die Dateien sind strukturiert aufgebaut. Jeder Block wird durch einen Bezeichner eingeleitet und die Definitionen dieses Objektes sind in geschweifte Klammern eingebettet. Befehle für GoPal 3.0 (Class, Action, Spezial) findet ihr hier GoPal 3.0 Skinbefehle mit samt einer Erklärung des Aufbaus der PFSkin.skn Datei, ich werde versuchen alle noch offenen Erklärungen hinzu zu fügen.
Beispiele: Hier werden fertige Änderungen der GoPal 3.0 vorgestellt und können bei Bedarf in die eigene PFSkin.skn eingefügt werden oder, wenn es um Änderungen geht, diese einfach an der passenden Stelle umsetzen. Aber je nach der eigenen Version (ME/AE oder PE) kann sich der Code durchaus unterscheiden.
Für einige Buttons ist das Programm Koord465 von StefanDausR notwendig. Hier noch einmal meinen herzlichen Dank an StefanDausR für dieses Programm, ohne dieses Programm wären viele Dinge nicht möglich gewesen.
Änderungen an der PFSkin.skn
100% Routenberechnungsbalken
Für Routenberechnungsbalken bis 100%, den Wert "States: 11;" in "States: 12" ändern.
Den Eintrag findet Ihr unter
AgentProgressArea
RouteProgressIcon
{
// SkinElementModelCoder
ID: 96;
Class: ProgressBar;
Coordinates: 20,150,280,40;
HideOnDialing: "yo"; // additional property
// NStateIconModelCoder
States: 12;
}
Höchstgeschwindigkeitswarnung hinzufügen
Button Höchstgeschwindigkeit
Um den Button Höchstgeschwindigkeit anzuzeigen ändert Ihr bei "Visibility: hidden;" den Wert auf "Visibility: shown;" und ihr müsst kurz darunter bei "FavouredGarageButton" den Wert "Visibility: shown;" auf "Visibility: hidden;" setzen, da beide Buttons an der selben Stelle sind. "FavouredGarageButton" gibt es noch einmal unter "MapMenuSettings3Subform" dort setzt Ihr dann den Wert "Visibility: hidden;" auf "Visibility: shown;". Somit habt Ihr im 2 Einstellungsmenü den Button Höchstgeschwindigkeit und auf der 3 Einstellungsseite den Button Bevorzuge Tankstellen
MaximumVelocityButton
{
// SkinElementModelCoder
ID: 10250;
Class: PushButton;
Coordinates: 107,5,105,80;
TextId: 51244;
TextCoordinates: 7,40,91,35;
TextColor: 0,0,0;
Font: 20;
HAlign: center;
VAlign: center;
Visibility: shown;
Wordbreak: yes;
WordbreakChars: " /:-";
// SkinButtonModelCoder
Action: MapMenu.maxvelocity;
KPush: "enter";
PYOffset: 2;
Enabled: 270,0,0,105,80,0,0,255,0,255;
Pushed: 270,0,80,105,80,0,0,255,0,255;
Icon: 8,0,270,30,30,38,9,255,0,255;
}
Positionierungsbutton hinzufügen
PositioningButton
Diesen Button findet Ihr auch unter
MapMenuSettings3Subform
hier wieder nur den Wert "Visibility: hidden;" auf "Visibility: shown;" ändern.
PositioningButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 107,85,105,80;
TextId: 24051223;
TextCoordinates: 7,40,91,35;
TextColor: 0,0,0;
Font: 20;
HAlign: center;
VAlign: center;
Visibility: shown;
Wordbreak: yes;
WordbreakChars: " /:-";
// SkinButtonModelCoder
Action: MapMenu.positioning;
KPush: "enter";
PYOffset: 2;
Enabled: 270,0,0,105,80,0,0,255,0,255;
Pushed: 270,0,80,105,80,0,0,255,0,255;
Icon: 8,0,60,30,30,38,9,255,0,255;
}
StVO Meldung entfernen
Bitte beachtet, dass diese Meldung eigentlich auch einen Sinn hat. Wer diese Meldung trotzdem loswerden möchte: Um die StVO Warnung beim Starten abzuschalten, bitte den folgenden Text in der \My Flash Disk\navigation\Skin480x272\PFSkin.skn suchen und löschen.
Achtung! Bei GoPal 3 bewirkt das Abschalten des StVO-Hinweises, dass die Übergabe der Adressen aus dem Koordinatenprogramm, dem Travelguide und dem ContactViewer zu GoPal nicht mehr funktioniert.
Sinnvoller und eleganter ist es daher, den StVO-Hinweis lieber durch eben dieses Koordinatenprogramm automatisch quittieren zu lassen als durch das Löschen auf diese Funktionalität zu verzichten.
StVOArea
{
// SkinElementModelCoder
Class: SkinContainer;
Coordinates: 0,0,480,272;
Background: 51,0,0,480,272,0,0;
// SkinContainerModelCoder
DefaultFont: 7;
// SkinScrollbarOwnerModelCoder
Title
{
// SkinElementModelCoder
Class: SkinText;
Coordinates: 10,5,415,25;
TextId: 30073;
TextColor: 0,0,0;
BGMode: transparent;
Font: 33;
VAlign: center;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
StVOText
{
// SkinElementModelCoder
Class: SkinText;
Coordinates: 5,40,470,188;
TextId: 20400;
TextColor: 255,255,255;
Font: 20;
HAlign: center;
VAlign: center;
Wordbreak: yes;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
ExitButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 0,224,48,48;
DisableFocus: yes;
// SkinButtonModelCoder
Action: MainMenu.1;
HKPush: "left";
PYOffset: 2;
Enabled: 267,0,0,48,48,0,0,255,0,255;
Focussed: 267,0,0,48,48,0,0,255,0,255;
Pushed: 267,0,48,48,48,0,0,255,0,255;
Icon: 4,0,210,30,30,9,9,255,0,255;
}
NextButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 432,224,48,48;
DisableFocus: yes;
// SkinButtonModelCoder
Action: SettingSC.119;
HKPush: "right";
PYOffset: 2;
Enabled: 267,0,0,48,48,0,0,255,0,255;
Focussed: 267,0,0,48,48,0,0,255,0,255;
Pushed: 267,0,48,48,48,0,0,255,0,255;
Icon: 4,0,180,30,30,9,9,255,0,255;
}
}
Höhe über NN einfügen (320x240)
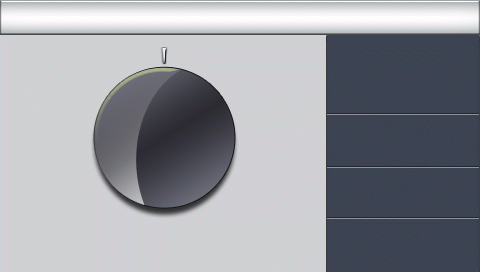
Die folgenden Werte in der PFSkin ändern unter "GPSView". Damit hat man Platz um den Text "Höhe ü. NN" und den Wert darunter zu platzieren (siehe HeightText) dann noch die Grafik "Compass_background.png" austauschen im Ordner PFSkin. Nun wird die Höhe im Kompass unten rechts angezeigt.
la_text
{
Coordinates: 206,108,113,22;
// statt: 206,110,113,22;
...
m_latitude
{
Coordinates: 206,128,113,22;
//statt: 206,142,113,22;
...
lo_text
{
Coordinates: 206,154,113,22;
//statt: 206,178,113,22;
...
m_longitude
{
Coordinates: 206,174,113,22;
//statt: 206,210,113,22;
HeightText
{
// SkinElementModelCoder
ID: 10150;
Class: SkinText;
Coordinates: 206,200,113,22;
Text:"Höhe ü. NN:"; '
TextColor: 255,255,255;
BGMode: transparent;
BorderColor: 255,255,255;
Font: 6;
HAlign: center;
VAlign: center;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
m_height
{
// SkinElementModelCoder
ID: 10007;
Class: SkinText;
Coordinates: 206,220,113,22;
Text: "^F2^%s ^F6^%s";
TextColor: 255,255,255;
BGMode: transparent;
Font: 2;
HAlign: center;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
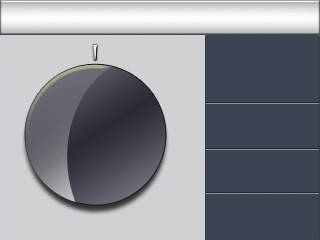
Höhe über NN einfügen (480x272)
Die folgenden Angaben in der \My Flash Disk\navigation\Skin480x272\PFSkin.skn ändern im Abschnitt "GPSView". Damit hat man Platz, um den Text "Höhe ü. NN" und den Wert darunter zu platzieren (siehe HeightText). Dann ist noch die Grafik "\PPSkin\Kompass_480blank.png" auszutauschen und nun wird die Höhe im Kompass unten rechts angezeigt.
lo_text
{
// SkinElementModelCoder
ID: 11;
Class: SkinText;
Coordinates: 330,200,143,30; // <- ändern in 330,168,143,30
TextId: 20002;
TextCoordinates: 2,4,139,21;
TextColor: 255,255,255;
BorderColor: 255,255,255;
Font: 51;
HAlign: center;
VAlign: center;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
la_text
{
// SkinElementModelCoder
ID: 12;
Class: SkinText;
Coordinates: 330,120,143,30; // <- ändern in 330,115,143,30
TextId: 20001;
TextCoordinates: 2,4,139,21;
TextColor: 255,255,255;
BorderColor: 255,255,255;
Font: 51;
HAlign: center;
VAlign: center;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
m_latitude
{
// SkinElementModelCoder
ID: 112;
Class: SkinText;
Coordinates: 330,140,143,45; // <- ändern in 330,130,143,30
TextColor: 255,255,255;
BGMode: transparent;
Font: 33;
HAlign: center;
VAlign: center;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
m_longitude
{
// SkinElementModelCoder
ID: 111;
Class: SkinText;
Coordinates: 330,220,143,45; // <- ändern in 330,183,143,30
TextColor: 255,255,255;
BGMode: transparent;
Font: 33;
HAlign: center;
VAlign: center;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
HeightText
{
// SkinElementModelCoder
ID: 10150;
Class: SkinText;
Coordinates: 0,0,0,0; // <- ändern in 330,220,143,30
TextId: 20151;
TextCoordinates: 2,4,80,16;
TextColor: 255,255,255;
BGMode: opaque; // <- ändern in BGMode: transparent;
BorderColor: 255,255,255;
Font: 6; <- ändern in 51
HAlign: center;
VAlign: center;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
m_height
{
// SkinElementModelCoder
ID: 10007;
Class: SkinText;
Coordinates: 0,0,0,0; // <- ändern in 330,245,143,30
Text: "^F2^%s ^F6^%s";
TextColor: 255,255,255;
BGMode: transparent;
Font: 2;
HAlign: center;
Visibility: hidden;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
Farben in der Pfeilansicht ändern
um die Farben in der Pfeilansicht zu ändern sucht ihr in der PFSkin.skn nach dem Eintrag "TurnByTurnArea" hier bei folgenden Einträgen die Werte von TextColor ändern:
DistanceText = Entfernungsangabe
TargetArrTimeText = Ankunftszeit
TargetTimeText = Zeit bis zum Ziel
TargetDistanceText = Distanz zum Ziel
CurrentRoadText = Aktuelle Strasse
TextColor: 255,0,0 = Rot
TextColor: 0,0,0 = Schwarz
dann unter IconPanel noch folgendes ändern für die Pfeilfarbe:
ArrowColor: 255,0,0; = Rot
StreetColor: 0,0,255; = Blau
und wenn der Hintergrund auch geändert werden soll dann müsst ihr noch das "turn_by_turn_bg.png" auf den PC laden und dort mit einem Grafikprogramm ändern,"turn_by_turn_bg.png" findet ihr in "My Flash Disk/navigation/skin320x240/ppskin".
Scheinwerfer in der 3d Nachtansicht
in der "PFSpecial.skn" nach
8021: 151,0,0,500,125,0,0;
suchen und in
8021: 151,0,0,500,240,0,0; //geändert 125 in 240
ändern.
Dann noch das Hintergrundbild "horizon_3d_night.png" abdunkeln.
Fuzzy Logic Tastatur
Damit nur die mögliche Tasten eingeblendet werden, muss man in der Datei "PFSpecial.skn" an der passenden Stelle folgende Zeile einfügen:
8023: UseNVC;
QWERTZ Tastatur (320x240)
Dieses Tastaturlayout ist für alle 3,5 Zoll-PNAs geeignet (zumeist die ME-Version). Hierbei wurde nicht das ABC neu geordnet, sondern die Lage der Buttons über die Coordinate verändert. Ihr müsst in der "PFSkin.skn" oben einen neuen Eintrag hinzufügen
343: PPSkin\keyboard_button1.png; //added
und noch das Bild "Keyboard_button1.png" in euren PFSkin Ordner einfügen.
KeyboardBlockAlphaBig
{
// SkinElementModelCoder
Class: SkinContainer;
Coordinates: 0,0,320,240;
TextColor: 255,255,255;
BGMode: transparent;
// SkinContainerModelCoder
// SkinScrollbarOwnerModelCoder
SymbolicButton
{
// SkinElementModelCoder
ID: 915;
Class: PushButton;
Coordinates: 240,200,40,40;
BGMode: transparent;
HAlign: center;
VAlign: center;
BlockSkin: "KeyboardBlockSymbolic"; // additional property
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
Icon: 202,0,0,30,30,5,5,255,0,255;
}
ShiftButton
{
// SkinElementModelCoder
ID: 911;
Class: PushButton;
Coordinates: 40,200,40,40;
BGMode: transparent;
Font: 7;
HAlign: center;
VAlign: center;
BlockSkin: "KeyboardBlockLowerCase"; // additional property
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
Icon: 202,0,60,30,30,5,5,255,0,255;
}
DeleteButton
{
// SkinElementModelCoder
ID: 913;
Class: SecondMeaningButton;
Coordinates: 271,3,46,28;
BGMode: transparent;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Enabled: 190,0,0,46,28,0,0,255,0,255;
Pushed: 190,0,29,46,29,0,0,255,0,255;
Icon: 196,0,0,23,21,20,4,255,0,255;
// UniversalButtonModelCoder
}
VoiceInputButton
{
// SkinElementModelCoder
ID: 10262;
Class: PushButton;
Coordinates: 280,200,40,40;
BGMode: transparent;
Font: 7;
HAlign: center;
VAlign: center;
Visibility: hidden;
SetFocusOnLoad: yes;
// SkinButtonModelCoder
Action: DestinationSC.10262;
PYOffset: 1;
Semantics: down;
Enabled: 267,0,0,40,40,0,0,255,0,255;
Pushed: 267,0,40,40,40,0,0,255,0,255;
Icon: 195,0,0,30,30,5,5,255,0,255;
}
AButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 16,120,32,40;
Text: "A";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "A";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
BButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 160,160,32,40;
Text: "B";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "B";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
CButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 96,160,32,40;
Text: "C";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "C";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
DButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 80,120,32,40;
Text: "D";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "D";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
EButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 64,80,32,40;
Text: "E";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "E";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
FButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 112,120,32,40;
Text: "F";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "F";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
GButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 144,120,32,40;
Text: "G";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "G";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
HButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 176,120,32,40;
Text: "H";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "H";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
IButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 224,80,32,40;
Text: "I";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "I";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
JButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 208,120,32,40;
Text: "J";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "J";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
KButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 240,120,32,40;
Text: "K";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "K";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
LButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 272,120,32,40;
Text: "L";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "L";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
MButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 224,160,32,40;
Text: "M";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "M";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
NButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 192,160,32,40;
Text: "N";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "N";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
OButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 256,80,32,40;
Text: "O";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "O";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
PButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 288,80,32,40;
Text: "P";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "P";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
QButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 0,80,32,40;
Text: "Q";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "Q";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
RButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 96,80,32,40;
Text: "R";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "R";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
SButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 48,120,32,40;
Text: "S";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "S";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
TButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 128,80,32,40;
Text: "T";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "T";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
UButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 192,80,32,40;
Text: "U";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "U";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
VButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 128,160,32,40;
Text: "V";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "V";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
WButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 32,80,32,40;
Text: "W";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "W";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
XButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 64,160,32,40;
Text: "X";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "X";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
YButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 32,160,32,40;
Text: "Y";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "Y";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
ZButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 160,80,32,40;
Text: "Z";
TextCoordinates: 0,0,40,40;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "Z";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
Spc
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 80,200,160,40;
BGMode: transparent;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: " ";
Enabled: 343,0,0,40,40,0,0,255,0,255;
Pushed: 343,0,40,40,40,0,0,255,0,255;
Icon: 343,0,0,160,40,0,0,255,0,255;
}
Minus
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 256,160,32,40;
Text: "-";
TextCoordinates: 0,0,40,30;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "-";
Enabled: 279,0,0,40,40,0,0,255,0,255;
Pushed: 279,0,40,40,40,0,0,255,0,255;
}
QWERTZ Tastatur (480x272)
Dieses Tastaturlayout ist für alle 4,3 Zoll Geräte geeignet (zumeist die PE-und der AE-Version). Ihr müsst in der PFSkin.skn folgendes hinzufügen
9: PPSkin\function_button_big.png;
und dann das unten angefügte Bild "function_button_big.png" in den Ordner PFSkin einfügen. Danach nur noch die Dateien unter KeyboardBlockAlphaBig mit den hier dargestellten ersetzen.
KeyboardBlockAlphaBig
{
// SkinElementModelCoder
Class: SkinContainer;
Coordinates: 0,0,480,272;
TextColor: 255,255,255;
BGMode: transparent;
// SkinContainerModelCoder
// SkinScrollbarOwnerModelCoder
SymbolicButton
{
// SkinElementModelCoder
ID: 915;
Class: PushButton;
Coordinates: 432,176,48,48;
BGMode: transparent;
HAlign: center;
VAlign: center;
BlockSkin: "KeyboardBlockSymbolic"; // additional property
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
Icon: 202,0,0,30,30,9,9,255,0,255;
}
ShiftButton
{
// SkinElementModelCoder
ID: 911;
Class: PushButton;
Coordinates: 0,176,48,48;
BGMode: transparent;
Font: 7;
HAlign: center;
VAlign: center;
BlockSkin: "KeyboardBlockLowerCase"; // additional property
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
Icon: 202,0,60,30,30,8,10,255,0,255;
}
DeleteButton
{
// SkinElementModelCoder
ID: 913;
Class: SecondMeaningButton;
Coordinates: 431,3,46,28;
BGMode: transparent;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Enabled: 190,0,0,46,28,0,0,255,0,255;
Pushed: 190,0,29,46,29,0,0,255,0,255;
Icon: 196,0,0,23,21,20,4,255,0,255;
// UniversalButtonModelCoder
}
VoiceInputButton
{
// SkinElementModelCoder
ID: 10262;
Class: PushButton;
Coordinates: 370,224,110,48;
BGMode: transparent;
Font: 7;
HAlign: center;
VAlign: center;
Visibility: hidden;
SetFocusOnLoad: yes;
// SkinButtonModelCoder
Action: DestinationSC.10262;
HKPush: "right";
PYOffset: 1;
Semantics: down;
Enabled: 9,0,0,110,48,0,0,255,0,255;
Pushed: 9,0,48,110,48,0,0,255,0,255;
Icon: 195,0,0,30,30,25,9,255,0,255;
}
QButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 0,80,48,48;
Text: "Q";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "Q";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
WButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 48,80,48,48;
Text: "W";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "W";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
EButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 96,80,48,48;
Text: "E";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "E";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
RButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 144,80,48,48;
Text: "R";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "R";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
TButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 192,80,48,48;
Text: "T";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "T";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
ZButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 240,80,48,48;
Text: "Z";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "Z";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
UButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 288,80,48,48;
Text: "U";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "U";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
IButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 336,80,48,48;
Text: "I";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "I";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
OButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 384,80,48,48;
Text: "O";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "O";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
PButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 432,80,48,48;
Text: "P";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "P";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
AButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 20,128,48,48;
Text: "A";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "A";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
SButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 68,128,48,48;
Text: "S";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "S";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
DButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 116,128,48,48;
Text: "D";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "D";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
FButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 164,128,48,48;
Text: "F";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "F";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
GButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 212,128,48,48;
Text: "G";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "G";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
HButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 260,128,48,48;
Text: "H";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "H";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
JButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 308,128,48,48;
Text: "J";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "J";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
KButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 356,128,48,48;
Text: "K";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "K";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
LButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 404,128,48,48;
Text: "L";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "L";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
Minus
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 384,176,48,48;
Text: "-";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "-";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
YButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 48,176,48,48;
Text: "Y";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "Y";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
XButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 96,176,48,48;
Text: "X";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "X";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
CButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 144,176,48,48;
Text: "C";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "C";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
VButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 192,176,48,48;
Text: "V";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "V";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
BButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 240,176,48,48;
Text: "B";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "B";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
NButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 288,176,48,48;
Text: "N";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "N";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
MButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 336,176,48,48;
Text: "M";
TextCoordinates: 0,0,48,48;
TextColor: 0,0,0;
BGMode: transparent;
Font: 111;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: "M";
Enabled: 279,0,0,48,48,0,0,255,0,255;
Pushed: 279,0,48,48,48,0,0,255,0,255;
}
Spc
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 120,224,192,192;
TextCoordinates: 0,0,48,48;
BGMode: transparent;
HAlign: center;
VAlign: center;
// SkinButtonModelCoder
PYOffset: 1;
Semantics: down;
Letter: " ";
Enabled: 5,0,0,192,192,0,0,255,0,255;
Pushed: 5,0,48,192,192,0,0,255,0,255;
}
}
Fertige Buttons zum Einfügen in die PFSkin.skn
Bitte beachtet, dass für einige Buttons neue Bilder-Dateien (Bildname.png) benötigt werden.
Die Buttons kommen alle in den Bereich "MapViewArea", der einzige Button der vor dem Eintrag "Scale" eingefügt werden muss ist "Route stoppen". Die Lage der Buttons auf der Karte bestimmt Ihr über den Eintrag "Coordinates: 200,120,30,30;" die ersten beiden Zahlen stehen für den Abstand von links und von oben, die beiden anderen Zahlen geben die Größe des Button an. Wenn ihr z. B. die ZoomIn und ZoomOut Button nach links und unter einander Anordnen wollt gebt ihr einfach folgende Coordinaten ein "ZoomIn 2,70,40,40;" und "ZoomOut 2,120,40,40;".
Lautstärke Plus Button
soundplus //added
{
Class: PushButton;
Coordinates: 200,120,30,30;
Enabled: 346,0,0,30,30,0,0; //346 ist ein png mit einem Lautsprechersympol und Zeichen plus selbst erstellt
Pushed: 346,0,0,30,30,0,0;
PYOffset: 1;
BGMode: transparent;
DisableFocus: yo;
Action: SettingSC.100;
}
Lautstärke Minus Button
soundminus //added
{
Class: PushButton;
Coordinates: 200,160,30,30;
Enabled: 347,0,0,30,30,0,0; //347 ist ein png mit einem Lautsprechersympol und minus Zeichen selbst erstellt
Pushed: 347,0,0,30,30,0,0;
PYOffset: 1;
BGMode: transparent;
DisableFocus: yo;
Action: SettingSC.101;
}
Umschaltung 2D/3D Ansicht
Change2D3DButton //added
{
Class: PushButton;
Coordinates: 280,70,40,40;
Enabled: 341,0,0,30,30,0,0;
Pushed: 341,0,0,30,30,0,0;
PYOffset: 2;
BGMode: transparent;
DisableFocus: yo;
//FocussedColor: 0,0,0,0;
//DisableFocus: yo;
Wordbreak: yes;
KPush: enter,left;
//Action: MapMenu.volume;
Action: MapMenu.3d;
}
Umschaltung 2D/3D Pfeil Ansicht
2D-3D-Pfeil-Button //added
{
Class: NStateButton;
States: 3;
Coordinates: 0,40,48,48;
Enabled1: 84,0,0,30,30,11,9,255,255,255;
Disabled1: 84,0,0,30,30,11,9,255,255,255;
Focused1: 84,0,0,30,30,11,9,255,255,255;
Pushed1: 84,0,0,30,30,11,9,255,255,255;
Enabled2: 84,0,60,30,26,11,9,255,255,255;
Diabled2: 84,0,60,30,26,11,9,255,255,255;
Focued2: 84,0,60,30,26,11,9,255,255,255;
Pushed2: 84,0,60,30,26,11,9,255,255,255;
Enabled3: 23,0,60,30,30,11,9,255,255,255;
Disabled3: 23,0,60,30,30,11,9,255,255,255;
Focused3: 23,0,60,30,30,11,9,255,255,255;
Pushed3: 23,0,60,30,30,11,9,255,255,255;
Icon1: 84,0,0,30,30,11,9,255,255,255;
Icon2: 84,0,60,30,30,11,9,255,255,255;
Icon3: 23,0,60,30,30,11,9,255,255,255;
PYOffset: 0;
BGMode: transparent;
FocussedColor: 0,0,0,0; //avoids showing the button
DisableFocus: yo;
Action1: MapMenu.3d;
Action2: MapMenu.3d;
Action3: MapMenu.turntoggle;
}
Favoriten-Button
Favoriten-Button //added
{
Class: PushButton;
Coordinates: 280,120,40,40;
Enabled: 33,0,90,30,30,0,0;
Pushed: 33,0,90,30,30,0,0;
PYOffset: 1;
BGMode: transparent;
FocussedColor: 0,0,0,0;
DisableFocus: yes;
Wordbreak: yes;
KPush: enter,left;
Action: DestinationSC.303;
}
Routenoptionen aufrufen
Routenoptionen //added
{
Class: PushButton;
Coordinates: 280,125,40,40;
Enabled: 342,0,90,30,30,0,0;
Pushed: 342,0,90,30,30,0,0;
PYOffset: 1;
BGMode: transparent;
FocussedColor: 0,0,0,0;
DisableFocus: yes;
Wordbreak: yes;
KPush: enter,left;
Action: MapMenu.routeoptions;
}
Route stoppen
StopGuidanceButton //added
{
Class: PushButton;
Coordinates: 280,165,30,30; //x von links, y von oben, breite, höhe
Enabled: 23,0,150,30,30,0,0;
Pushed: 23,0,150,30,30,0,2;
PYOffset: 0;
BGMode: transparent;
FocussedColor: 0,0,0,0;
DisableFocus: yo;
Wordbreak: yes;
KPush: enter,left;
Action: MapMenu.stopguidance;
}
Autozoom wieder aktivieren
Autozoom //added
{
Class: PushButton;
Coordinates: 240,85,40,40;
Enabled: 16,0,0,30,30,0,0;
Pushed: 16,0,0,30,30,0,0;
PYOffset: 2;
BGMode: transparent;
DisableFocus: yo;
//FocussedColor: 0,0,0,0;
//DisableFocus: yo;
Wordbreak: yes;
KPush: enter,left;
//Action: MapMenu.Karte;
Action: MapMenu.autozoom;
}
Laufende Route neu berechnen
RouteNew //added
{
Class: PushButton;
Coordinates: 240,85,40,40;
Enabled: 16,0,0,30,30,0,0;
Pushed: 16,0,0,30,30,0,0;
PYOffset: 2;
BGMode: transparent;
DisableFocus: yo;
//FocussedColor: 0,0,0,0;
//DisableFocus: yo;
Wordbreak: yes;
KPush: enter,left;
//Action: MapMenu.route;
Action: DestinationSC.tourcalculation;
}
Route sperren
Routeblockieren //added
{
Class: PushButton;
Coordinates: 160,120,30,30;
Enabled: 344,0,0,30,30,0,0;
Pushed: 344,0,0,30,30,0,0;
PYOffset: 1;
BGMode: opaque;
DisableFocus: yo;
Action: MapMenu.routeblocking;
}
Auf eigene Position zoomen
showlocation //added
{
Class: PushButton;
Coordinates: 160,120,30,30;
Enabled: 344,0,0,30,30,0,0;
Pushed: 344,0,0,30,30,0,0;
PYOffset: 1;
BGMode: opaque;
DisableFocus: yo;
Action: MapMenu.routeblocking;
}
TMC Button im Menü
TMC_Port // eigener Buttom
{
Class: PushButton;
Coordinates: 40,200,260,40;
TextCoordinates: 100,10,200,35;
TextColor: 0,0,0;
PYOffset: 2;
BGMode: transparent;
Font: 33;
DisableFocus: yo;
Text:"TMC Port";
//FocussedColor: 0,0,0,0;
//DisableFocus: yo;
Wordbreak: yes;
KPush: enter,left;
//Action: MapMenu.x;
Action: RdsTmc.selectPort;
Enabled: 278,0,0,240,40,0,0,255,0,255;
Pushed: 278,0,40,240,40,0,0,255,0,255;
Icon: 0,0,30,30,30,5,5,255,0,255;
}
Für die folgenden Buttons ist das Programm Koord465.exe notwendig
Das Programm bekommt ihr hier.
Helligkeitsregelung in der Karte
BrightnessMinus // added
{
Class: LauncherButton;
Coordinates: 240,125,40,40;
// Enabled: 10,0,0,40,40,0,0;
// Pushed: 10,0,80,40,40,0,0;
Icon: 0,0,120,30,30,5,5,255,0,255;
PYOffset: 2;
DisableFocus: yo;
BGMode: Transparent;
FocussedColor: 0,0,0,0;
KPush: enter,left;
launch:"\My Flash Disk\programme\koord465.exe";
params: "Backlight=-1";
}
BrightnessPlus // added
{
Class: LauncherButton;
Coordinates: 240,85,40,40;
// Enabled: 10,0,0,40,40,0,0;
// Pushed: 10,0,80,40,40,0,0;
Icon: 0,0,150,30,30,5,5,255,0,255;
PYOffset: 2;
DisableFocus: yo;
BGMode: Transparent;
FocussedColor: 0,0,0,0;
KPush: enter,left;
launch:"\My Flash Disk\programme\koord465.exe";
params: "Backlight=+1";
}
Tunnel meiden im MapMenuRoutingSubform
TunnelButton //added
{
// SkinElementModelCoder
Class: LauncherButton;
Coordinates: 1,87,120,85;
Text:"Tunnel nutzen 0^N^Tunnel meiden 1";
TextCoordinates: 7,39,110,41;
TextColor: 0,0,0;
// Font: 2;
HAlign: center;
VAlign: center;
Wordbreak: yes;
WordbreakChars: " /:-";
// SkinButtonModelCoder
KPush: "enter";
PYOffset: 2;
launch: "\My Flash Disk\Programme\koord465.exe";
params: "NoTunnels=+1 x=100 y=150 window=0 lklick1=0 x1=130 y1=170 lklick2=0 x2=440 y2= 250 ";
Enabled: 371,0,0,120,85,0,0,255,0,255;
Pushed: 371,0,85,120,85,0,0,255,0,255;
Icon: 375,0,0,30,30,45,9,255,0,255;
}
Route neu berechnen im RouteOptionsSubform
RouteNeuBerechnen // added
{
Class: LauncherButton;
Coordinates: 320,224,160,48;
Text: "Route berechnen";
HAlign: center;
VAlign: center;
Enabled: 378,0,0,160,48,0,0;
Pushed: 378,0,48,160,48,0,0;
PYOffset: 2;
BGMode: transparent;
DisableFocus: yo;
//FocussedColor: 0,0,0,0;
//DisableFocus: yo;
Wordbreak: yes;
KPush: enter,left;
//Action: MapMenu.route;
Action: DestinationSC.tourcalculation;
launch: "\My Flash Disk\Programme\koord465.exe";
params: "window=0 Sleep0=500 RORegKeys=0x0";
}
Taskbar im Menü
Taskbar //added
{
Class: LauncherButton;
Coordinates: 2,125,160,40;
Enabled: 354,0,0,162,40,0,0;
Pushed: 354,0,80,162,40,0,0;
Icon: 376,0,0,30,30,10,5,255,0,255;
Text: "Taskbar";
TextCoordinates: 7,5,135,35;
TextColor: 0,0,0;
PYOffset: 2;
BGMode: transparent;
HAlign: center;
VAlign: center;
Font: 2;
launch: "\My Flash Disk\Programme\koord465.exe";
params: "window=0 taskbar=2";
}
Explorer im Menü
EXPLORER //added
{
Class: LauncherButton;
Coordinates: 162,85,160,40;
Enabled: 354,0,0,162,40,0,0;
Pushed: 354,0,85,162,40,0,0;
Icon: 376,0,0,30,30,10,5,255,0,255;
Text: "Explorer";
TextCoordinates: 7,5,135,35;
TextColor: 0,0,0;
PYOffset: 2;
BGMode: transparent;
HAlign: center;
VAlign: center;
Font: 2;
launch: "\My Flash Disk\Programme\koord465.exe";
params: "explorer=1 window=0";
}
Home Button in der Karte
HomeButton // added
{
Class: LauncherButton;
Coordinates: 5,40,30,30;
Icon: 357,0,0,30,30,0,0;
PYOffset: 2;
BGMode: transparent;
FocussedColor: 0,0,0,0;
DisableFocus: yes;
Action: MapMenu.stopguidance; // beendet die Routenführung
launch:"\My Flash Disk\Programme\koord465.exe";
params: "window=4 LKlick1=-100 x1=64 y1=1 LKlick=-1000 goto=\My Flash Disk\Programme\home.3na";
}
Nachtabdunkelung im Ansicht Menü
AbdunkelnEin // added
{
Class: LauncherButton;
Coordinates: 160,177,80,48;
TextCoordinates: 5,5,70,38;
TextColor: 0,0,0;
Text: "Nacht^N^dunkel";
HAlign: center;
VAlign: center;
Enabled: 361,0,0,80,48,0,0;
Focussed: 361,0,48,80,48,0,0;
Pushed: 361,0,48,80,48,0,0;
Disabled: 361,0,48,80,48,0,0;
icon: 84,0,180,30,30,2,10;
Action: MapMenu.presentation;
Launch: "\My Flash Disk\programme\koord465.exe";
params: "Backlight=1 window=0 Sonnenbrille=1 LKlick1=100 x1=280 y1=80 LKlick2=100 x2=100 y2=150 LKlick3=100 x3=22 y3=238 LKlick4=100 x4=10 y4=260";
}
AbdunkelnAus // added
{
Class: LauncherButton;
Coordinates: 240,177,80,48;
TextCoordinates: 5,5,15,38;
TextColor: 0,0,0;
Text: "Tag^N^hell";
HAlign: left;
VAlign: center;
Enabled: 361,0,0,80,48,0,0;
Focussed: 361,0,48,80,48,0,0;
Pushed: 361,0,48,80,48,0,0;
Disabled: 361,0,48,80,48,0,0;
icon: 84,0,150,30,30,50,9;
Action: MapMenu.presentation;
Launch: "\My Flash Disk\programme\koord465.exe";
params: "Backlight=5 window=0 Sonnenbrille=0 LKlick1=100 x1=240 y1=80 LKlick2=100 x2=110 y2=110 LKlick3=100 x3=22 y3=238 LKlick4=100 x4=10 y4=260";
}
dann noch unter MapViewArea folgendes einfügen
Abdunkeln // added
{
Class: LaunchFromRegistryButton;
Coordinates: 0,0,480,272;
FocussedColor: 0,0,0,100; //avoids showing the button
DisableFocus: yo;
BGMode: opaque;
BGColor: 0,0,0,100; // schwarz, transparent
Border: 1;
BorderColor: 0,0,0;
Layer: OnTop;
TapMode: TapThrough;
Registry: "HKCU,Software,Koord_Sonnenbrille";
HideOnNonExistentRegistryEntry: yo;
}
Für die folgenden Buttons ist das Programm MortScript notwendig
Sat Turbo Button
SatTurboButton
{
Class: LauncherButton;
Coordinates: 107,5,105,80;
Text: "Sat-Turbo";
TextCoordinates: 7,40,91,35;
TextColor: 0,0,0;
Font: 2;
HAlign: center;
VAlign: center;
Enabled: 270,0,0,160,80,0,0,255,0,255;
Pushed: 270,0,80,160,80,0,0,255,0,255;
Icon:37,0,0,30,30,38,9,255,0,255;
PYOffset: 2;
Wordbreak: yes;
launch: "\My Flash Disk\programme\MortScript\SatTurbo.exe";
}