GoPal 4.0 Skin / fertige Buttons: Unterschied zwischen den Versionen
(→Aktuelle Uhrzeit einblenden) |
B-M-N (Diskussion | Beiträge) K (Textersetzung - „z.B.“ durch „z. B.“) |
||
| (22 dazwischenliegende Versionen von 6 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | '''GoPal 4.0''' ist eine Navigationssoftware für auf Windows CE basierende Endgeräte (PDA, PNA) des deutschen Herstellers Medion. Den Benutzern wird über eine einfache Scriptsprache die Möglichkeit gegeben, das Aussehen ihren persönlichen Bedürfnissen entsprechend anzupassen und weitere Funktionalitäten auf der Benutzeroberfläche z. B. durch Buttons zu integrieren. Dieses Verfahren wird als "skinnen" bezeichnet. | |
| − | '''GoPal 4.0''' ist eine Navigationssoftware für Windows CE basierende Endgeräte (PDA, PNA) des deutschen Herstellers Medion. Den Benutzern wird über eine einfache Scriptsprache die Möglichkeit gegeben, das Aussehen | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Auch bei GoPal 4 gibt es verschiedene Varianten der Software: | |
| − | + | *[[GoPal ME]] - Medium Edition | |
| − | + | *[[GoPal AE]] - Advanced Edition | |
| + | *[[GoPal PE]] - Premium Edition | ||
| − | + | Die Unterschiede zwischen den Varianten stehen in der [[GoPal 4.x Feature Übersicht]]. | |
| + | == Wichtig == | ||
| + | Der Aufbau der PFSkin.skn ist immer noch derselbe wie bei Gopal 2 oder 3, aber die Befehle haben sich geändert. Anstelle der "Action"-Befehle in Gopal 3 sind nun "PressedEvent"-Befehle gerutscht. Sichtbarer Unterschied ist, das man keine erkennbaren Befehle wie z. B. "Action: MapMenu.3d;" eingibt, sondern nur noch Zahlen. Im ersten Moment ist das verwirrend, wenn man es aber erst einmal verstanden hat, dann ist es einfacher und Gopal 4 läst sich dadurch extrem besser skinnen. | ||
| − | = Grundsätzlicher Aufbau der Skin-Dateien = | + | Es wurde teilweise beobachtet, das nach Änderungen der PFSkin.skn-Datei es zu Lesefehlern auf der Speicherkarte kommen kann. Sobald die originale Skin-Datei wieder eingespielt wurde, funktionierte es wieder. Fehlerhafte oder nicht "bestimmungsgemäße" Inhalte der Skin-Dateien können also zu unerwartetem Verhalten der GoPal-Software führen. |
| + | = Grundsätzlicher Aufbau der Skin-Dateien = | ||
| + | Skin-Dateien der GoPal-Navigations-Software besitzen die Endung .skn. Es handelt sich um reine ASCII-Textdateien, die mit einem herkömmlichen ASCII-Texteditor bearbeitet werden können.(Empfehlung: Notepad++[http://notepad-plus.sourceforge.net/de/site.htm]) '''Eine Bearbeitung der Dateien ist nur auf dem PC möglich.''' Dazu ist eine ActiveSync-Verbindung zwischen PC und PNA herzustellen und aus dem PNA-Verz. (i.A. \My Flash Disk\navigation\Skin'''480x272'''\ (das letzte Verz. hängt von der Auflösung des jeweiligen PNA ab)) ist die zu ändernde Datei auf den PC zu kopieren (per Drag'n'Drop). Dort kann sie geändert werden (ACHTUNG, Backup nicht vergessen) und anschließend wird sie wieder zurückkopiert. GoPal muß neu gestartet werden, damit sich eine Änderung auswirkt. | ||
| − | + | '''Tipp:''' Es ist hilfreich, die Endung (Suffix) *.skn mit einem Texteditor zu verknüpfen, dann wird bei einem Doppelklick auf diese Datei gleichzeitig der entspr. Editor gestartet. | |
| − | |||
| − | '''Tipp:''' Es ist hilfreich, die Endung (Suffix) *.skn mit einem Texteditor zu verknüpfen, dann wird bei einem Doppelklick auf diese Datei gleichzeitig der entspr. Editor gestartet. | ||
Die Dateien sind strukturiert aufgebaut. Jeder Block wird durch einen Bezeichner eingeleitet und die Definitionen dieses Objektes sind in geschweifte Klammern eingebettet. <br> | Die Dateien sind strukturiert aufgebaut. Jeder Block wird durch einen Bezeichner eingeleitet und die Definitionen dieses Objektes sind in geschweifte Klammern eingebettet. <br> | ||
| − | Befehle für GoPal 4.0 findet ihr | + | Befehle für GoPal 4.0 findet ihr unter [[GoPal 4.0 Skinbefehle]] mitsamt einer Erklärung des Aufbaus der PFSkin.skn-Datei. Ich werde versuchen alle noch offenen Erklärungen hinzuzufügen. |
| − | + | == Beispiele == | |
| − | == Beispiele == | + | Hier werden fertige Änderungen der GoPal 4.0 vorgestellt und können bei Bedarf so in die eigene PFSkin.skn eingefügt werden oder, wenn es um Änderungen geht, diese einfach an der passenden Stelle umsetzen. |
| − | + | == Für einige Buttons / Funktionen sind Zusatzprogramm notwendig == | |
| − | + | Das Programm Koord465 von StefanDausR bekommt ihr [http://wince.dentro.info/koord/index.html hier]<br>Für manche Buttons bzw. Funktionen wird auch MortScript benutzt. Das könnt ihr [http://mort.sto-helit.de/index.php?module=download&action=list&entry=11 hier] downloaden. Hier noch einmal meinen herzlichen Dank an StefanDausR und Mort für ihre Programme, ohne diese Programme wären viele Dinge nicht möglich gewesen. | |
| − | ==Für einige Buttons / Funktionen sind Zusatzprogramm notwendig== | + | = Änderungen an der PFSkin.skn = |
| − | Das Programm Koord465 von StefanDausR bekommt ihr [http://wince.dentro.info/koord/index.html hier]<br | + | == STVO automatisch bestätigen == |
| − | Für manche | ||
| − | Hier noch einmal meinen herzlichen Dank an StefanDausR und Mort für ihre Programme, ohne diese Programme wären viele Dinge nicht möglich gewesen. | ||
| − | |||
| − | =Änderungen an der PFSkin.skn= | ||
| − | |||
| − | == STVO automatisch bestätigen == | ||
Sucht in der PFSkin den Abschnitt: '''Generic_Info_Ok_Cancel''' und fügt dort folgende Zeile ein '''InitializedEvent: 2621517;''' das sieht dann so aus | Sucht in der PFSkin den Abschnitt: '''Generic_Info_Ok_Cancel''' und fügt dort folgende Zeile ein '''InitializedEvent: 2621517;''' das sieht dann so aus | ||
| Zeile 53: | Zeile 43: | ||
........ | ........ | ||
| − | dann die PFSkin speichern und wieder auf das Navi kopieren. Ab sofort wird die STVO automatisch bestätigt. | + | dann die PFSkin speichern und wieder auf das Navi kopieren. Ab sofort wird die STVO automatisch bestätigt. Viel Spass damit. |
| − | Viel Spass damit. | + | == Höhe über NN einfügen in Kompassansicht (480x272) == |
| + | Ganz oben unter '''Bitmaps''' folgende Zeile einfügen | ||
| − | + | 341: PPSkin\Background_compass_text1.png; //added | |
| − | |||
| − | + | Die folgenden Angaben in der \My Flash Disk\navigation\Skin480x272\PFSkin.skn ändern im Abschnitt "'''compassView'''". Dadurch wird der Text "Höhe" und der Wert dahinter angezeigt. Dann ist noch die Grafik "Background_compass_text1.png" unter \My Flash Disk\navigation\Skin480x272\PPSKIN einzufügen danach wird die Höhe im Kompass unten links angezeigt. | |
| − | + | [[Image:Background compass text1.png]] | |
| − | |||
| − | + | <pre> Background_compass_text1 | |
| − | |||
| − | |||
| − | <pre> | ||
| − | |||
{ | { | ||
// SkinElementModelCoder | // SkinElementModelCoder | ||
| Zeile 110: | Zeile 95: | ||
} | } | ||
</pre> | </pre> | ||
| − | + | == Höhe über NN einfügen in Kompassansicht (320x240) == | |
| − | == Höhe über NN einfügen in Kompassansicht (320x240) == | ||
Die folgenden Angaben basieren auf der Umsetzung des Users slag vom PNav-Forum, danke hierfür!<br> | Die folgenden Angaben basieren auf der Umsetzung des Users slag vom PNav-Forum, danke hierfür!<br> | ||
| − | Weil sich die Unterschiede zur 'großen Variante' nur auf die angepaßte Bitmap und insgesamt 3 Änderungen bei den Coordinates beschränken, werden im Folgenden nur die Anpassungen angegeben, die nach dem Einfügen des obigen 480x272-Blocks noch entspr. übernommen werden müssen. | + | Weil sich die Unterschiede zur 'großen Variante' nur auf die angepaßte Bitmap und insgesamt 3 Änderungen bei den Coordinates beschränken, werden im Folgenden nur die Anpassungen angegeben, die nach dem Einfügen des obigen 480x272-Blocks noch entspr. übernommen werden müssen. |
| + | Nach dem Download die Graphik bitte umbenennen in '''Background_compass_text1.png''' | ||
| − | + | [[Image:Background compass text1 320240.png]] | |
| − | + | <pre> Background_compass_text1 | |
| − | |||
| − | <pre> | ||
| − | |||
{ | { | ||
... | ... | ||
| Zeile 140: | Zeile 122: | ||
} | } | ||
</pre> | </pre> | ||
| − | |||
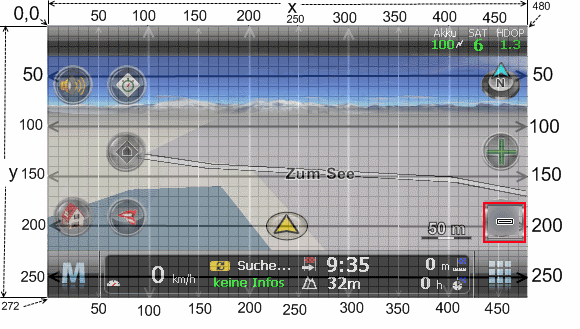
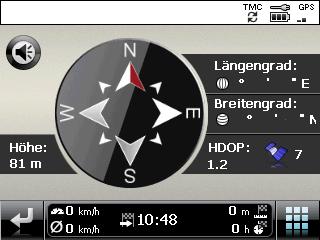
Und wenn bei dem Vorgehen keine Fehler gemacht worden sind, müßte es nun in etwa so aussehen:<br> | Und wenn bei dem Vorgehen keine Fehler gemacht worden sind, müßte es nun in etwa so aussehen:<br> | ||
| − | [[ | + | [[Image:CompassView 320240.jpg]] |
| − | |||
| − | |||
| − | == Kurs in Kompassansicht (480x272) == | + | == Kurs in Kompassansicht (480x272) == |
| − | |||
| − | |||
| − | + | Noch folgende Erweiterung zu Höhe im Kompass von unserem User [[Benutzer:Günther|Günther]]. Es wird damit der Kompasskurs links neben der Kompassrose angezeigt. | |
| − | <pre> | + | <pre> Value_Couse |
| − | |||
{ | { | ||
// SkinElementModelCoder | // SkinElementModelCoder | ||
| Zeile 168: | Zeile 144: | ||
} | } | ||
</pre> | </pre> | ||
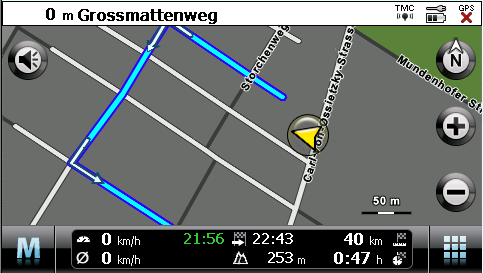
| + | == Höhe über NN einfügen in der Kartenansicht (480x272) == | ||
| + | Ganz oben unter '''Bitmaps''' folgende Zeile einfügen | ||
| + | 401: PPSkin\Icons_mapview1.png; //added | ||
| − | + | Die folgenden Angaben in ''\My Flash Disk\navigation\Skin480x272\PFSkin.skn'' ändern fast am Ende der ''PFSkin.skn'' unter '''SF_Menu_panel''' hinter Average_speed. Dadurch wird das Icon und der Wert dahinter angezeigt. Dann ist noch die Grafik "Icons_mapview1.png" unter ''\My Flash Disk\navigation\Skin480x272\PPSKIN'' einzufügen danach wird die Höhe in der Karte unten in der Mitte angezeigt. | |
| − | |||
| − | + | [[Image:Icons mapview1.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<pre> | <pre> | ||
| − | |||
Value_Height | Value_Height | ||
{ | { | ||
| Zeile 222: | Zeile 193: | ||
BitmapReference: 401,0,15,15,15,0,0,255,0,255; | BitmapReference: 401,0,15,15,15,0,0,255,0,255; | ||
} | } | ||
| + | </pre> | ||
| − | + | == Höhe über NN beim 4425 (Centrality Systemen) berichtigen == | |
| − | + | Bei den Sirf GPS Empfängern wird die Höhe automatisch gefiltert und richtig angezeigt, bei den Centrality Systemen leider nicht. In Deutschland liegt der Wert ca. zwischen 45-50 Metern | |
| − | Bei den Sirf GPS Empfängern wird die Höhe automatisch gefiltert und richtig angezeigt, bei den Centrality Systemen leider nicht. | ||
| − | In Deutschland liegt der Wert ca. zwischen 45-50 Metern | ||
| − | Um die Höhe auch bei Centrality Systemen richtig angezeigt zu bekommen sollte man folgendes einfügen | + | Um die Höhe auch bei Centrality Systemen richtig angezeigt zu bekommen sollte man folgendes einfügen |
Value_Height | Value_Height | ||
| Zeile 236: | Zeile 206: | ||
..... | ..... | ||
..... | ..... | ||
| − | TextFormat: "(%F(cmp;%65544; | + | TextFormat: "(%F(cmp;%65544;<3)?0^F23^m:%F(Calc;%65541;-47)^F23^m)"; |
} | } | ||
| − | Da immer -47 angezeigt wird, wenn kein GPS Empfang da ist bzw. keine brauchbaren Werte gespeichert sind, habe ich die Abfrage erweitert. | + | Da immer -47 angezeigt wird, wenn kein GPS Empfang da ist bzw. keine brauchbaren Werte gespeichert sind, habe ich die Abfrage erweitert. |
| − | '''(%F(cmp;%65544; | + | '''(%F(cmp;%65544;<3)?0^F23^m:''' Dieser Eintrag fragt ab, ob Satellitenempfang da ist und blendet 0 m ein, solange kein Kontakt da ist oder weniger wie 3 Satelliten empfangen werden. |
| − | Dieser Eintrag fragt ab, ob Satellitenempfang da ist und blendet 0 m ein, solange kein Kontakt da ist oder weniger wie 3 Satelliten empfangen werden. | ||
| − | ''':%F(Calc;%65541;-47)^F23^m)''' | + | ''':%F(Calc;%65541;-47)^F23^m)''' Hier wird der empfangenen Höhe der Wert 47 abgezogen (ich habe damit die selben Ergebnisse erzielt wie mit einem 4410 PNA, ansonsten kann man die 47 natürlich noch anpassen, sollte so aber stimmen). |
| − | Hier wird der empfangenen Höhe der Wert 47 abgezogen (ich habe damit die selben Ergebnisse erzielt wie mit einem 4410 PNA, ansonsten kann man die 47 natürlich noch anpassen, sollte so aber stimmen). | ||
| − | ==Vergrößern des Spurassistenten== | + | == Vergrößern des Spurassistenten == |
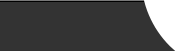
| − | Eine Lösung könnte so aussehen: | + | Eine Lösung könnte so aussehen: |
| − | [[ | + | [[Image:Lane Splitscreen 1.4.PNG]] |
Gemacht wird das [http://forum.pocketnavigation.de/tid1098787-sid.htm folgendermaßen] (Externer Link auf forum.pocketnavigation.de) | Gemacht wird das [http://forum.pocketnavigation.de/tid1098787-sid.htm folgendermaßen] (Externer Link auf forum.pocketnavigation.de) | ||
| + | == Aktuelle Uhrzeit einblenden == | ||
| + | Wenn man bei ETA in der ''PFSkin.skn'' den Wert | ||
| + | Text#DP: 262154; auf Text#DP: 262155; | ||
| + | ändert wird immer die aktuelle Uhrzeit angezeigt. Mit | ||
| + | Visibility#DP: 3801144; //GUIDANCE_ACTIVE | ||
| + | wird die Uhrzeit erst bei einer Route eingeblendet. | ||
| + | == Aktuelle Uhrzeit zusätzlich zur Ankunftszeit anzeigen == | ||
| + | Durch einen zusätzlichen Abschnitt in der ''PFSkin.skn'' lässt sich die aktuelle Uhrzeit dauerhaft in der Kartenansicht z. B. links vor der Ankunftszeit (Estimated Time of Arrival=ETA) anzeigen. Damit genügend Platz ist, muss die Ankunftszeit einschl. Symbol durch Anpassung der Koordinaten etwas nach rechts geschoben werden. Das kann z. B. so aussehen: | ||
| + | [[Image:Uhrzeit+Ankunftszeit.png]] | ||
| + | Folgendes vor dem Abschnitt ''ETA'' (etwa in der Mitte der PFSkin.skn) einfügen: <br> | ||
| + | <pre> Time | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 4325398; | ||
| + | Class: GenericFormattedText; | ||
| + | Coordinates: 181,3,89,20; | ||
| + | Text#DP: 262155; //aktuelle Uhrzeit | ||
| + | TextColor: 50,205,50; | ||
| + | BGMode: transparent; | ||
| + | Font: 16; | ||
| + | VAlign: center; | ||
| − | + | // GenericFormattedTextModelCoder | |
| − | + | TypeFormat: 2; | |
| − | + | UnitFont: 11; | |
| − | + | UnitType#DP: 4128785; //Settings_Time_Format_Value | |
| − | < | + | } |
| − | + | </pre> | |
| − | + | Im Prinzip wird nur der Abschnitt ETA kopiert und der Code ''262154'' im Abschnitt ETA durch ''262155'' ersetzt und noch die Koordinaten angepasst (Y-Wert 181). <br>Die Farbe (hier: 50,205,50) nach Belieben wählen; RGB-Farbtabelle hier [http://gucky.uni-muenster.de/cgi-bin/rgbtab]. | |
| − | + | Im Abschnitt ''ETA'' (Ankunftszeit) die Koordinaten wie folgt anpassen: <br> | |
| − | + | <pre> ETA | |
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 4325398; | ||
| + | Class: GenericFormattedText; | ||
| + | //Coordinates: 225,3,89,20; //alte Koordinaten | ||
| + | Coordinates: 250,3,89,20; //neue Koordinaten | ||
| + | Text#DP: 262154; //_OUT_GUID_ROUTE_TRAVEL_TIME | ||
| + | TextColor: 255,255,255; | ||
| + | BGMode: transparent; | ||
| + | Font: 16; | ||
| + | VAlign: center; | ||
| − | + | // GenericFormattedTextModelCoder | |
| − | + | TypeFormat: 2; | |
| + | UnitFont: 11; | ||
| + | UnitType#DP: 4128785; //Settings_Time_Format_Value | ||
| + | } | ||
</pre> | </pre> | ||
| + | Die Y-Koordinate wird durch die Änderung von 225 in 250 um 25 Pixel nach rechts verschoben. | ||
| − | + | Das gleiche noch im Abschnitt ''Icon_ETA'' (Symbol für Ankunftszeit): <br> | |
| + | <pre> Icon_ETA | ||
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 4325404; | ||
| + | Class: SkinIcon; | ||
| + | //Coordinates: 205,7,15,15; //alte Koordinaten | ||
| + | Coordinates: 230,7,15,15; //neue Koordinaten | ||
| + | |||
| + | // SkinIconModelCoder | ||
| + | BitmapReference: 178,0,30,15,15,0,0,255,0,255; | ||
| + | } | ||
| + | </pre> | ||
| + | Die Y-Koordinate wird durch die Änderung von 205 in 230 ebenfalls um 25 Pixel nach rechts verschoben. | ||
| − | + | == Einbinden von Grafiken == | |
| − | + | Beim Einbinden von Grafiken werden Zeilen wie | |
| − | + | BitmapReference: 401,0,15,15,15,0,0,255,0,255; | |
| + | verwendet. Diese Zahlenkolonne ist folgendermaßen zu interpretieren: <br> | ||
| − | + | <Grafik ID>, <X-Koord.>, <Y-Koord.>, <Größe-X>, <Größe-Y>, <X-Versatz>, <Y-Versatz>, <Transparenz (R, G, B)> | |
| − | + | Die GrafikID referenziert auf eine Bilddatei. mit X-Koord und Y-Koord wird in MultiImage-Dateien (Grafik-Dateien, in denen mehrere Bilder unter- und auch nebeneinander zusammengefasst sind) das exakte Bild ausgewählt. Größe-X und Größe-Y geben die Größe des Bildes in Pixeln an. X-Versatz und Y-Versatz geben die Position des Bildes in dem Darstellungsfenster an. Die Farbwerte für transparent darzustellenden Bereiche in der Grafik <R,G,B> können optional definiert werden. [[Image:Buttonkoordinaten -ghostfish.png|center]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Image:Icons zoom.png|center]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Zoom_out | |
| + | { | ||
| + | // SkinElementModelCoder | ||
| + | ID: 3801104; | ||
| + | Class: PushButton; | ||
| + | Coordinates: 424,161,56,60; | ||
| + | BGMode: transparent; | ||
| + | |||
| + | // SkinButtonModelCoder | ||
| + | Enabled: 204,40,0,40,40,10,10,255,0,255; | ||
| + | Pushed: 204,40,40,40,40,10,10,255,0,255; | ||
| + | LongTapDownEvent: 3801101; | ||
| + | PressedEvent: 2293767; | ||
| + | } | ||
| + | == Kartenfarben kontrastreicher machen == | ||
| + | In der ''dpitems'' nach diesen Werten suchen | ||
| − | <item id="5111816" value="201" type="INT"/ | + | <item id="5111815" value="200" type="INT"/> <!-- CONST_MAP_DESIGN_DAY --> |
| + | <item id="5111816" value="201" type="INT"/> <!-- CONST_MAP_DESIGN_NIGHT --> | ||
| − | und ändert sie in | + | und ändert sie in |
| − | + | <item id="5111815" value="0" type="INT"/> <!-- CONST_MAP_DESIGN_DAY --> | |
| + | <item id="5111816" value="201" type="INT"/> <!-- CONST_MAP_DESIGN_NIGHT --> | ||
| − | + | Danach sind die Tag-Farben schön kräftig und die Nachtansicht funktioniert auch noch. | |
| − | + | [[Category:GoPal_4.x_Skinning]] | |
Aktuelle Version vom 13. Mai 2021, 02:11 Uhr
GoPal 4.0 ist eine Navigationssoftware für auf Windows CE basierende Endgeräte (PDA, PNA) des deutschen Herstellers Medion. Den Benutzern wird über eine einfache Scriptsprache die Möglichkeit gegeben, das Aussehen ihren persönlichen Bedürfnissen entsprechend anzupassen und weitere Funktionalitäten auf der Benutzeroberfläche z. B. durch Buttons zu integrieren. Dieses Verfahren wird als "skinnen" bezeichnet.
Auch bei GoPal 4 gibt es verschiedene Varianten der Software:
Die Unterschiede zwischen den Varianten stehen in der GoPal 4.x Feature Übersicht.
Inhaltsverzeichnis
- 1 Wichtig
- 2 Grundsätzlicher Aufbau der Skin-Dateien
- 3 Änderungen an der PFSkin.skn
- 3.1 STVO automatisch bestätigen
- 3.2 Höhe über NN einfügen in Kompassansicht (480x272)
- 3.3 Höhe über NN einfügen in Kompassansicht (320x240)
- 3.4 Kurs in Kompassansicht (480x272)
- 3.5 Höhe über NN einfügen in der Kartenansicht (480x272)
- 3.6 Höhe über NN beim 4425 (Centrality Systemen) berichtigen
- 3.7 Vergrößern des Spurassistenten
- 3.8 Aktuelle Uhrzeit einblenden
- 3.9 Aktuelle Uhrzeit zusätzlich zur Ankunftszeit anzeigen
- 3.10 Einbinden von Grafiken
- 3.11 Kartenfarben kontrastreicher machen
Wichtig
Der Aufbau der PFSkin.skn ist immer noch derselbe wie bei Gopal 2 oder 3, aber die Befehle haben sich geändert. Anstelle der "Action"-Befehle in Gopal 3 sind nun "PressedEvent"-Befehle gerutscht. Sichtbarer Unterschied ist, das man keine erkennbaren Befehle wie z. B. "Action: MapMenu.3d;" eingibt, sondern nur noch Zahlen. Im ersten Moment ist das verwirrend, wenn man es aber erst einmal verstanden hat, dann ist es einfacher und Gopal 4 läst sich dadurch extrem besser skinnen.
Es wurde teilweise beobachtet, das nach Änderungen der PFSkin.skn-Datei es zu Lesefehlern auf der Speicherkarte kommen kann. Sobald die originale Skin-Datei wieder eingespielt wurde, funktionierte es wieder. Fehlerhafte oder nicht "bestimmungsgemäße" Inhalte der Skin-Dateien können also zu unerwartetem Verhalten der GoPal-Software führen.
Grundsätzlicher Aufbau der Skin-Dateien
Skin-Dateien der GoPal-Navigations-Software besitzen die Endung .skn. Es handelt sich um reine ASCII-Textdateien, die mit einem herkömmlichen ASCII-Texteditor bearbeitet werden können.(Empfehlung: Notepad++[1]) Eine Bearbeitung der Dateien ist nur auf dem PC möglich. Dazu ist eine ActiveSync-Verbindung zwischen PC und PNA herzustellen und aus dem PNA-Verz. (i.A. \My Flash Disk\navigation\Skin480x272\ (das letzte Verz. hängt von der Auflösung des jeweiligen PNA ab)) ist die zu ändernde Datei auf den PC zu kopieren (per Drag'n'Drop). Dort kann sie geändert werden (ACHTUNG, Backup nicht vergessen) und anschließend wird sie wieder zurückkopiert. GoPal muß neu gestartet werden, damit sich eine Änderung auswirkt.
Tipp: Es ist hilfreich, die Endung (Suffix) *.skn mit einem Texteditor zu verknüpfen, dann wird bei einem Doppelklick auf diese Datei gleichzeitig der entspr. Editor gestartet.
Die Dateien sind strukturiert aufgebaut. Jeder Block wird durch einen Bezeichner eingeleitet und die Definitionen dieses Objektes sind in geschweifte Klammern eingebettet.
Befehle für GoPal 4.0 findet ihr unter GoPal 4.0 Skinbefehle mitsamt einer Erklärung des Aufbaus der PFSkin.skn-Datei. Ich werde versuchen alle noch offenen Erklärungen hinzuzufügen.
Beispiele
Hier werden fertige Änderungen der GoPal 4.0 vorgestellt und können bei Bedarf so in die eigene PFSkin.skn eingefügt werden oder, wenn es um Änderungen geht, diese einfach an der passenden Stelle umsetzen.
Für einige Buttons / Funktionen sind Zusatzprogramm notwendig
Das Programm Koord465 von StefanDausR bekommt ihr hier
Für manche Buttons bzw. Funktionen wird auch MortScript benutzt. Das könnt ihr hier downloaden. Hier noch einmal meinen herzlichen Dank an StefanDausR und Mort für ihre Programme, ohne diese Programme wären viele Dinge nicht möglich gewesen.
Änderungen an der PFSkin.skn
STVO automatisch bestätigen
Sucht in der PFSkin den Abschnitt: Generic_Info_Ok_Cancel und fügt dort folgende Zeile ein InitializedEvent: 2621517; das sieht dann so aus
Generic_Info_Ok_Cancel
{
// SkinElementModelCoder
ID: 3604492;
Class: SkinContainer;
Coordinates: 0,0,480,272;
Background: 83,0,0,480,272,0,0,255,0,255;
// FormModelCoder
DynamicFormX: 0;
DynamicFormY: 0;
DynamicFormWidth: 50;
DynamicFormHeight: 50;
// SkinContainerModelCoder
// SkinScrollbarOwnerModelCoder
InitializedEvent: 2621517;
........
dann die PFSkin speichern und wieder auf das Navi kopieren. Ab sofort wird die STVO automatisch bestätigt. Viel Spass damit.
Höhe über NN einfügen in Kompassansicht (480x272)
Ganz oben unter Bitmaps folgende Zeile einfügen
341: PPSkin\Background_compass_text1.png; //added
Die folgenden Angaben in der \My Flash Disk\navigation\Skin480x272\PFSkin.skn ändern im Abschnitt "compassView". Dadurch wird der Text "Höhe" und der Wert dahinter angezeigt. Dann ist noch die Grafik "Background_compass_text1.png" unter \My Flash Disk\navigation\Skin480x272\PPSKIN einzufügen danach wird die Höhe im Kompass unten links angezeigt.
Background_compass_text1
{
// SkinElementModelCoder
ID: 3801163;
Class: SkinIcon;
Coordinates: 0,148,181,50;
Background: 341,0,0,181,50,0,0,255,0,255;
// SkinIconModelCoder
}
Value_Height
{
// SkinElementModelCoder
Class: SkinText;
Coordinates: 80,158,60,30;
TextColor: 255,255,255;
Font: 7;
VAlign: center;
TextFormat: "%65541; m";
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
Label_Height
{
// SkinElementModelCoder
Class: SkinText;
Coordinates: 30,158,50,30;
Text#DP: 6553771;
TextColor: 255,255,255;
Font: 7;
VAlign: center;
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
Höhe über NN einfügen in Kompassansicht (320x240)
Die folgenden Angaben basieren auf der Umsetzung des Users slag vom PNav-Forum, danke hierfür!
Weil sich die Unterschiede zur 'großen Variante' nur auf die angepaßte Bitmap und insgesamt 3 Änderungen bei den Coordinates beschränken, werden im Folgenden nur die Anpassungen angegeben, die nach dem Einfügen des obigen 480x272-Blocks noch entspr. übernommen werden müssen.
Nach dem Download die Graphik bitte umbenennen in Background_compass_text1.png
Background_compass_text1
{
...
Coordinates: 0,134,181,50;
...
}
Value_Height
{
...
Coordinates: 10,148,60,30;
...
}
Label_Height
{
...
Coordinates: 10,132,50,30;
...
}
Und wenn bei dem Vorgehen keine Fehler gemacht worden sind, müßte es nun in etwa so aussehen:

Kurs in Kompassansicht (480x272)
Noch folgende Erweiterung zu Höhe im Kompass von unserem User Günther. Es wird damit der Kompasskurs links neben der Kompassrose angezeigt.
Value_Couse
{
// SkinElementModelCoder
Class: SkinText;
Coordinates: 80,107,60,30;
TextColor: 0,0,0;
Font: 16;
VAlign: center;
TextFormat: "%65539; G";
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
Höhe über NN einfügen in der Kartenansicht (480x272)
Ganz oben unter Bitmaps folgende Zeile einfügen
401: PPSkin\Icons_mapview1.png; //added
Die folgenden Angaben in \My Flash Disk\navigation\Skin480x272\PFSkin.skn ändern fast am Ende der PFSkin.skn unter SF_Menu_panel hinter Average_speed. Dadurch wird das Icon und der Wert dahinter angezeigt. Dann ist noch die Grafik "Icons_mapview1.png" unter \My Flash Disk\navigation\Skin480x272\PPSKIN einzufügen danach wird die Höhe in der Karte unten in der Mitte angezeigt.
Value_Height
{
// SkinElementModelCoder
Class: SkinText;
Coordinates: 127,22,65,20;
TextColor: 255,255,255;
Font: 16;
HAlign: right;
VAlign: center;
TextFormat: "%65541;";
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
Height_Unit
{
// SkinElementModelCoder
Class: SkinText;
Coordinates: 197,25,65,20;
TextColor: 255,255,255;
Font: 23;
VAlign: center;
TextFormat: "m";
// SkinScrollbarOwnerModelCoder
// SkinTextModelCoder
}
Icon_current_hoehe
{
// SkinElementModelCoder
ID: 4325412;
Class: SkinIcon;
Coordinates: 170,7,15,15;
// SkinIconModelCoder
BitmapReference: 401,0,15,15,15,0,0,255,0,255;
}
Höhe über NN beim 4425 (Centrality Systemen) berichtigen
Bei den Sirf GPS Empfängern wird die Höhe automatisch gefiltert und richtig angezeigt, bei den Centrality Systemen leider nicht. In Deutschland liegt der Wert ca. zwischen 45-50 Metern
Um die Höhe auch bei Centrality Systemen richtig angezeigt zu bekommen sollte man folgendes einfügen
Value_Height
{
// SkinElementModelCoder
.....
.....
TextFormat: "(%F(cmp;%65544;<3)?0^F23^m:%F(Calc;%65541;-47)^F23^m)";
}
Da immer -47 angezeigt wird, wenn kein GPS Empfang da ist bzw. keine brauchbaren Werte gespeichert sind, habe ich die Abfrage erweitert.
(%F(cmp;%65544;<3)?0^F23^m: Dieser Eintrag fragt ab, ob Satellitenempfang da ist und blendet 0 m ein, solange kein Kontakt da ist oder weniger wie 3 Satelliten empfangen werden.
:%F(Calc;%65541;-47)^F23^m) Hier wird der empfangenen Höhe der Wert 47 abgezogen (ich habe damit die selben Ergebnisse erzielt wie mit einem 4410 PNA, ansonsten kann man die 47 natürlich noch anpassen, sollte so aber stimmen).
Vergrößern des Spurassistenten
Eine Lösung könnte so aussehen:
Gemacht wird das folgendermaßen (Externer Link auf forum.pocketnavigation.de)
Aktuelle Uhrzeit einblenden
Wenn man bei ETA in der PFSkin.skn den Wert
Text#DP: 262154; auf Text#DP: 262155;
ändert wird immer die aktuelle Uhrzeit angezeigt. Mit
Visibility#DP: 3801144; //GUIDANCE_ACTIVE
wird die Uhrzeit erst bei einer Route eingeblendet.
Aktuelle Uhrzeit zusätzlich zur Ankunftszeit anzeigen
Durch einen zusätzlichen Abschnitt in der PFSkin.skn lässt sich die aktuelle Uhrzeit dauerhaft in der Kartenansicht z. B. links vor der Ankunftszeit (Estimated Time of Arrival=ETA) anzeigen. Damit genügend Platz ist, muss die Ankunftszeit einschl. Symbol durch Anpassung der Koordinaten etwas nach rechts geschoben werden. Das kann z. B. so aussehen:
Folgendes vor dem Abschnitt ETA (etwa in der Mitte der PFSkin.skn) einfügen:
Time
{
// SkinElementModelCoder
ID: 4325398;
Class: GenericFormattedText;
Coordinates: 181,3,89,20;
Text#DP: 262155; //aktuelle Uhrzeit
TextColor: 50,205,50;
BGMode: transparent;
Font: 16;
VAlign: center;
// GenericFormattedTextModelCoder
TypeFormat: 2;
UnitFont: 11;
UnitType#DP: 4128785; //Settings_Time_Format_Value
}
Im Prinzip wird nur der Abschnitt ETA kopiert und der Code 262154 im Abschnitt ETA durch 262155 ersetzt und noch die Koordinaten angepasst (Y-Wert 181).
Die Farbe (hier: 50,205,50) nach Belieben wählen; RGB-Farbtabelle hier [2].
Im Abschnitt ETA (Ankunftszeit) die Koordinaten wie folgt anpassen:
ETA
{
// SkinElementModelCoder
ID: 4325398;
Class: GenericFormattedText;
//Coordinates: 225,3,89,20; //alte Koordinaten
Coordinates: 250,3,89,20; //neue Koordinaten
Text#DP: 262154; //_OUT_GUID_ROUTE_TRAVEL_TIME
TextColor: 255,255,255;
BGMode: transparent;
Font: 16;
VAlign: center;
// GenericFormattedTextModelCoder
TypeFormat: 2;
UnitFont: 11;
UnitType#DP: 4128785; //Settings_Time_Format_Value
}
Die Y-Koordinate wird durch die Änderung von 225 in 250 um 25 Pixel nach rechts verschoben.
Das gleiche noch im Abschnitt Icon_ETA (Symbol für Ankunftszeit):
Icon_ETA
{
// SkinElementModelCoder
ID: 4325404;
Class: SkinIcon;
//Coordinates: 205,7,15,15; //alte Koordinaten
Coordinates: 230,7,15,15; //neue Koordinaten
// SkinIconModelCoder
BitmapReference: 178,0,30,15,15,0,0,255,0,255;
}
Die Y-Koordinate wird durch die Änderung von 205 in 230 ebenfalls um 25 Pixel nach rechts verschoben.
Einbinden von Grafiken
Beim Einbinden von Grafiken werden Zeilen wie
BitmapReference: 401,0,15,15,15,0,0,255,0,255;
verwendet. Diese Zahlenkolonne ist folgendermaßen zu interpretieren:
<Grafik ID>, <X-Koord.>, <Y-Koord.>, <Größe-X>, <Größe-Y>, <X-Versatz>, <Y-Versatz>, <Transparenz (R, G, B)>
Die GrafikID referenziert auf eine Bilddatei. mit X-Koord und Y-Koord wird in MultiImage-Dateien (Grafik-Dateien, in denen mehrere Bilder unter- und auch nebeneinander zusammengefasst sind) das exakte Bild ausgewählt. Größe-X und Größe-Y geben die Größe des Bildes in Pixeln an. X-Versatz und Y-Versatz geben die Position des Bildes in dem Darstellungsfenster an. Die Farbwerte für transparent darzustellenden Bereiche in der Grafik <R,G,B> können optional definiert werden.
Zoom_out
{
// SkinElementModelCoder
ID: 3801104;
Class: PushButton;
Coordinates: 424,161,56,60;
BGMode: transparent;
// SkinButtonModelCoder
Enabled: 204,40,0,40,40,10,10,255,0,255;
Pushed: 204,40,40,40,40,10,10,255,0,255;
LongTapDownEvent: 3801101;
PressedEvent: 2293767;
}
Kartenfarben kontrastreicher machen
In der dpitems nach diesen Werten suchen
<item id="5111815" value="200" type="INT"/> <item id="5111816" value="201" type="INT"/>
und ändert sie in
<item id="5111815" value="0" type="INT"/> <item id="5111816" value="201" type="INT"/>
Danach sind die Tag-Farben schön kräftig und die Nachtansicht funktioniert auch noch.