GoPal 5.0 Skin FAQ: Unterschied zwischen den Versionen
B-M-N (Diskussion | Beiträge) K (→Welche Dateien muss man zum Skinnen bearbeiten) |
B-M-N (Diskussion | Beiträge) K (Textersetzung - „z.B.“ durch „z. B.“) |
||
| (134 dazwischenliegende Versionen von 11 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | {{Ausbauwunsch}} | |
| − | {{Ausbauwunsch}} | ||
| − | |||
| − | |||
| − | |||
| − | + | '''GoPal 5.0''' ist eine Navigationssoftware für auf Windows CE basierende Endgeräte (PDA, PNA) des deutschen Herstellers [[Medion]]. Den Benutzern wird über eine einfache Scriptsprache die Möglichkeit gegeben, das Aussehen ihren persönlichen Bedürfnissen entsprechend anzupassen und weitere Funktionalitäten auf der Benutzeroberfläche z. B. durch Buttons zu integrieren. Dieses Verfahren wird als "skinnen" bezeichnet. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Der Aufbau der ''PFSkin.skn'' ist immer noch derselbe wie bei GoPal 4. Alle Events (Aktionen/Befehle) werden durch Zahlen ausgelöst. (Siehe auch [[GoPal 5.0 Skinbefehle]]) Im ersten Moment ist das verwirrend, wenn man es aber erst einmal verstanden hat, dann ist es einfacher und GoPal 5 lässt sich dadurch besser skinnen. Allerdings wurden in der ''PFSkin.skn'' von GoPal 5 alle Hilfetexte entfernt, so ist es schwieriger die richtige Aktion zu finden aber nicht unmöglich. | |
| − | Der Aufbau der PFSkin.skn ist immer noch derselbe wie bei | ||
| − | Alle Events (Aktionen/Befehle) werden durch Zahlen ausgelöst. Siehe auch [[GoPal 5.0 Skinbefehle]] | ||
| − | Im ersten Moment ist das verwirrend, wenn man es aber erst einmal verstanden hat, dann ist es einfacher und | ||
| − | Es wurde teilweise beobachtet, | + | Es wurde teilweise beobachtet, dass es nach Änderungen der Datei ''PFSkin.skn'' zu Lesefehlern auf der Speicherkarte kommen kann. Sobald die originale Skin-Datei wieder eingespielt wurde, funktionierte es wieder. Fehlerhafte oder nicht "bestimmungsgemäße" Inhalte der Skin-Dateien können also zu unerwartetem Verhalten der GoPal-Software führen. |
| − | Bevor Ihr irgend etwas ändert oder ausprobiert, macht | + | {{Wichtiger Hinweis|Bevor Ihr irgend etwas ändert oder ausprobiert, macht bitte eine Sicherungskopie der Datei ''\My Flash Disk\navigation\Skin480x272\PFSkin.skn'' (bei einer PNA-Auflösung von 480x272), damit Ihr, wenn es schief geht, immer wieder den originalen Zustand herstellen könnt.}} |
| − | = Welche Dateien muss man zum Skinnen bearbeiten = | + | == Welche Dateien muss man zum Skinnen bearbeiten == |
| − | Auf dem [[PNA]] findet Ihr unter \My Flash Disk\navigation\Skin480x272 die Datei | + | Auf dem [[PNA]] findet Ihr unter ''\My Flash Disk\navigation\Skin480x272'' die Datei ''PFSkin.skn'' in dieser werden alle Änderungen vorgenommen. |
| − | + | {{Achtung|Mit GoPal 5 wird alles etwas anders. Die ''PFSkin.skn'' ist zwar die Grundbasis für den Skin, aber diese wird nicht aktiv von GoPal benutzt.}} | |
| − | Mit | + | Um nun Eure Änderungen, die Ihr in der ''PFSkin.skn'' gemacht habt, an GoPal zu übergeben, müsst Ihr folgendes machen: |
| − | + | # Zuerst einen [[SoftReset]] auslösen und sofort das [[CleanUp]]-Menü öffnen; notwendig, um im unveränderten Ablauf von GoPal V5 den Autostart zu unterbinden (bei einer Menüerweiterung, die sich in den GoPal-Autostart einklinkt, kann das unterbleiben). | |
| − | + | # Nun das Navi mit dem PC verbinden und auf das Navi zugreifen über den Arbeitsplatz. Klickt euch durch zum Ordner ''\My Flash Disk\navigation\Skin480x272'' (bei 3 Zoll Navis heißt der Ordner natürlich 320x240) und löscht hier nun die Datei ''PFSkin.bsf''. | |
| − | + | # Nun kopiert Ihr Eure geänderte Datei ''PFSkin.skn'' in diesen Ordner und überschreibt die dort schon vorhandene Version. | |
| − | + | # Jetzt löst Ihr wieder einen SoftReset aus und müsst warten, je nach [[PNA]] 1-3 min. In dieser Zeit generiert GoPal aus eurer ''PFSkin.skn'' eine neue ''PFSkin.bsf''. Wenn das geschehen ist startet automatisch wieder die Navigation. | |
| − | + | Hier das ganze noch grafisch dargestellt. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Datei:Bsf löschen .png]] | |
| − | |||
| − | + | Sofern das Navi nur über beschränkten RAM verfügt und man nur eine einzige vom Original abweichende Oberfläche (Skin), wie z. B. Durchlaufen der StVO- und POI-Warner-Meldung, nutzen will, benötigt man keine Menüerweiterung. Auch in einem solchen Fall kann der Skin dauerhaft (resetfähig) installiert werden, so daß man unterwegs keine PC-Unterstützung benötigt. | |
| − | |||
| − | |||
| − | |||
| − | = | + | == Dauerhafte Installation einer modifizierten Oberfläche (Skin) == |
| − | == STVO automatisch durchklicken == | + | Von einer ausgiebig getesteten Skinmodifikation wird auf vorbeschriebene Weise sowohl die ''PFSkin.bsf'' als auch ''PFSkin.skn'' in ein leeres Verzeichnis (z. B. ''3'') auf einem PC übertragen. |
| − | Sucht in der | + | Im diesem Verzeichnis wird nun eine eigenständige ''pictureviewer_xxxxxxxxx_xx_x.cab'' für den Ordner ''\3'' im Navi erzeugt. |
| + | Als endgültiges Ziel wäre aber auch jedes andere Navi-SD-Verzeichnis mit unverschlüsselter cab-Datei und noch verfügbarem Dateinamenszusatz ''..._xxxxxxxxx_xx_x.cab'' geeignet. | ||
| + | |||
| + | Wie man eine cab-Datei erzeugt ist analog unter [[ContactViewer#Methode_2|ContactViewer]] bereits beschrieben. Zunächst erzeugt man eine Datei ''pictureviewer_xxxxxxxxx_xx_x.inf'': | ||
| + | |||
| + | [Version] | ||
| + | Signature = "$Chicago$" | ||
| + | CESignature = "$Windows CE$" | ||
| + | Provider = "-" | ||
| + | |||
| + | [CEStrings] | ||
| + | Appname = "navigation" | ||
| + | InstallDir = "\My Flash Disk" ; (\My Flash Disk) | ||
| + | |||
| + | [CEDevice] | ||
| + | BuildMax = -536870912; Unterstützt quadratischen Bildschirm und Bildschirmdrehung | ||
| + | |||
| + | [SourceDisksNames] | ||
| + | 2 = ,"Dir2",,.\ | ||
| + | |||
| + | [SourceDisksFiles] | ||
| + | PFSkin.skn = 2 ; 001 | ||
| + | PFSkin.bsf = 2 ; 002 | ||
| + | |||
| + | [DefaultInstall] | ||
| + | CopyFiles = CopierVersDir00 | ||
| + | |||
| + | [CopierVersDir00] | ||
| + | PFSkin.skn,,,0x40000002 | ||
| + | PFSkin.bsf,,,0x40000002 | ||
| + | |||
| + | [DestinationDirs] | ||
| + | CopierVersDir00 = 0, %InstallDir%\navigation\Skin480x272 | ||
| + | |||
| + | Sind alle Änderungen korrekt, wird auf der Kommandozeile im selben Verzeichnis mit ''cabwiz pictureviewer_xxxxxxxxx_xx_x.inf'' die gewünschte cab-Datei erzeugt, die man in den Ordner ''\3'' auf der SD zusätzlich kopiert. Dazu müssen zuvor ''cabwiz.exe'' aus dem Programm Cabcreator zusammen mit ''cabwiz.ddf'' und ''makecab.exe'' hierher kopiert werden. | ||
| + | |||
| + | Nach "Remove all" oder "Format Flash" im [[CleanUp]] auf dem Navigator, nach Abschluss der vollständigen Installation und nochmaligem Softreset ist die Skinmodifikation dauerhaft, weil hierbei das originale PVSkin-Dateipaar überschrieben wird. | ||
| + | |||
| + | Eine Entfernung dieser zusätzlichen cab-Datei stellt nach "Remove all" oder "Format Flash" im CleanUp-Menü den ursprünglichen Zustand problemlos wieder her. | ||
| + | |||
| + | == Wenn GoPal nach Änderungen nicht mehr startet == | ||
| + | Sollte die Navigation nicht mehr starten z. B. nur noch ein Blackscreen erscheinen, dann stimmt irgendetwas in eurer ''PFSkin.skn'' nicht oder die ''PFSkin.bsf'' wurde nicht komplett erstellt. Letzteres geschieht, wenn der Compiler einen Syntaxfehler feststellte. Beispielsweise müssen die vorderen Bezeichner immer mit einem Großbuchstaben beginnen, also <code>Coordinaten:</code> anstelle <code>coordinaten:</code>. Ist der erste Buchstabe irgendwo klein geschrieben, wird die bsf-Datei nicht richtig erstellt. | ||
| + | |||
| + | Syntaxfehler beim Aufrufen von Programmen durch falsche Pfad-Angabe führen ebenfalls zum Abbruch. | ||
| + | Deshalb die ''PFSkin.skn'' noch einmal sorgfältig prüfen. | ||
| + | |||
| + | Nachfolgend werden Beispiele fertiger Änderungen für GoPal 5.x vorgestellt, die bei Bedarf in die eigene ''PFSkin.skn'' eingefügt werden können. | ||
| + | == Änderungen an der PFSkin.skn == | ||
| + | === STVO automatisch durchklicken === | ||
| + | Sucht in der ''PFSkin'' den Abschnitt: | ||
Generic_Info_Ok_Cancel | Generic_Info_Ok_Cancel | ||
und fügt dort folgende Zeile ein | und fügt dort folgende Zeile ein | ||
| − | + | InitializedEvent: 2132607054; | |
| − | + | Beispiel: | |
| − | Beispiel: | ||
Generic_Info_Ok_Cancel | Generic_Info_Ok_Cancel | ||
{ | { | ||
| Zeile 64: | Zeile 91: | ||
'''InitializedEvent: 2132607054;''' | '''InitializedEvent: 2132607054;''' | ||
| − | == POI Warnermeldung automatisch durchklicken == | + | === POI Warnermeldung automatisch durchklicken === |
| − | Sucht in der | + | Sucht in der ''PFSkin'' folgenden Eintrag: |
POI_warner_disclaimer | POI_warner_disclaimer | ||
| − | und fügt dort folgende Zeile ein: | + | und fügt dort folgende Zeile ein: |
| − | + | InitializedEvent: 2136670209; | |
| − | + | Beispiel: | |
| − | Beispiel: | ||
POI_warner_disclaimer | POI_warner_disclaimer | ||
{ | { | ||
| Zeile 80: | Zeile 106: | ||
'''InitializedEvent: 2136670209;''' | '''InitializedEvent: 2136670209;''' | ||
| − | == Jede Abfrage immer automatisch bestätigen == | + | === Jede Abfrage immer automatisch bestätigen === |
| − | Sucht in der | + | Sucht in der ''PFSkin'' folgenden Eintrag: |
sf_bottom_bar.dialogue.cancel_ok | sf_bottom_bar.dialogue.cancel_ok | ||
und fügt dort folgende Zeile ein | und fügt dort folgende Zeile ein | ||
| − | + | InitializedEvent: 2136670209; | |
| − | + | Beispiel: | |
| − | Beispiel: | ||
sf_bottom_bar.dialogue.cancel_ok | sf_bottom_bar.dialogue.cancel_ok | ||
{ | { | ||
| Zeile 96: | Zeile 121: | ||
// LongTapDownEvent: 2132606983; | // LongTapDownEvent: 2132606983; | ||
| − | == | + | === GoPal beenden Button im Hauptmenü === |
| − | Sucht in der | + | Sucht in der ''PFSkin'' folgenden Eintrag: |
sf_view_titlebar.default | sf_view_titlebar.default | ||
| − | und fügt dort | + | und fügt dort vor dem |
Button launch_context_help | Button launch_context_help | ||
| − | + | folgende Zeilen ein | |
sbExit | sbExit | ||
{ | { | ||
| Zeile 115: | Zeile 140: | ||
PressedEvent: 2063597577; | PressedEvent: 2063597577; | ||
} | } | ||
| + | '''Hinweise:'''<br /> | ||
| + | Mit dem Up der AE-Versionen auf 77918/77921 ist die ID des Image nun 52 -> Icon: <span style="color: rgb(255, 0, 0);">'''52'''</span>,0,0,30,30,25,5,255,0,255; <br /> | ||
| + | Ab GoPal 5.5, in diesem Fall ist es die PE-Version, ist die ID des Image nun 44 -> Icon: <span style="color: rgb(255, 0, 0);">'''44'''</span>,0,0,30,30,25,5,255,0,255; | ||
| − | + | Für die Bildschirmauflösung von 320x240 muss es <code>Coordinates: '''220''',0,80,32;</code> heißen, sonst ist der Knopf außerhalb des rechten Rands. | |
| − | == | + | == Nächstes Manöver einblenden == |
| + | Sucht in der '''PFSkin''' folgenden Abschnitt: | ||
| − | |||
sf_map_titlebar.default | sf_map_titlebar.default | ||
| − | ändert ihr folgendes: | + | |
| + | ändert ihr folgendes: | ||
Manoeuvre_preview | Manoeuvre_preview | ||
| Zeile 135: | Zeile 164: | ||
BitmapReference: 498,0,0,21,21,0,0; | BitmapReference: 498,0,0,21,21,0,0; | ||
| − | das fettgedruckte einfügen (Wert für aktive Route) | + | das fettgedruckte einfügen (Wert für aktive Route) |
| − | weiter oben noch diese zwei Änderungen (Position der Entfernung und des Strassennamens) | + | weiter oben noch diese zwei Änderungen (Position der Entfernung und des Strassennamens) |
Distance_to_next_manoeuvre | Distance_to_next_manoeuvre | ||
| Zeile 149: | Zeile 178: | ||
// Height: 26; | // Height: 26; | ||
| − | Durch den Einsatz von '''Coordinates''' kann man die vier ausgeklammerten Zeilen (in beiden Fällen) auch löschen | + | Durch den Einsatz von '''Coordinates''' kann man die vier ausgeklammerten Zeilen (in beiden Fällen) auch löschen |
Road_Icon | Road_Icon | ||
| Zeile 161: | Zeile 190: | ||
// Height: 26; | // Height: 26; | ||
| − | == | + | in der dpitems.xml |
| + | |||
| + | == Übernächstes Manöver einblenden == | ||
TextFormat: "%F(GetAt;%67108913;,2134769675)#"; | TextFormat: "%F(GetAt;%67108913;,2134769675)#"; | ||
| − | == Unsichtbarer Button == | + | '''Korrektur der Kreisverkehr-Anzeige:''' (in Datei ''dpitems.xml'') |
| − | Um einen unsichtbaren Button mit 2 Funktionen zu erzeugen kann man nach diesem Muster vorgehen. | + | |
| + | <item id="2134769675" value="1|3|2|3|3|0|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|4|3|3|3|3|3|3|3<span style="color: rgb(255, 0, 0);">'''|3'''</span>" type="INT_LIST"/> <!-- CONST_MANOEUVRE_PREVIEW_MAP --> | ||
| + | |||
| + | Ergänzt werden muss folgendes: <span style="color: rgb(255, 0, 0);">'''|3'''</span> [http://forum.pocketnavigation.de/forum1000265-medion-gopal-pna-v5/1149171-kreisverkehr-fuer-gp5-ohne-tricks/post-2417623.html#post2417623] | ||
| + | |||
| + | == Unsichtbarer Button == | ||
| + | |||
| + | Um einen unsichtbaren Button mit 2 Funktionen zu erzeugen kann man nach diesem Muster vorgehen. | ||
Verkehrsmeldungen_Spracheingabe | Verkehrsmeldungen_Spracheingabe | ||
| Zeile 177: | Zeile 215: | ||
LongTapDownEvent: 2132606983; | LongTapDownEvent: 2132606983; | ||
} | } | ||
| − | + | == Icon ETA nur bei aktiver Routenführung == | |
| − | == Icon ETA nur bei aktiver Routenführung == | + | Um das icon Ankunftszeit (ETA) nur bei einer aktiven Route einblenden zu lassen folgendes in die gewünschte Passage einfügen, dadurch erscheint beim CruisingModus ein icon Uhr.<br /> |
| − | Um das icon Ankunftszeit (ETA) nur bei einer aktiven Route einblenden zu lassen folgendes in die gewünschte Passage einfügen, dadurch erscheint beim CruisingModus ein icon Uhr. Achtung die Koordinaten sind hier gegenüber den originalen verändert! | + | Achtung, die Koordinaten sind hier gegenüber den originalen verändert! |
| − | |||
Icon_Uhrzeit | Icon_Uhrzeit | ||
{ | { | ||
| Zeile 193: | Zeile 230: | ||
BitmapReference2: 0,0,0,15,15,0,0,255,0,255; | BitmapReference2: 0,0,0,15,15,0,0,255,0,255; | ||
} | } | ||
| − | + | jetzt noch folgenden Visibilty Wert in icon ETA einfügen, damit er nur bei einer aktiven Routenführung sichtbar wird | |
| − | jetzt noch folgenden Visibilty Wert in icon ETA einfügen, damit er nur bei einer aktiven Routenführung sichtbar wird | ||
| − | |||
Icon_ETA | Icon_ETA | ||
{ | { | ||
| Zeile 204: | Zeile 239: | ||
'''Visibility#DP: 2134769740;''' | '''Visibility#DP: 2134769740;''' | ||
| − | |||
ETA // Ankunftzeit | ETA // Ankunftzeit | ||
| − | + | { | |
| − | + | ID: 5046297; | |
| − | + | Class: GenericFormattedText; | |
| − | + | Coordinates: 342,3,89,40; // Position der Anzeige | |
| − | + | Visibility#DP: 2134769740; // nur sichtbar bei aktiver Route | |
| − | + | Text#DP: 67108874; // wenn man aus der 4 eine 5 macht, bekommt man die aktuelle Uhrzeit angezeigt | |
| − | + | TextColor: 255,255,55; // geänderte Farbwerte | |
| − | + | BGMode: transparent; // Hintergrund Transparent | |
| − | + | Font: 15; // Schriftgrösse muss bei den Fonts oben hinterlegt sein | |
| − | + | LongTapDownEvent: 2132606983; // langer Druck auf die Anzeige startet die Spracheingabe | |
| − | + | ||
| − | + | TypeFormat: 2; | |
| − | + | UnitFont: 16; | |
| − | + | UnitType#DP: 2135556140; | |
| − | + | } | |
| − | |||
| − | == TMC Sendername anzeigen == | + | == TMC Sendername anzeigen == |
| − | um den Sendernamen z.B. im SF_Menu_panel anzeigen zu lassen, fügt folgendes in den genannten Bereich ein, Coordinates wie gewünscht anpassen, wenn kein Sender gefunden wird "Suche..." angezeigt | + | um den Sendernamen z. B. im SF_Menu_panel anzeigen zu lassen, fügt folgendes in den genannten Bereich ein, Coordinates wie gewünscht anpassen, wenn kein Sender gefunden wird "Suche..." angezeigt |
StationName // TMC Sender | StationName // TMC Sender | ||
| Zeile 238: | Zeile 271: | ||
} | } | ||
| − | + | Bei Geräten mit der Auflösung 320x240 sind die Koordinaten etwas anders, Coordinates: 129,21,52,15; Ausserdem muss das Icon der Uhr und die Uhrzeit selbst etwas höher angebracht werden. IconETA Coordinates: 129,6,52,15; ETA Coordinates: 146,6,52,15; Anschließend ist dann der TMC Sendername unterhalb der Uhrzeit zu sehen. | |
| + | |||
| + | == Höhe über NN in Metern und Yard == | ||
| + | Bei Atlas-Geräten: | ||
| + | TextFormat: "(%F(cmp;%2132475906;=0)?%F(Calc;%16777221;-47) m:%F(Calc;%16777221;-47*1094/1000) yds)"; | ||
| − | + | '''Erklärung:''' | |
| − | + | Vergleiche Einstellung der Masseinheit im Skin(ID 213475906). Wenn Einstellung auf Kilometer (0) dann zeige Höhe (ID 16777221) minus 47m. Wenn Masseinheit ungleich 0 ist, dann zeige Höhe (ID 16777221 - 47) *1,094) mit Endung yds. | |
| − | |||
| − | |||
| − | + | Bei Sirf-Geräten: | |
| − | + | TextFormat: "(%F(cmp;%2132475906;=0)?%16777221; m:%F(Calc;%16777221;*1094/1000) yds)"; | |
| − | + | '''Erklärung:''' | |
| − | + | Vergleiche Einstellung der Masseinheit im Skin(ID 213475906). Wenn Einstellung auf Kilometer (0) dann zeige Höhe (ID 16777221) mit Endung "m". Wenn Masseinheit ungleich 0 ist, dann zeige Höhe (ID 16777221 *1,094) mit Endung yds. | |
| − | |||
| − | |||
| − | </ | + | Danke an Pitter© für diese Info |
| + | == Höhe im Normal-Skin bei Samsung und Centrality Atlas CPU ohne Umschaltung== | ||
| + | Nachfolgende Anweisungsfolge kann im Normal-Skin eingebaut werden. <ref>[https://www.gopal-navigator.de/showthread.php?10545-H%C3%B6henanzeige-zu-hoch Forenbeitrag "Höhenanzeige-zu-hoch"] abgerufen am 8.4.2018</ref><br /> | ||
| + | Es muss hier lediglich entsprechend der verbauten CPU die nicht zutreffende TextFormat-Anweisung als Kommentar kennzeichnen und bei der zutreffenden die Kommentar-Kennzeichnung entfernen. Im folgenden ist Samsung CPU verbaut. | ||
| + | Value_Height | ||
| + | { | ||
| + | Class: SkinText; | ||
| + | Coordinates: 81,23,65,20; | ||
| + | TextColor: 255,255,255; | ||
| + | Font: 102; | ||
| + | // Samsung CPU Hoehe | ||
| + | TextFormat: "%16777221; ^F10^m"; | ||
| + | // Centrality Atlas CPU Hoehe | ||
| + | //TextFormat: "%F(Calc;%16777221;-47) ^F10^m"; | ||
| + | } | ||
| + | Das ^F10^ gibt an, dass das folgende 'm' für Meter in einem anderen Font ausgegeben wird, hier Font 10 | ||
| − | + | == Für die folgenden Buttons ist das Programm Koord465.exe notwendig == | |
| − | + | Das Programm [[Kompatible_Software#Koord465|Koord465]] von StefanDausR und | |
| + | für manche Buttons bzw. Funktionen wird auch [[Kompatible_Software#MortScript|MortScript]] benutzt. | ||
| − | == | + | Hier noch einmal meinen herzlichen Dank an StefanDausR und Mort für ihre Programme. Ohne diese Programme wären viele Dinge nicht möglich gewesen. |
| − | + | === Taskbar im Menü === | |
| + | Um Programme ins Menü von GoPal zu bekommen müssen xml -Dateien unter ''My Flash Disk\navigation\menu\desktop'' angelegt werden.<br> | ||
| + | Erstellt euch am PC ein neues Textdokument, diese benennt Ihr um in ''Taskbar.xml''.<br> | ||
| + | Nun öffnet Ihr diese Datei mit z. B. Notepad++ und fügt dort folgenden Inhalt ein: | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <Application order="301" shell="yes" help="no" helpname="Taskbar" > | ||
| − | + | <Execute command="file:///My Flash Disk/programme/koord465.exe" parameter="window=0 taskbar=2" /> | |
| − | + | ||
| − | + | <Text language="de">Taskbar</Text> | |
| + | <Icon language="de">Taskbar.png</Icon> | ||
| + | |||
| + | </Application> | ||
| + | dann die Datei speichern und auf das Navi in den Ordner ''My Flash Disk\navigation\menu\desktop'' kopieren. <br> | ||
| + | Jetzt müsst Ihr euch noch ein Icon erstellen als PNG-Datei und dieses als ''Taskbar.png'' speichern und auch in den Desktop Ordner kopieren. <br> | ||
| + | Jetzt legt Ihr einen neuen Ordner ''programme'' an im Navi direkt unter ''My Flash Disk'' und in den kopiert Ihr die ''koord465.exe''. <br> | ||
| + | Wenn Ihr alles richtig gemacht habt taucht der Button Taskbar nach einem Softreset bei den weiteren Anwendungen innerhalb von GoPal auf. <br> | ||
| + | Ein Klick auf den Button holt die Taskbar hervor, ein zweiter Klick auf den Button lässt sie wieder verschwinden. | ||
| + | === Explorer im Menü === | ||
| + | Es gibt einen versteckten unsichtbaren Button im Applikationsmenü (6x6 Pixel, oben links in der Ecke) mit dem öffnet man den Explorer. | ||
| − | + | Um Programme ins Menü von GoPal zu bekommen müssen xml-Dateien unter ''My Flash Disk\navigation\menu\desktop'' angelegt werden. | |
| − | |||
| − | + | Erstellt euch am PC ein neues Textdokument, diese benennt Ihr um in ''Explorer.xml''. <br> | |
| + | Nun öffnet Ihr diese Datei mit z. B. Notepad++ und fügt dort folgenden Inhalt ein: | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <Application order="302" shell="yes" help="no" helpname="Explorer" > | ||
| + | |||
| + | <Execute command="file:///My Flash Disk/programme/koord465.exe" parameter="explorer=1 sip=1 window=0" /> | ||
| + | |||
| + | <Text language="de">Explorer</Text> | ||
| + | <Icon language="de">Explorer.png</Icon> | ||
| − | + | </Application> | |
| − | + | dann die Datei speichern und auf das Navi in den Ordner ''My Flash Disk\navigation\menu\desktop'' kopieren. <br> | |
| − | + | Jetzt müsst Ihr euch noch ein Icon erstellen als PNG-Datei und dieses als ''Explorer.png'' speichern und auch in den Desktop Ordner kopieren. <br> | |
| − | + | Jetzt legt Ihr einen neuen Ordner ''programme'' an im Navi direkt unter ''My Flash Disk'' und in den kopiert Ihr die ''koord465.exe''.<br> | |
| + | Wenn Ihr alles richtig gemacht habt taucht der Button Explorer nach einem Softreset bei den weiteren Anwendungen innerhalb von GoPal auf. <br> | ||
| + | Ein Klick auf den Button öffnet den Explorer. | ||
| − | + | == Travelguide == | |
| − | + | === Listboxen für Linkshänder bei 480x272 === | |
| + | Folgende Änderungen sind dazu in der .''..\Travelguide\'''480X272'''\SDASkin.skn'' notwendig. Suche im Block 'Defines' folgende Definitionen (sind leider nicht so schön geordnet!) und ändere jeweils diese <span style="color: rgb(255, 0, 0);">Zahlen</span> ab: | ||
| − | |||
| − | |||
| − | |||
Defines | Defines | ||
{ | { | ||
... | ... | ||
| − | COORDS_SCROLLBAR: <span style="color: | + | COORDS_SCROLLBAR: <span style="color: rgb(255, 0, 0);">'''432'''</span>,84,48,88; |
| − | COORDS_LISTBOX: <span style="color: | + | COORDS_LISTBOX: <span style="color: rgb(255, 0, 0);">'''0'''</span>,32,432,192; |
| − | COORDS_BTN_SCROLLBAR_UP: <span style="color: | + | COORDS_BTN_SCROLLBAR_UP: <span style="color: rgb(255, 0, 0);">'''432'''</span>,36,48,48; |
| − | COORDS_BTN_SCROLLBAR_DOWN: <span style="color: | + | COORDS_BTN_SCROLLBAR_DOWN: <span style="color: rgb(255, 0, 0);">'''432'''</span>,172,48,48; |
| − | TEXT_FIELD: <span style="color: | + | TEXT_FIELD: <span style="color: rgb(255, 0, 0);">'''2'''</span>,34,428,188; |
... | ... | ||
} | } | ||
| − | + | in | |
Defines | Defines | ||
{ | { | ||
... | ... | ||
| − | COORDS_SCROLLBAR: <span style="color: | + | COORDS_SCROLLBAR: <span style="color: rgb(255, 0, 0);">'''0'''</span>,84,48,88; |
| − | COORDS_LISTBOX: <span style="color: | + | COORDS_LISTBOX: <span style="color: rgb(255, 0, 0);">'''48'''</span>,32,432,192; |
| − | COORDS_BTN_SCROLLBAR_UP: <span style="color: | + | COORDS_BTN_SCROLLBAR_UP: <span style="color: rgb(255, 0, 0);">'''0'''</span>,36,48,48; |
| − | COORDS_BTN_SCROLLBAR_DOWN: <span style="color: | + | COORDS_BTN_SCROLLBAR_DOWN: <span style="color: rgb(255, 0, 0);">'''0'''</span>,172,48,48; |
| − | TEXT_FIELD: <span style="color: | + | TEXT_FIELD: <span style="color: rgb(255, 0, 0);">'''50'''</span>,34,428,188; |
... | ... | ||
} | } | ||
| − | ==Installation verlagern auf die SD-Karte== | + | === Installation verlagern auf die SD-Karte === |
| − | Das Vorgehen wird anhand einer PNA-Auflösung von 480x272 aufgezeigt. | + | Das Vorgehen wird anhand einer PNA-Auflösung von 480x272 aufgezeigt. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | ==Zeilenhöhe von Listbox-Elementen== | + | #sofern vorhanden, in ''\My Flash Disk\navigation\menu\desktop\travelguide.xml'' nach dem Pfad schauen und vormerken für die Änderung |
| − | Die Zeilenhöhe der Listbox-Elemente kann zwecks besserer Übersicht problemlos um 50% reduziert werden | + | #das Verzeichnis ''\My Flash Disk\navigation\multimedia\travelguide'' auf die SD-Karte schieben bspw. nach ''\Storage Card\Travelguide'' |
| − | + | #dann, einmal unter 1. den neuen Pfad zur *.exe eintragen ''-> \Storage Card\TravelGuide\'''480x272'''\travelguide.exe'' und/oder das eigene Startmenü entsprechend anpassen: | |
| − | + | <Execute width="480" height="272" command="file:///Storage Card/TravelGuide/480x272/travelguide.exe" /> | |
| + | === Zeilenhöhe von Listbox-Elementen === | ||
| + | Die Zeilenhöhe der Listbox-Elemente kann zwecks besserer Übersicht problemlos um 50% reduziert werden. | ||
| + | Dazu in ''\My Flash Disk\navigation\multimedia\travelguide\480x272\SDASkin.skn'' die Angabe | ||
LISTBOX_ELEM_MINHEIGHT: '''64;''' | LISTBOX_ELEM_MINHEIGHT: '''64;''' | ||
| − | ändern in | + | ändern in |
LISTBOX_ELEM_MINHEIGHT: '''32;''' | LISTBOX_ELEM_MINHEIGHT: '''32;''' | ||
| − | =Teamskin= | + | == Teamskin == |
| − | |||
| − | + | [[Image:Teamskin V5.png]] | |
| − | |||
| − | + | === Autos statt Pfeile === | |
| − | + | Die ''bitmap.skn'' auf dem pc entpacken und im Navi im Ordner ''gui'' mit der alten austauschen. | |
| − | + | Auch das Bild ''vehicle_arrow_car_3D'' für das 3d Auto, 48x32 Pixel. | |
| − | |||
| + | Damit passen auch die 1Bild-Autos aus GoPal 4.<ref>[https://www.gopal-navigator.de/showthread.php?4824-Auto-als-Pfeil-in-GoPal-5&p=40994#post40994 Beitrag von User ghostfish_1 in unserem Forum - Auto als Pfeil in GoPal 5]</ref> | ||
| − | + | [[Image:3D Autos.png|mini|links|3D Autos]] <div class="tleft" style="clear:none;">[[Image:2D Autos.png|mini|2D Autos]]</div> | |
| − | [[ | + | {{Absatz}} |
| − | + | === Animiertes Battery Symbol === | |
| + | [[Image:Battery Symbol.png|mini]] | ||
| + | Für ein Animiertes BatterySymbol in der ''PSFSkin'' ganz oben bei den Bitmaps einfügen: | ||
521: PPSkin\480x272\PPSkin\m_battery_state.png; | 521: PPSkin\480x272\PPSkin\m_battery_state.png; | ||
| − | und das Batteryicon im Ordner | + | und das Batteryicon im Ordner ''navigation\480x272\PPSkin480x272\PPSkin'' einfügen. |
| − | |||
| − | |||
| − | |||
| + | Hier der Code für das animierte Battery Symbol:<ref> [https://www.gopal-navigator.de/showthread.php?4846-Uhrzeit-h%C3%B6he-usw-in-gopal5 Beitrag von User ghostfish_1 in unserem Forum]</ref> | ||
battery_icon | battery_icon | ||
{ | { | ||
| Zeile 365: | Zeile 433: | ||
LastState#DP: 2134769667; | LastState#DP: 2134769667; | ||
} | } | ||
| − | + | ||
animated_battery_icon | animated_battery_icon | ||
{ | { | ||
| Zeile 385: | Zeile 453: | ||
LastState: 3; | LastState: 3; | ||
} | } | ||
| − | + | ||
battery_icon_plugged_and_loaded | battery_icon_plugged_and_loaded | ||
{ | { | ||
| Zeile 394: | Zeile 462: | ||
BitmapReference: 521,0,60,45,16,0,0,255,0,255; | BitmapReference: 521,0,60,45,16,0,0,255,0,255; | ||
} | } | ||
| − | + | ||
BatAnzeige | BatAnzeige | ||
{ | { | ||
| Zeile 406: | Zeile 474: | ||
MaxValue: 100; | MaxValue: 100; | ||
CurrentValue#DP: 423624707; | CurrentValue#DP: 423624707; | ||
| − | TextFormat: "(%F(cmp;%423624707; | + | TextFormat: "(%F(cmp;%423624707;<=25)?^C225,0,0^%423624707;)(%F(cmp;%423624707;>25&%423624707;<50)?^C210,210,0^%423624707;)(%F(cmp;%423624707;>=50)?^C0,225,0^%423624707;)"; |
} | } | ||
| − | ==aktuelle Uhrzeit anzeigen == | + | === aktuelle Uhrzeit anzeigen === |
Uhrzeit | Uhrzeit | ||
| Zeile 426: | Zeile 494: | ||
} | } | ||
| − | + | === TMC-Sendername anzeigen === | |
| − | == | ||
| − | |||
StationName // TMC Sender | StationName // TMC Sender | ||
{ | { | ||
| Zeile 439: | Zeile 505: | ||
VAlign: center; | VAlign: center; | ||
Font: 11; | Font: 11; | ||
| − | } | + | } |
| − | |||
| − | |||
| + | === Satellitenanzahl anzeigen === | ||
Text_satellites | Text_satellites | ||
{ | { | ||
| Zeile 448: | Zeile 513: | ||
Coordinates: 74,7,22,20; | Coordinates: 74,7,22,20; | ||
Visibility#DP: 2134769925; | Visibility#DP: 2134769925; | ||
| − | TextFormat: "(%F(cmp;%16777224; | + | TextFormat: "(%F(cmp;%16777224;<=2)?^C255,0,0^%16777224;)(%F(cmp;%16777224;=3)?^C255,255,0^%16777224;)(%F(cmp;%16777224;=4)?^C255,255,0^%16777224;)(%F(cmp;%16777224;>4)?^C0,255,0^%16777224;)"; |
Font: 5; | Font: 5; | ||
HAlign: center; | HAlign: center; | ||
| Zeile 469: | Zeile 534: | ||
} | } | ||
| − | '''Für das obere Panel fehlen noch:''' | + | '''Für das obere Panel fehlen noch:''' |
SF_Map_info_icons | SF_Map_info_icons | ||
| Zeile 482: | Zeile 547: | ||
LongTapDownEvent: 2132606983; | LongTapDownEvent: 2132606983; | ||
} | } | ||
| − | + | ||
| − | |||
tmc_button | tmc_button | ||
{ | { | ||
| Zeile 544: | Zeile 608: | ||
PressedEvent: 2132607040; | PressedEvent: 2132607040; | ||
} | } | ||
| − | + | ||
gps_button | gps_button | ||
{ | { | ||
| Zeile 599: | Zeile 663: | ||
PressedEvent: 2134769673; | PressedEvent: 2134769673; | ||
} | } | ||
| + | |||
'''animierte Akku-Anzeige und Satellitenanzahl siehe oben.''' | '''animierte Akku-Anzeige und Satellitenanzahl siehe oben.''' | ||
| − | + | === Für das untere Panel === | |
| − | |||
| − | ==Für das untere Panel | ||
| − | |||
SF_Menu_panel | SF_Menu_panel | ||
{ | { | ||
| Zeile 613: | Zeile 675: | ||
LongTapDownEvent: 2132606983; | LongTapDownEvent: 2132606983; | ||
} | } | ||
| − | '''Das Panel unten in der Mitte''' | + | |
| + | '''Das Panel unten in der Mitte''' | ||
| + | |||
keyboard.panel | keyboard.panel | ||
{ | { | ||
| Zeile 625: | Zeile 689: | ||
Pushed: 212,0,0,376,48,0,0; | Pushed: 212,0,0,376,48,0,0; | ||
} | } | ||
| − | '''Rechter Menübutton''' | + | |
| + | '''Rechter Menübutton''' | ||
| + | |||
menu.button.right | menu.button.right | ||
{ | { | ||
| Zeile 644: | Zeile 710: | ||
PressedEvent: 2132213764; | PressedEvent: 2132213764; | ||
} | } | ||
| − | '''linker Menübutton''' | + | |
| + | '''linker Menübutton''' | ||
| + | |||
menu.button.left | menu.button.left | ||
{ | { | ||
| Zeile 664: | Zeile 732: | ||
PressedEvent: 2132213768; | PressedEvent: 2132213768; | ||
} | } | ||
| − | + | ||
button_back | button_back | ||
{ | { | ||
| Zeile 684: | Zeile 752: | ||
} | } | ||
| − | '''Aktuelle Geschwindigkeit''' | + | '''Aktuelle Geschwindigkeit''' |
| + | |||
Speed | Speed | ||
{ | { | ||
| Zeile 701: | Zeile 770: | ||
} | } | ||
| − | '''Kilometer bis zum Ziel''' | + | '''Kilometer bis zum Ziel''' |
| + | |||
Distance | Distance | ||
{ | { | ||
| Zeile 720: | Zeile 790: | ||
} | } | ||
| − | '''Noch zu fahrende Zeit''' | + | '''Noch zu fahrende Zeit''' |
| + | |||
Remaining_Time | Remaining_Time | ||
{ | { | ||
| Zeile 738: | Zeile 809: | ||
} | } | ||
| − | '''Ankunftszeit''' | + | '''Ankunftszeit''' |
| + | |||
ETA | ETA | ||
{ | { | ||
| Zeile 754: | Zeile 826: | ||
UnitType#DP: 2135556140; | UnitType#DP: 2135556140; | ||
} | } | ||
| − | + | ||
| − | '''Höhe über normal null''' | + | '''Höhe über normal null''' |
| + | |||
Value_Height | Value_Height | ||
{ | { | ||
| Zeile 767: | Zeile 840: | ||
TextFormat: "%16777221; ^F10^m"; | TextFormat: "%16777221; ^F10^m"; | ||
} | } | ||
| − | '''Versteckter Button zur | + | |
| + | '''Versteckter Button zur Umschaltung in den Splitscreen''' | ||
| + | |||
SplitViewButton | SplitViewButton | ||
{ | { | ||
| Zeile 779: | Zeile 854: | ||
PressedEvent: 2134769670; | PressedEvent: 2134769670; | ||
} | } | ||
| − | '''Routenberechnungsanzeige ''' | + | |
| + | '''Routenberechnungsanzeige''' | ||
| + | |||
Route_calculation_progress | Route_calculation_progress | ||
{ | { | ||
| Zeile 803: | Zeile 880: | ||
BitmapReference11: 267,0,0,376,48,0,0; | BitmapReference11: 267,0,0,376,48,0,0; | ||
} | } | ||
| − | |||
'''TMC-Sendername und Uhrzeit siehe oben.''' | '''TMC-Sendername und Uhrzeit siehe oben.''' | ||
| + | == Black Pearl Skin - Durchschnittsgeschwindigkeit beim LKW-Button ändern == | ||
| + | Die Werte sind folgendermaßen.: | ||
| + | * Landstrasse Durchschnitt = 70 km/h, Wert = 19. | ||
| + | * Autobahn Durchschnitt = 83 km/h, Wert = 23. | ||
| + | Abändern kann man diese ganz einfach: | ||
| + | # Suche unter ''\My Flash Disk\navigation\Skin480x272\Elemente\Daten'' die ''3_Skin_Datei_1.txt''. | ||
| + | # Auf den PC kopieren und mit einem Editor öffnen. | ||
| + | # Hier im Editor nach <code>AB_Geschwindigkeit_Button</code> suchen. | ||
| + | # Der Wert in <code>MinValue:</code> steht auf <code>23</code>. Diesen kannst du abändern, in dem du folgende Rechnung machst: Wert = angenommene Durchschnittsgeschwindigkeit / 60 / 60 * 1000.<br>Das Ergebnis ist eine zweistellige Vorkommazahl, die du entsprechend auf oder abrundest und diese zweistellige Zahl dann in <code>MinValue</code> einträgst bzw. ersetzt.<br> Analog dazu für die Landstraße <code>NON_AB_Geschwindigkeit_Button</code>. Die beiden Werte müssen errechnet mindestens 11 km/h unterschiedlich sein, sonst wird bei der Routenführung Landstraße bevorzugt. | ||
| + | # Danach muss nach einem [[SoftReset]] unbedingt der Skinbuilder noch einmal durchlaufen werden, damit die geänderten Werte übernommen werden. | ||
| + | == Playlisten erstellen und auswählen beim originalen mp3-Player == | ||
| + | Wer lieber den mp3-Player von Medion benutzen will, für den erklärt der User @wkraemer in [http://forum.pocketnavigation.de/forum1000265-medion-gopal-pna-v5/1161024-mp3-player-bei-gopal-5-5/post-2522580.html#post2522580 diesem Beitrag des Nachbarforums] sehr anschaulich, wie für diesen Player am PC Playlisten erstellt und über einen speziellen Button im internen Menü (Extra-Menue) aufgerufen werden können. | ||
| + | == Weitere ausführliche Beispiele == | ||
| + | *[[GoPal 5 Ändern der Schriftfarben]] | ||
| + | *[[GoPal 5 Menüerweiterung]] | ||
| + | *[[GoPal 5 Höhe über Prozessorwahl]] | ||
| + | == Quellen == | ||
| + | <references /> | ||
| − | + | [[Category:GoPal_5.x_Skinning]] | |
| − | |||
| − | |||
Aktuelle Version vom 23. Mai 2021, 12:38 Uhr
GoPal 5.0 ist eine Navigationssoftware für auf Windows CE basierende Endgeräte (PDA, PNA) des deutschen Herstellers Medion. Den Benutzern wird über eine einfache Scriptsprache die Möglichkeit gegeben, das Aussehen ihren persönlichen Bedürfnissen entsprechend anzupassen und weitere Funktionalitäten auf der Benutzeroberfläche z. B. durch Buttons zu integrieren. Dieses Verfahren wird als "skinnen" bezeichnet.
Der Aufbau der PFSkin.skn ist immer noch derselbe wie bei GoPal 4. Alle Events (Aktionen/Befehle) werden durch Zahlen ausgelöst. (Siehe auch GoPal 5.0 Skinbefehle) Im ersten Moment ist das verwirrend, wenn man es aber erst einmal verstanden hat, dann ist es einfacher und GoPal 5 lässt sich dadurch besser skinnen. Allerdings wurden in der PFSkin.skn von GoPal 5 alle Hilfetexte entfernt, so ist es schwieriger die richtige Aktion zu finden aber nicht unmöglich.
Es wurde teilweise beobachtet, dass es nach Änderungen der Datei PFSkin.skn zu Lesefehlern auf der Speicherkarte kommen kann. Sobald die originale Skin-Datei wieder eingespielt wurde, funktionierte es wieder. Fehlerhafte oder nicht "bestimmungsgemäße" Inhalte der Skin-Dateien können also zu unerwartetem Verhalten der GoPal-Software führen.
Inhaltsverzeichnis
- 1 Welche Dateien muss man zum Skinnen bearbeiten
- 2 Dauerhafte Installation einer modifizierten Oberfläche (Skin)
- 3 Wenn GoPal nach Änderungen nicht mehr startet
- 4 Änderungen an der PFSkin.skn
- 5 Nächstes Manöver einblenden
- 6 Übernächstes Manöver einblenden
- 7 Unsichtbarer Button
- 8 Icon ETA nur bei aktiver Routenführung
- 9 TMC Sendername anzeigen
- 10 Höhe über NN in Metern und Yard
- 11 Höhe im Normal-Skin bei Samsung und Centrality Atlas CPU ohne Umschaltung
- 12 Für die folgenden Buttons ist das Programm Koord465.exe notwendig
- 13 Travelguide
- 14 Teamskin
- 15 Black Pearl Skin - Durchschnittsgeschwindigkeit beim LKW-Button ändern
- 16 Playlisten erstellen und auswählen beim originalen mp3-Player
- 17 Weitere ausführliche Beispiele
- 18 Quellen
Welche Dateien muss man zum Skinnen bearbeiten
Auf dem PNA findet Ihr unter \My Flash Disk\navigation\Skin480x272 die Datei PFSkin.skn in dieser werden alle Änderungen vorgenommen.
| Mit GoPal 5 wird alles etwas anders. Die PFSkin.skn ist zwar die Grundbasis für den Skin, aber diese wird nicht aktiv von GoPal benutzt. |
Um nun Eure Änderungen, die Ihr in der PFSkin.skn gemacht habt, an GoPal zu übergeben, müsst Ihr folgendes machen:
- Zuerst einen SoftReset auslösen und sofort das CleanUp-Menü öffnen; notwendig, um im unveränderten Ablauf von GoPal V5 den Autostart zu unterbinden (bei einer Menüerweiterung, die sich in den GoPal-Autostart einklinkt, kann das unterbleiben).
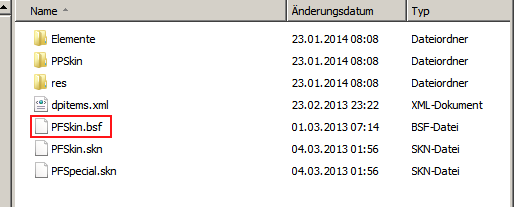
- Nun das Navi mit dem PC verbinden und auf das Navi zugreifen über den Arbeitsplatz. Klickt euch durch zum Ordner \My Flash Disk\navigation\Skin480x272 (bei 3 Zoll Navis heißt der Ordner natürlich 320x240) und löscht hier nun die Datei PFSkin.bsf.
- Nun kopiert Ihr Eure geänderte Datei PFSkin.skn in diesen Ordner und überschreibt die dort schon vorhandene Version.
- Jetzt löst Ihr wieder einen SoftReset aus und müsst warten, je nach PNA 1-3 min. In dieser Zeit generiert GoPal aus eurer PFSkin.skn eine neue PFSkin.bsf. Wenn das geschehen ist startet automatisch wieder die Navigation.
Hier das ganze noch grafisch dargestellt.
Sofern das Navi nur über beschränkten RAM verfügt und man nur eine einzige vom Original abweichende Oberfläche (Skin), wie z. B. Durchlaufen der StVO- und POI-Warner-Meldung, nutzen will, benötigt man keine Menüerweiterung. Auch in einem solchen Fall kann der Skin dauerhaft (resetfähig) installiert werden, so daß man unterwegs keine PC-Unterstützung benötigt.
Dauerhafte Installation einer modifizierten Oberfläche (Skin)
Von einer ausgiebig getesteten Skinmodifikation wird auf vorbeschriebene Weise sowohl die PFSkin.bsf als auch PFSkin.skn in ein leeres Verzeichnis (z. B. 3) auf einem PC übertragen. Im diesem Verzeichnis wird nun eine eigenständige pictureviewer_xxxxxxxxx_xx_x.cab für den Ordner \3 im Navi erzeugt. Als endgültiges Ziel wäre aber auch jedes andere Navi-SD-Verzeichnis mit unverschlüsselter cab-Datei und noch verfügbarem Dateinamenszusatz ..._xxxxxxxxx_xx_x.cab geeignet.
Wie man eine cab-Datei erzeugt ist analog unter ContactViewer bereits beschrieben. Zunächst erzeugt man eine Datei pictureviewer_xxxxxxxxx_xx_x.inf:
[Version] Signature = "$Chicago$" CESignature = "$Windows CE$" Provider = "-" [CEStrings] Appname = "navigation" InstallDir = "\My Flash Disk" ; (\My Flash Disk) [CEDevice] BuildMax = -536870912; Unterstützt quadratischen Bildschirm und Bildschirmdrehung [SourceDisksNames] 2 = ,"Dir2",,.\ [SourceDisksFiles] PFSkin.skn = 2 ; 001 PFSkin.bsf = 2 ; 002 [DefaultInstall] CopyFiles = CopierVersDir00 [CopierVersDir00] PFSkin.skn,,,0x40000002 PFSkin.bsf,,,0x40000002 [DestinationDirs] CopierVersDir00 = 0, %InstallDir%\navigation\Skin480x272
Sind alle Änderungen korrekt, wird auf der Kommandozeile im selben Verzeichnis mit cabwiz pictureviewer_xxxxxxxxx_xx_x.inf die gewünschte cab-Datei erzeugt, die man in den Ordner \3 auf der SD zusätzlich kopiert. Dazu müssen zuvor cabwiz.exe aus dem Programm Cabcreator zusammen mit cabwiz.ddf und makecab.exe hierher kopiert werden.
Nach "Remove all" oder "Format Flash" im CleanUp auf dem Navigator, nach Abschluss der vollständigen Installation und nochmaligem Softreset ist die Skinmodifikation dauerhaft, weil hierbei das originale PVSkin-Dateipaar überschrieben wird.
Eine Entfernung dieser zusätzlichen cab-Datei stellt nach "Remove all" oder "Format Flash" im CleanUp-Menü den ursprünglichen Zustand problemlos wieder her.
Wenn GoPal nach Änderungen nicht mehr startet
Sollte die Navigation nicht mehr starten z. B. nur noch ein Blackscreen erscheinen, dann stimmt irgendetwas in eurer PFSkin.skn nicht oder die PFSkin.bsf wurde nicht komplett erstellt. Letzteres geschieht, wenn der Compiler einen Syntaxfehler feststellte. Beispielsweise müssen die vorderen Bezeichner immer mit einem Großbuchstaben beginnen, also Coordinaten: anstelle coordinaten:. Ist der erste Buchstabe irgendwo klein geschrieben, wird die bsf-Datei nicht richtig erstellt.
Syntaxfehler beim Aufrufen von Programmen durch falsche Pfad-Angabe führen ebenfalls zum Abbruch. Deshalb die PFSkin.skn noch einmal sorgfältig prüfen.
Nachfolgend werden Beispiele fertiger Änderungen für GoPal 5.x vorgestellt, die bei Bedarf in die eigene PFSkin.skn eingefügt werden können.
Änderungen an der PFSkin.skn
STVO automatisch durchklicken
Sucht in der PFSkin den Abschnitt:
Generic_Info_Ok_Cancel
und fügt dort folgende Zeile ein
InitializedEvent: 2132607054;
Beispiel:
Generic_Info_Ok_Cancel
{
ID: 3866637;
Class: SkinContainer;
Coordinates: 0,0,480,272;
Background: 124,0,0,480,192,0,32;
LongTapDownEvent: 2132606983;
InitializedEvent: 2132607054;
POI Warnermeldung automatisch durchklicken
Sucht in der PFSkin folgenden Eintrag:
POI_warner_disclaimer
und fügt dort folgende Zeile ein:
InitializedEvent: 2136670209;
Beispiel:
POI_warner_disclaimer
{
ID: 3866709;
Class: SkinContainer;
Coordinates: 0,0,480,272;
Background: 126,0,0,480,192,0,32;
LongTapDownEvent: 2132606983;
InitializedEvent: 2136670209;
Jede Abfrage immer automatisch bestätigen
Sucht in der PFSkin folgenden Eintrag:
sf_bottom_bar.dialogue.cancel_ok
und fügt dort folgende Zeile ein
InitializedEvent: 2136670209;
Beispiel:
sf_bottom_bar.dialogue.cancel_ok
{
ID: 5963782;
Class: SkinContainer;
Coordinates: 0,0,480,48;
Background: 131,0,0,376,48,52,0;
InitializedEvent: 2136670209;
// LongTapDownEvent: 2132606983;
GoPal beenden Button im Hauptmenü
Sucht in der PFSkin folgenden Eintrag:
sf_view_titlebar.default
und fügt dort vor dem
Button launch_context_help
folgende Zeilen ein
sbExit
{
ID: 5046335;
Class: PushButton;
Coordinates: 320,0,80,32;
Navigatable: no;
LongTapDownEvent: 2132606983;
PYOffset: 2;
Enabled: 156,0,0,80,32,0,0;
Pushed: 158,0,32,80,32,0,0;
Icon: 51,0,0,30,30,25,5,255,0,255;
PressedEvent: 2063597577;
}
Hinweise:
Mit dem Up der AE-Versionen auf 77918/77921 ist die ID des Image nun 52 -> Icon: 52,0,0,30,30,25,5,255,0,255;
Ab GoPal 5.5, in diesem Fall ist es die PE-Version, ist die ID des Image nun 44 -> Icon: 44,0,0,30,30,25,5,255,0,255;
Für die Bildschirmauflösung von 320x240 muss es Coordinates: 220,0,80,32; heißen, sonst ist der Knopf außerhalb des rechten Rands.
Nächstes Manöver einblenden
Sucht in der PFSkin folgenden Abschnitt:
sf_map_titlebar.default
ändert ihr folgendes:
Manoeuvre_preview
{
ID: 4063417;
Class: SkinIcon;
Coordinates: 2,2,21,21;
Visibility#DP: 2134769740; // 2134769921;
TextFormat: "%F(GetAt;%67108912;,2134769675)#";
LongTapDownEvent: 2132606983;
TextHasIconIndex: yes;
BitmapReference: 498,0,0,21,21,0,0;
das fettgedruckte einfügen (Wert für aktive Route)
weiter oben noch diese zwei Änderungen (Position der Entfernung und des Strassennamens)
Distance_to_next_manoeuvre
{
ID: 4063544;
Class: GenericFormattedText;
Coordinates: 25,1,76,26;
// X#DP: 2134769919;
// Y: 1;
// Width: 76;
// Height: 26;
Durch den Einsatz von Coordinates kann man die vier ausgeklammerten Zeilen (in beiden Fällen) auch löschen
Road_Icon
{
ID: 4063416;
Class: RoadIcon;
Coordinates: 105,1,275,26;
// X#DP: 2134769878;
// Y: -1;
// Width#DP: 2134769877;
// Height: 26;
in der dpitems.xml
Übernächstes Manöver einblenden
TextFormat: "%F(GetAt;%67108913;,2134769675)#";
Korrektur der Kreisverkehr-Anzeige: (in Datei dpitems.xml)
<item id="2134769675" value="1|3|2|3|3|0|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|4|3|3|3|3|3|3|3|3" type="INT_LIST"/>
Ergänzt werden muss folgendes: |3 [1]
Unsichtbarer Button
Um einen unsichtbaren Button mit 2 Funktionen zu erzeugen kann man nach diesem Muster vorgehen.
Verkehrsmeldungen_Spracheingabe
{
Class: PushButton;
Coordinates: 335,2,80,42;
Enabled: 80,40,6,10,255,0,255;
Pushed: 80,40,6,10,255,0,255;
PressedEvent: 2132607040;
LongTapDownEvent: 2132606983;
}
Icon ETA nur bei aktiver Routenführung
Um das icon Ankunftszeit (ETA) nur bei einer aktiven Route einblenden zu lassen folgendes in die gewünschte Passage einfügen, dadurch erscheint beim CruisingModus ein icon Uhr.
Achtung, die Koordinaten sind hier gegenüber den originalen verändert!
Icon_Uhrzeit
{
Class: NStateIcon;
Coordinates: 345,28,15,15;
TapMode: TapThrough;
States: 2;
MinValue: 0;
MaxValue: 1;
CurrentValue#DP: 2134179852;
BitmapReference1: 213,0,90,15,15,0,0,255,0,255;
BitmapReference2: 0,0,0,15,15,0,0,255,0,255;
}
jetzt noch folgenden Visibilty Wert in icon ETA einfügen, damit er nur bei einer aktiven Routenführung sichtbar wird
Icon_ETA
{
ID: 5046303;
Class: SkinIcon;
Coordinates: 345,28,15,15;
TapMode: TapThrough;
Visibility#DP: 2134769740;
ETA // Ankunftzeit
{
ID: 5046297;
Class: GenericFormattedText;
Coordinates: 342,3,89,40; // Position der Anzeige
Visibility#DP: 2134769740; // nur sichtbar bei aktiver Route
Text#DP: 67108874; // wenn man aus der 4 eine 5 macht, bekommt man die aktuelle Uhrzeit angezeigt
TextColor: 255,255,55; // geänderte Farbwerte
BGMode: transparent; // Hintergrund Transparent
Font: 15; // Schriftgrösse muss bei den Fonts oben hinterlegt sein
LongTapDownEvent: 2132606983; // langer Druck auf die Anzeige startet die Spracheingabe
TypeFormat: 2;
UnitFont: 16;
UnitType#DP: 2135556140;
}
TMC Sendername anzeigen
um den Sendernamen z. B. im SF_Menu_panel anzeigen zu lassen, fügt folgendes in den genannten Bereich ein, Coordinates wie gewünscht anpassen, wenn kein Sender gefunden wird "Suche..." angezeigt
StationName // TMC Sender
{
Class: SkinText;
Coordinates: 250,2,85,20;
TextColor: 255,255,255;
BGMode: transparent;
TextFormat: "(%150994946;?%150994946;:%1680933065;)";
HAlign: center;
VAlign: center;
Font: 11;
}
Bei Geräten mit der Auflösung 320x240 sind die Koordinaten etwas anders, Coordinates: 129,21,52,15; Ausserdem muss das Icon der Uhr und die Uhrzeit selbst etwas höher angebracht werden. IconETA Coordinates: 129,6,52,15; ETA Coordinates: 146,6,52,15; Anschließend ist dann der TMC Sendername unterhalb der Uhrzeit zu sehen.
Höhe über NN in Metern und Yard
Bei Atlas-Geräten:
TextFormat: "(%F(cmp;%2132475906;=0)?%F(Calc;%16777221;-47) m:%F(Calc;%16777221;-47*1094/1000) yds)";
Erklärung: Vergleiche Einstellung der Masseinheit im Skin(ID 213475906). Wenn Einstellung auf Kilometer (0) dann zeige Höhe (ID 16777221) minus 47m. Wenn Masseinheit ungleich 0 ist, dann zeige Höhe (ID 16777221 - 47) *1,094) mit Endung yds.
Bei Sirf-Geräten:
TextFormat: "(%F(cmp;%2132475906;=0)?%16777221; m:%F(Calc;%16777221;*1094/1000) yds)";
Erklärung: Vergleiche Einstellung der Masseinheit im Skin(ID 213475906). Wenn Einstellung auf Kilometer (0) dann zeige Höhe (ID 16777221) mit Endung "m". Wenn Masseinheit ungleich 0 ist, dann zeige Höhe (ID 16777221 *1,094) mit Endung yds.
Danke an Pitter© für diese Info
Höhe im Normal-Skin bei Samsung und Centrality Atlas CPU ohne Umschaltung
Nachfolgende Anweisungsfolge kann im Normal-Skin eingebaut werden. [1]
Es muss hier lediglich entsprechend der verbauten CPU die nicht zutreffende TextFormat-Anweisung als Kommentar kennzeichnen und bei der zutreffenden die Kommentar-Kennzeichnung entfernen. Im folgenden ist Samsung CPU verbaut.
Value_Height
{
Class: SkinText;
Coordinates: 81,23,65,20;
TextColor: 255,255,255;
Font: 102;
// Samsung CPU Hoehe
TextFormat: "%16777221; ^F10^m";
// Centrality Atlas CPU Hoehe
//TextFormat: "%F(Calc;%16777221;-47) ^F10^m";
}
Das ^F10^ gibt an, dass das folgende 'm' für Meter in einem anderen Font ausgegeben wird, hier Font 10
Für die folgenden Buttons ist das Programm Koord465.exe notwendig
Das Programm Koord465 von StefanDausR und für manche Buttons bzw. Funktionen wird auch MortScript benutzt.
Hier noch einmal meinen herzlichen Dank an StefanDausR und Mort für ihre Programme. Ohne diese Programme wären viele Dinge nicht möglich gewesen.
Taskbar im Menü
Um Programme ins Menü von GoPal zu bekommen müssen xml -Dateien unter My Flash Disk\navigation\menu\desktop angelegt werden.
Erstellt euch am PC ein neues Textdokument, diese benennt Ihr um in Taskbar.xml.
Nun öffnet Ihr diese Datei mit z. B. Notepad++ und fügt dort folgenden Inhalt ein:
<?xml version="1.0" encoding="UTF-8"?> <Application order="301" shell="yes" help="no" helpname="Taskbar" > <Execute command="file:///My Flash Disk/programme/koord465.exe" parameter="window=0 taskbar=2" /> <Text language="de">Taskbar</Text> <Icon language="de">Taskbar.png</Icon> </Application>
dann die Datei speichern und auf das Navi in den Ordner My Flash Disk\navigation\menu\desktop kopieren.
Jetzt müsst Ihr euch noch ein Icon erstellen als PNG-Datei und dieses als Taskbar.png speichern und auch in den Desktop Ordner kopieren.
Jetzt legt Ihr einen neuen Ordner programme an im Navi direkt unter My Flash Disk und in den kopiert Ihr die koord465.exe.
Wenn Ihr alles richtig gemacht habt taucht der Button Taskbar nach einem Softreset bei den weiteren Anwendungen innerhalb von GoPal auf.
Ein Klick auf den Button holt die Taskbar hervor, ein zweiter Klick auf den Button lässt sie wieder verschwinden.
Explorer im Menü
Es gibt einen versteckten unsichtbaren Button im Applikationsmenü (6x6 Pixel, oben links in der Ecke) mit dem öffnet man den Explorer.
Um Programme ins Menü von GoPal zu bekommen müssen xml-Dateien unter My Flash Disk\navigation\menu\desktop angelegt werden.
Erstellt euch am PC ein neues Textdokument, diese benennt Ihr um in Explorer.xml.
Nun öffnet Ihr diese Datei mit z. B. Notepad++ und fügt dort folgenden Inhalt ein:
<?xml version="1.0" encoding="UTF-8"?> <Application order="302" shell="yes" help="no" helpname="Explorer" > <Execute command="file:///My Flash Disk/programme/koord465.exe" parameter="explorer=1 sip=1 window=0" /> <Text language="de">Explorer</Text> <Icon language="de">Explorer.png</Icon> </Application>
dann die Datei speichern und auf das Navi in den Ordner My Flash Disk\navigation\menu\desktop kopieren.
Jetzt müsst Ihr euch noch ein Icon erstellen als PNG-Datei und dieses als Explorer.png speichern und auch in den Desktop Ordner kopieren.
Jetzt legt Ihr einen neuen Ordner programme an im Navi direkt unter My Flash Disk und in den kopiert Ihr die koord465.exe.
Wenn Ihr alles richtig gemacht habt taucht der Button Explorer nach einem Softreset bei den weiteren Anwendungen innerhalb von GoPal auf.
Ein Klick auf den Button öffnet den Explorer.
Travelguide
Listboxen für Linkshänder bei 480x272
Folgende Änderungen sind dazu in der ...\Travelguide\480X272\SDASkin.skn notwendig. Suche im Block 'Defines' folgende Definitionen (sind leider nicht so schön geordnet!) und ändere jeweils diese Zahlen ab:
Defines
{
...
COORDS_SCROLLBAR: 432,84,48,88;
COORDS_LISTBOX: 0,32,432,192;
COORDS_BTN_SCROLLBAR_UP: 432,36,48,48;
COORDS_BTN_SCROLLBAR_DOWN: 432,172,48,48;
TEXT_FIELD: 2,34,428,188;
...
}
in
Defines
{
...
COORDS_SCROLLBAR: 0,84,48,88;
COORDS_LISTBOX: 48,32,432,192;
COORDS_BTN_SCROLLBAR_UP: 0,36,48,48;
COORDS_BTN_SCROLLBAR_DOWN: 0,172,48,48;
TEXT_FIELD: 50,34,428,188;
...
}
Installation verlagern auf die SD-Karte
Das Vorgehen wird anhand einer PNA-Auflösung von 480x272 aufgezeigt.
- sofern vorhanden, in \My Flash Disk\navigation\menu\desktop\travelguide.xml nach dem Pfad schauen und vormerken für die Änderung
- das Verzeichnis \My Flash Disk\navigation\multimedia\travelguide auf die SD-Karte schieben bspw. nach \Storage Card\Travelguide
- dann, einmal unter 1. den neuen Pfad zur *.exe eintragen -> \Storage Card\TravelGuide\480x272\travelguide.exe und/oder das eigene Startmenü entsprechend anpassen:
<Execute width="480" height="272" command="file:///Storage Card/TravelGuide/480x272/travelguide.exe" />
Zeilenhöhe von Listbox-Elementen
Die Zeilenhöhe der Listbox-Elemente kann zwecks besserer Übersicht problemlos um 50% reduziert werden. Dazu in \My Flash Disk\navigation\multimedia\travelguide\480x272\SDASkin.skn die Angabe
LISTBOX_ELEM_MINHEIGHT: 64;
ändern in
LISTBOX_ELEM_MINHEIGHT: 32;
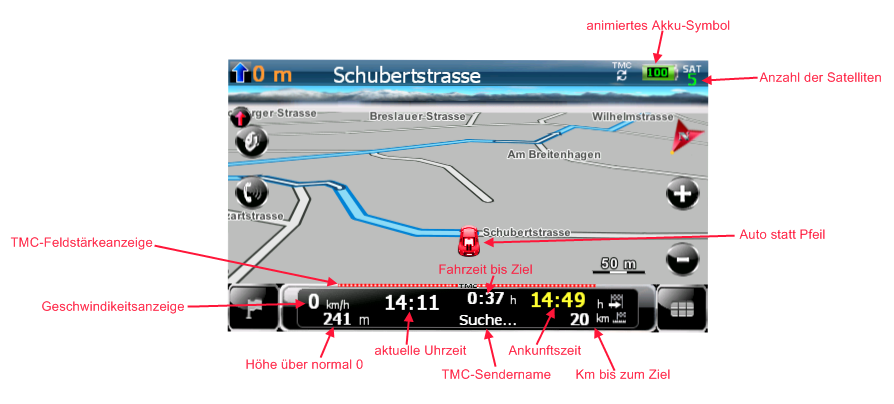
Teamskin
Autos statt Pfeile
Die bitmap.skn auf dem pc entpacken und im Navi im Ordner gui mit der alten austauschen.
Auch das Bild vehicle_arrow_car_3D für das 3d Auto, 48x32 Pixel.
Damit passen auch die 1Bild-Autos aus GoPal 4.[2]
Animiertes Battery Symbol
Für ein Animiertes BatterySymbol in der PSFSkin ganz oben bei den Bitmaps einfügen:
521: PPSkin\480x272\PPSkin\m_battery_state.png;
und das Batteryicon im Ordner navigation\480x272\PPSkin480x272\PPSkin einfügen.
Hier der Code für das animierte Battery Symbol:[3]
battery_icon
{
ID: 4063382; //ID: 4063368;
Class: NStateIcon;
Coordinates: 35,2,45,16;
Visibility#DP: 2134769668;
States: 8;
MinValue: -1;
MaxValue: 100;
CurrentValue#DP: 423624707;
BitmapReference1: 521,0,0,45,16,0,0,255,0,255;
BitmapReference2: 521,0,20,45,16,0,0,255,0,255;
BitmapReference3: 521,0,40,45,16,0,0,255,0,255;
BitmapReference4: 521,0,60,45,16,0,0,255,0,255;
BitmapReference5: 521,0,80,45,16,0,0,255,0,255;
BitmapReference6: 521,0,100,45,16,0,0,255,0,255;
BitmapReference7: 521,0,120,45,16,0,0,255,0,255;
BitmapReference8: 521,0,140,45,16,0,0,255,0,255;
FirstState#DP: 2134769666;
LastState#DP: 2134769667;
}
animated_battery_icon
{
ID: 4063383; //ID: 4063369;
Class: NStateIconAnimation;
Coordinates: 35,2,45,16;
BGColor: 0,0,0,0;
Visibility#DP: 2134769669;
ShowOnStarting: yes;
Interval: 750;
States: 4;
MinValue: 0;
MaxValue: 0;
BitmapReference1: 521,0,80,45,16,0,0,255,0,255;
BitmapReference2: 521,0,100,45,16,0,0,255,0,255;
BitmapReference3: 521,0,120,45,16,0,0,255,0,255;
BitmapReference4: 521,0,140,45,16,0,0,255,0,255;
FirstState: 0;
LastState: 3;
}
battery_icon_plugged_and_loaded
{
ID: 4063384; //ID: 4063370;
Class: SkinIcon;
Coordinates: 35,2,45,16;
Visibility#DP: 2134769665;
BitmapReference: 521,0,60,45,16,0,0,255,0,255;
}
BatAnzeige
{
Class: GenericFormattedText;
Coordinates: 36,2,30,16;
BGMode: transparent;
Font: 32;
HAlign: center;
VAlign: center;
MinValue: -1;
MaxValue: 100;
CurrentValue#DP: 423624707;
TextFormat: "(%F(cmp;%423624707;<=25)?^C225,0,0^%423624707;)(%F(cmp;%423624707;>25&%423624707;<50)?^C210,210,0^%423624707;)(%F(cmp;%423624707;>=50)?^C0,225,0^%423624707;)";
}
aktuelle Uhrzeit anzeigen
Uhrzeit
{
ID: 5046297;
Class: GenericFormattedText;
Coordinates: 156,6,60,20;
Text#DP: 67108875; //Uhrzeit
TextColor: 255,255,255;
BGMode: transparent;
Font: 15;
LongTapDownEvent: 2132606983;
TypeFormat: 2;
UnitFont: 6;
UnitType#DP: 2135556140; //Settings_Time_Format_Value
}
TMC-Sendername anzeigen
StationName // TMC Sender
{
Class: SkinText;
Coordinates: 219,26,85,20;
TextColor: 255,255,255;
BGMode: transparent;
TextFormat: "(%150994946;?%150994946;:%1680933065;)";
HAlign: center;
VAlign: center;
Font: 11;
}
Satellitenanzahl anzeigen
Text_satellites
{
Class: SkinText;
Coordinates: 74,7,22,20;
Visibility#DP: 2134769925;
TextFormat: "(%F(cmp;%16777224;<=2)?^C255,0,0^%16777224;)(%F(cmp;%16777224;=3)?^C255,255,0^%16777224;)(%F(cmp;%16777224;=4)?^C255,255,0^%16777224;)(%F(cmp;%16777224;>4)?^C0,255,0^%16777224;)";
Font: 5;
HAlign: center;
VAlign: center;
}
SATText
{
// SkinElementModelCoder
ID: 4063521;
Class: SkinText;
Coordinates: 76,0,20,30;
LongTapDownEvent: 2132606983;
TextColor: 255,255,255;
Font: 4;
TapMode: TapThrough;
HAlign: center;
VAlign: botom;
Text: "SAT";
}
Für das obere Panel fehlen noch:
SF_Map_info_icons
{
ID: 4063380;
Class: SkinContainer;
Coordinates: 0,1,100,26;
Background: 305,0,0,10,10,0,0;
BGMode: transparent;
TapMode: TapThrough;
EnabledState#DP: 2134769706;
LongTapDownEvent: 2132606983;
}
tmc_button
{
ID: 4063662;
Class: NStateButton;
Coordinates: 4,0,30,20;
HAlign: center;
VAlign: center;
EnabledState#DP: 2134769706;
Visibility#DP: 2134179845;
LongTapDownEvent: 2132606983;
States: 10;
StateChangeOnTap: disable;
Enabled1: 24,0,0,1,1,20,25;
Enabled2: 24,0,0,1,1,20,25;
Enabled3: 24,0,0,1,1,20,25;
Enabled4: 24,0,0,1,1,20,25;
Enabled5: 24,0,0,1,1,20,25;
Enabled6: 24,0,0,1,1,20,25;
Enabled7: 24,0,0,1,1,20,25;
Enabled8: 24,0,0,1,1,20,25;
Enabled9: 24,0,0,1,1,20,25;
Enabled10: 24,0,0,1,1,20,25;
Disabled1: 24,0,0,1,1,20,25;
Disabled2: 24,0,0,1,1,20,25;
Disabled3: 24,0,0,1,1,20,25;
Disabled4: 24,0,0,1,1,20,25;
Disabled5: 24,0,0,1,1,20,25;
Disabled6: 24,0,0,1,1,20,25;
Disabled7: 24,0,0,1,1,20,25;
Disabled8: 24,0,0,1,1,20,25;
Disabled9: 24,0,0,1,1,20,25;
Disabled10: 24,0,0,1,1,20,25;
Pushed1: 24,0,0,1,1,20,25;
Pushed2: 24,0,0,1,1,20,25;
Pushed3: 24,0,0,1,1,20,25;
Pushed4: 24,0,0,1,1,20,25;
Pushed5: 24,0,0,1,1,20,25;
Pushed6: 24,0,0,1,1,20,25;
Pushed7: 24,0,0,1,1,20,25;
Pushed8: 24,0,0,1,1,20,25;
Pushed9: 24,0,0,1,1,20,25;
Pushed10: 24,0,0,1,1,20,25;
Icon1: 306,0,1,30,19,0,0,255,0,255;
Icon2: 306,0,21,30,20,0,0,255,0,255;
Icon3: 306,0,41,30,19,0,0,255,0,255;
Icon4: 306,0,61,30,19,0,0,255,0,255;
Icon5: 306,0,81,30,19,0,0,255,0,255;
Icon6: 306,0,101,30,19,0,0,255,0,255;
Icon7: 306,0,121,30,19,0,0,255,0,255;
Icon8: 33,0,141,30,19,0,0,255,0,255;
Icon9: 306,0,161,30,19,0,0,255,0,255;
Icon10: 306,0,181,30,19,0,0,255,0,255;
Icon11: 306,0,200,30,19,0,0,255,0,255;
MinValue: -1;
MaxValue: 100;
CurrentValue#DP: 150994945;
FirstState#DP: 2134769829;
LastState#DP: 2134769830;
PressedEvent: 2132607040;
}
gps_button
{
ID: 4063385;
Class: NStateButton;
Coordinates: 76,0,22,20;
Visibility#DP: 2134769925;
LongTapDownEvent: 2132606983;
States: 14;
StateChangeOnTap: disable;
Enabled1: 24,0,0,1,1,20,25;
Enabled2: 24,0,0,1,1,20,25;
Enabled3: 24,0,0,1,1,20,25;
Enabled4: 24,0,0,1,1,20,25;
Enabled5: 24,0,0,1,1,20,25;
Enabled6: 24,0,0,1,1,20,25;
Enabled7: 24,0,0,1,1,20,25;
Enabled8: 24,0,0,1,1,20,25;
Enabled9: 24,0,0,1,1,20,25;
Enabled10: 24,0,0,1,1,20,25;
Enabled11: 24,0,0,1,1,20,25;
Enabled12: 24,0,0,1,1,20,25;
Enabled13: 24,0,0,1,1,20,25;
Enabled14: 24,0,0,1,1,20,25;
Disabled1: 24,0,0,1,1,20,25;
Disabled2: 24,0,0,1,1,20,25;
Disabled3: 24,0,0,1,1,20,25;
Disabled4: 24,0,0,1,1,20,25;
Disabled5: 24,0,0,1,1,20,25;
Disabled6: 24,0,0,1,1,20,25;
Disabled7: 24,0,0,1,1,20,25;
Disabled8: 24,0,0,1,1,20,25;
Disabled9: 24,0,0,1,1,20,25;
Disabled10: 24,0,0,1,1,20,25;
Disabled11: 24,0,0,1,1,20,25;
Disabled12: 24,0,0,1,1,20,25;
Disabled13: 24,0,0,1,1,20,25;
Disabled14: 24,0,0,1,1,20,25;
Pushed1: 24,0,0,1,1,20,25;
Pushed2: 24,0,0,1,1,20,25;
Pushed3: 24,0,0,1,1,20,25;
Pushed4: 24,0,0,1,1,20,25;
Pushed5: 24,0,0,1,1,20,25;
Pushed6: 24,0,0,1,1,20,25;
Pushed7: 24,0,0,1,1,20,25;
Pushed8: 24,0,0,1,1,20,25;
Pushed9: 24,0,0,1,1,20,25;
Pushed10: 24,0,0,1,1,20,25;
Pushed11: 24,0,0,1,1,20,25;
Pushed12: 24,0,0,1,1,20,25;
Pushed13: 24,0,0,1,1,20,25;
Pushed14: 24,0,0,1,1,20,25;
CurrentValue#DP: 16777224;
PressedEvent: 2134769673;
}
animierte Akku-Anzeige und Satellitenanzahl siehe oben.
Für das untere Panel
SF_Menu_panel
{
ID: 5046289;
Class: SkinContainer;
Coordinates: 0,0,480,48;
EnabledState#DP: 2134769706;
LongTapDownEvent: 2132606983;
}
Das Panel unten in der Mitte
keyboard.panel
{
ID: 5046357;
Class: PushButton;
Coordinates: 52,0,376,48;
Background: 212,0,0,376,48,0,0;
Navigatable: no;
LongTapDownEvent: 2132606983;
Enabled: 212,0,0,376,48,0,0;
Pushed: 212,0,0,376,48,0,0;
}
Rechter Menübutton
menu.button.right
{
ID: 5046292;
Class: PushButton;
Coordinates: 428,0,52,48;
Navigatable: no;
Eeffect1: "FlyIn";
Eeffect2: "ZoomIn";
EOffset: "AutoCenter";
LongTapDownEvent: 2132606983;
HKPush: "right";
PYOffset: 2;
Enabled: 128,0,0,52,48,0,0;
Disabled: 129,0,0,52,48,0,0;
Pushed: 130,0,0,52,48,0,0;
Icon: 332,0,0,26,26,13,11,255,0,255;
PressedEvent: 2132213764;
}
linker Menübutton
menu.button.left
{
ID: 5046434;
Class: PushButton;
Coordinates: 0,0,52,48;
Navigatable: no;
Visibility#DP: 2135752745;
Eeffect1: "FlyIn";
Eeffect2: "ZoomIn";
EOffset: "AutoCenter";
LongTapDownEvent: 2132606983;
HKPush: "left";
PYOffset: 2;
Enabled: 128,0,0,52,48,0,0;
Disabled: 129,0,0,52,48,0,0;
Pushed: 130,0,0,52,48,0,0;
Icon: 333,0,0,26,26,13,11,255,0,255;
PressedEvent: 2132213768;
}
button_back
{
ID: 5046293;
Class: PushButton;
Coordinates: 0,0,52,48;
Visibility#DP: 2135752744;
Eeffect1: "FlyIn";
Eeffect2: "ZoomIn";
EOffset: "AutoCenter";
LongTapDownEvent: 2135556150;
HKPush: "left";
PYOffset: 2;
Enabled: 128,0,0,52,48,0,0;
Disabled: 129,0,0,52,48,0,0;
Pushed: 130,0,0,52,48,0,0;
Icon: 133,0,0,30,30,13,11,255,0,255;
PressedEvent: 2132213775;
}
Aktuelle Geschwindigkeit
Speed
{
ID: 5046294;
Class: GenericFormattedText;
Coordinates: 80,2,65,30;
Text#DP: 2132082689;
TextColor: 255,255,255;
BGMode: transparent;
Font: 15;
VAlign: center;
LongTapDownEvent: 2132606983;
TypeFormat: 5;
UnitFont: 14;
UnitType#DP: 2135293986;
}
Kilometer bis zum Ziel
Distance
{
ID: 5046295;
Class: GenericFormattedText;
Coordinates: 317,24,65,20;
Visibility#DP: 2134769740;
Text#DP: 67108872;
TextColor: 255,255,255;
BGMode: transparent;
Font: 2;
HAlign: right;
VAlign: center;
LongTapDownEvent: 2132606983;
TypeFormat: 3;
UnitFont: 14;
UnitType#DP: 2135293986;
}
Noch zu fahrende Zeit
Remaining_Time
{
ID: 5046296;
Class: GenericFormattedText;
Coordinates: 225,3,65,20;
Visibility#DP: 2134769740;
Text#DP: 67108874;
TextColor: 255,255,255;
Font: 2;
HAlign: right;
VAlign: center;
LongTapDownEvent: 2132606983;
TypeFormat: 1;
UnitFont: 14;
UnitType#DP: 2135556140;
}
Ankunftszeit
ETA
{
ID: 5046297;
Class: GenericFormattedText;
Coordinates: 302,3,89,38;
Visibility#DP: 2134769740;
Text#DP: 67108874;
TextColor: 255,255,55;
BGMode: transparent;
Font: 15;
LongTapDownEvent: 2132606983;
TypeFormat: 2;
UnitFont: 16;
UnitType#DP: 2135556140;
}
Höhe über normal null
Value_Height
{
Class: SkinText;
Coordinates: 95,24,65,20;
TextColor: 255,255,255;
Font: 8;
HAlign: left;
VAlign: center;
//Samsung Höhe
TextFormat: "%16777221; ^F10^m";
}
Versteckter Button zur Umschaltung in den Splitscreen
SplitViewButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 368,-1,60,49;
BGMode: transparent;
Navigatable: no;
Enabled: 80,0,0,60,49,0,0;
Pushed: 80,0,49,60,98,0,0;
PressedEvent: 2134769670;
}
Routenberechnungsanzeige
Route_calculation_progress
{
ID: 5046304;
Class: NStateIcon;
Coordinates: 52,0,376,48;
Visibility#DP: 2135752733;
LongTapDownEvent: 2132606983;
States: 11;
MinValue: 0;
MaxValue: 100;
CurrentValue#DP: 100663298;
BitmapReference1: 257,0,0,376,48,0,0;
BitmapReference2: 258,0,0,376,48,0,0;
BitmapReference3: 259,0,0,376,48,0,0;
BitmapReference4: 260,0,0,376,48,0,0;
BitmapReference5: 261,0,0,376,48,0,0;
BitmapReference6: 262,0,0,376,48,0,0;
BitmapReference7: 263,0,0,376,48,0,0;
BitmapReference8: 264,0,0,376,48,0,0;
BitmapReference9: 265,0,0,376,48,0,0;
BitmapReference10: 266,0,0,376,48,0,0;
BitmapReference11: 267,0,0,376,48,0,0;
}
TMC-Sendername und Uhrzeit siehe oben.
Black Pearl Skin - Durchschnittsgeschwindigkeit beim LKW-Button ändern
Die Werte sind folgendermaßen.:
- Landstrasse Durchschnitt = 70 km/h, Wert = 19.
- Autobahn Durchschnitt = 83 km/h, Wert = 23.
Abändern kann man diese ganz einfach:
- Suche unter \My Flash Disk\navigation\Skin480x272\Elemente\Daten die 3_Skin_Datei_1.txt.
- Auf den PC kopieren und mit einem Editor öffnen.
- Hier im Editor nach
AB_Geschwindigkeit_Buttonsuchen. - Der Wert in
MinValue:steht auf23. Diesen kannst du abändern, in dem du folgende Rechnung machst: Wert = angenommene Durchschnittsgeschwindigkeit / 60 / 60 * 1000.
Das Ergebnis ist eine zweistellige Vorkommazahl, die du entsprechend auf oder abrundest und diese zweistellige Zahl dann inMinValueeinträgst bzw. ersetzt.
Analog dazu für die LandstraßeNON_AB_Geschwindigkeit_Button. Die beiden Werte müssen errechnet mindestens 11 km/h unterschiedlich sein, sonst wird bei der Routenführung Landstraße bevorzugt. - Danach muss nach einem SoftReset unbedingt der Skinbuilder noch einmal durchlaufen werden, damit die geänderten Werte übernommen werden.
Playlisten erstellen und auswählen beim originalen mp3-Player
Wer lieber den mp3-Player von Medion benutzen will, für den erklärt der User @wkraemer in diesem Beitrag des Nachbarforums sehr anschaulich, wie für diesen Player am PC Playlisten erstellt und über einen speziellen Button im internen Menü (Extra-Menue) aufgerufen werden können.