GoPal 5.0 Skin FAQ: Unterschied zwischen den Versionen
(→Übernächstes Manöver einblenden) |
|||
| Zeile 1: | Zeile 1: | ||
| − | + | {{Ausbauwunsch}} __TOC__ | |
| − | {{Ausbauwunsch}} | ||
| − | __TOC__ | ||
| − | |||
| − | |||
| − | + | = Allgemeines = | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''GoPal 5.0''' ist eine Navigationssoftware für auf Windows CE basierende Endgeräte (PDA, PNA) des deutschen Herstellers [[Medion]]. Den Benutzern wird über eine einfache Scriptsprache die Möglichkeit gegeben, das Aussehen ihren persönlichen Bedürfnissen entsprechend anzupassen und weitere Funktionalitäten auf der Benutzeroberfläche z. B. durch Buttons zu integrieren. Dieses Verfahren wird als "skinnen" bezeichnet. Siehe auch [[GoPal 5.0 Skinbefehle]] | |
| − | |||
| − | |||
| − | |||
| − | + | Auch bei GoPal 5 gibt es verschiedene Varianten der Software: | |
| − | + | *[[GoPal ME]] - Medium Edition | |
| + | *[[GoPal AE]] - Advanced Edition | ||
| + | *[[GoPal PE]] - Premium Edition <br> | ||
| − | + | Die Unterschiede zwischen den Varianten stehen in der [[GoPal 5.x Feature Übersicht]]. | |
| − | |||
| − | '''Achtung:''' | + | = Wichtig = |
| − | Mit GoPal 5 wird alles etwas anders. Die ''PFSkin.skn'' ist zwar die Grundbasis für den Skin aber diese wird nicht aktiv von GoPal benutzt. Um nun Eure Änderungen die Ihr in der ''PFSkin.skn'' gemacht habt an GoPal zu übergeben müsst Ihr folgendes machen: | + | |
| − | *Zuerst einen [[SoftReset|Softreset]] auslösen und sofort das [[CleanUp]]-Menü öffnen. | + | Der Aufbau der PFSkin.skn ist immer noch derselbe wie bei GoPal 4. Alle Events (Aktionen/Befehle) werden durch Zahlen ausgelöst. Siehe auch [[GoPal 5.0 Skinbefehle]] Im ersten Moment ist das verwirrend, wenn man es aber erst einmal verstanden hat, dann ist es einfacher und GoPal 5 lässt sich dadurch besser skinnen. Allerdings wurden in der PFSkin.skn von GoPal 5 alle Hilfetexte entfernt, so ist es schwieriger die richtige Aktion zu finden aber nicht unmöglich. |
| + | |||
| + | Es wurde teilweise beobachtet, das nach Änderungen der PFSkin.skn-Datei es zu Lesefehlern auf der Speicherkarte kommen kann. Sobald die originale Skin-Datei wieder eingespielt wurde, funktionierte es wieder. Fehlerhafte oder nicht "bestimmungsgemäße" Inhalte der Skin-Dateien können also zu unerwartetem Verhalten der GoPal-Software führen. | ||
| + | |||
| + | Bevor Ihr irgend etwas ändert oder ausprobiert, macht Bitte eine Sicherungskopie der \My Flash Disk\navigation\Skin480x272\PFSkin.skn (bei einer PNA-Auflösung von 480x272), damit Ihr, wenn es schief geht, immer wieder den original Zustand herstellen könnt. <br> | ||
| + | |||
| + | = Welche Dateien muss man zum Skinnen bearbeiten = | ||
| + | |||
| + | Auf dem [[PNA]] findet Ihr unter \My Flash Disk\navigation\Skin480x272 die Datei '''PFSkin.skn''' in dieser werden alle Änderungen vorgenommen. | ||
| + | |||
| + | '''Achtung:''' Mit GoPal 5 wird alles etwas anders. Die ''PFSkin.skn'' ist zwar die Grundbasis für den Skin aber diese wird nicht aktiv von GoPal benutzt. Um nun Eure Änderungen die Ihr in der ''PFSkin.skn'' gemacht habt an GoPal zu übergeben müsst Ihr folgendes machen: | ||
| + | |||
| + | *Zuerst einen [[SoftReset|Softreset]] auslösen und sofort das [[CleanUp]]-Menü öffnen. | ||
*Nun das Navi mit dem PC verbinden und auf das Navi zugreifen über den Arbeitsplatz. Klickt euch durch zum Ordner ''\My Flash Disk\navigation\Skin480x272'' (bei 3 Zoll Navis heißt der Ordner natürlich 320x240) und löscht hier nun die Datei ''PFSkin.bsf''. | *Nun das Navi mit dem PC verbinden und auf das Navi zugreifen über den Arbeitsplatz. Klickt euch durch zum Ordner ''\My Flash Disk\navigation\Skin480x272'' (bei 3 Zoll Navis heißt der Ordner natürlich 320x240) und löscht hier nun die Datei ''PFSkin.bsf''. | ||
*Nun kopiert Ihr Eure geänderte Datei ''PFSkin.skn'' in diesen Ordner und überschreibt die dort schon vorhandene Version. | *Nun kopiert Ihr Eure geänderte Datei ''PFSkin.skn'' in diesen Ordner und überschreibt die dort schon vorhandene Version. | ||
*Jetzt löst Ihr wieder einen [[SoftReset|Softreset]] aus und müsst warten, je nach [[PNA]] 1-3 min. In dieser Zeit generiert GoPal selber aus Eurer ''PFSkin.skn'' eine neue ''PFSkin.bsf''. Wenn das geschehen ist startet automatisch wieder die Navigation. | *Jetzt löst Ihr wieder einen [[SoftReset|Softreset]] aus und müsst warten, je nach [[PNA]] 1-3 min. In dieser Zeit generiert GoPal selber aus Eurer ''PFSkin.skn'' eine neue ''PFSkin.bsf''. Wenn das geschehen ist startet automatisch wieder die Navigation. | ||
| − | = Wenn GoPal nach Änderungen nicht mehr startet = | + | = Wenn GoPal nach Änderungen nicht mehr startet = |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Sollte die Navigation nicht mehr starten z.B. nur noch ein Blackscreen erscheinen, dann stimmt irgendetwas in Eurer PFSkin.skn nicht oder die PFSkin.bsf wurde nicht komplett erstellt. <br>Wenn die bsf Datei nicht komplett neu erstellt wird, dann hat der Compiler einen Syntaxfehler festgestellt.<br>z.B. müssen die vorderen Bezeichner immer mit einem Großbuchstaben beginnen, also Coordinaten: und nicht coordinaten: <br>Ist der erste Buchstabe irgendwo klein geschrieben wird die bsf nicht richtig erstellt. <br>Auch Syntaxfehler beim Aufrufen von Programmen (falscher Pfad) oder anderen Ereignissen führen zum Abbruch. <br>Also schaut Euch Eure Änderungen in der PFSkin.skn noch einmal genauer an. | |
| − | |||
| − | == | + | = Beispiele = |
| − | |||
| − | |||
| − | |||
| − | + | Hier werden fertige Änderungen der GoPal 4.0 vorgestellt und können bei Bedarf so in die eigene PFSkin.skn eingefügt werden oder, wenn es um Änderungen geht, diese einfach an der passenden Stelle umsetzen. | |
| − | + | == Für einige Buttons / Funktionen sind Zusatzprogramm notwendig == | |
| − | |||
| − | |||
| − | = Änderungen an der PFSkin.skn = | + | Das Programm Koord465 von StefanDausR bekommt ihr [http://wince.dentro.info/koord/index.html hier]<br>Für manche Buttons bzw. Funktionen wird auch MortScript benutzt. Das könnt ihr [http://mort.sto-helit.de/index.php?module=download&action=list&entry=11 hier] downloaden. Hier noch einmal meinen herzlichen Dank an StefanDausR und Mort für ihre Programme, ohne diese Programme wären viele Dinge nicht möglich gewesen. |
| + | |||
| + | == Weitere ausführliche Beispiele == | ||
| + | |||
| + | [[GoPal 5 Ändern der Schriftfarben]] <br>[[GoPal 5 Menüerweiterung]] <br>[[GoPal 5 Höhe über Prozessorwahl]] | ||
| + | |||
| + | = Änderungen an der PFSkin.skn = | ||
| + | |||
| + | == STVO automatisch durchklicken == | ||
| − | |||
Sucht in der '''PFSkin''' den Abschnitt: | Sucht in der '''PFSkin''' den Abschnitt: | ||
| + | |||
Generic_Info_Ok_Cancel | Generic_Info_Ok_Cancel | ||
| + | |||
und fügt dort folgende Zeile ein | und fügt dort folgende Zeile ein | ||
| + | |||
'''InitializedEvent: 2132607054;''' | '''InitializedEvent: 2132607054;''' | ||
| − | Beispiel: | + | Beispiel: |
| + | |||
Generic_Info_Ok_Cancel | Generic_Info_Ok_Cancel | ||
{ | { | ||
| Zeile 69: | Zeile 70: | ||
LongTapDownEvent: 2132606983; | LongTapDownEvent: 2132606983; | ||
'''InitializedEvent: 2132607054;''' | '''InitializedEvent: 2132607054;''' | ||
| + | |||
| + | |||
| + | == POI Warnermeldung automatisch durchklicken == | ||
| + | |||
| + | Sucht in der '''PFSkin''' folgenden Eintrag: | ||
| − | |||
| − | |||
POI_warner_disclaimer | POI_warner_disclaimer | ||
| − | und fügt dort folgende Zeile ein: | + | |
| + | und fügt dort folgende Zeile ein: | ||
| + | |||
'''InitializedEvent: 2136670209;''' | '''InitializedEvent: 2136670209;''' | ||
| − | Beispiel: | + | Beispiel: |
| + | |||
POI_warner_disclaimer | POI_warner_disclaimer | ||
{ | { | ||
| Zeile 85: | Zeile 92: | ||
LongTapDownEvent: 2132606983; | LongTapDownEvent: 2132606983; | ||
'''InitializedEvent: 2136670209;''' | '''InitializedEvent: 2136670209;''' | ||
| + | |||
| + | |||
| + | == Jede Abfrage immer automatisch bestätigen == | ||
| + | |||
| + | Sucht in der '''PFSkin''' folgenden Eintrag: | ||
| − | |||
| − | |||
sf_bottom_bar.dialogue.cancel_ok | sf_bottom_bar.dialogue.cancel_ok | ||
| + | |||
und fügt dort folgende Zeile ein | und fügt dort folgende Zeile ein | ||
| + | |||
'''InitializedEvent: 2136670209;''' | '''InitializedEvent: 2136670209;''' | ||
| − | Beispiel: | + | |
| + | Beispiel: | ||
| + | |||
sf_bottom_bar.dialogue.cancel_ok | sf_bottom_bar.dialogue.cancel_ok | ||
{ | { | ||
| Zeile 102: | Zeile 116: | ||
// LongTapDownEvent: 2132606983; | // LongTapDownEvent: 2132606983; | ||
| − | == GoPal beenden Button im Hauptmenü == | + | == GoPal beenden Button im Hauptmenü == |
| − | Sucht in der '''PFSkin''' folgenden Eintrag: | + | |
| + | Sucht in der '''PFSkin''' folgenden Eintrag: | ||
| + | |||
sf_view_titlebar.default | sf_view_titlebar.default | ||
| − | und fügt dort folgende Zeilen ein vor dem | + | |
| + | und fügt dort folgende Zeilen ein vor dem | ||
| + | |||
Button launch_context_help | Button launch_context_help | ||
| Zeile 122: | Zeile 140: | ||
} | } | ||
| − | '''Hinweis:''' Mit dem Up der AE-Versionen auf 77918/77921 ist die ID des Image nun 52 - | + | '''Hinweis:''' Mit dem Up der AE-Versionen auf 77918/77921 ist die ID des Image nun 52 -> Icon: <span style="color: #ff0000">'''52'''</span>,0,0,30,30,25,5,255,0,255; |
| − | == Nächstes Manöver einblenden == | + | == Nächstes Manöver einblenden == |
| + | |||
| + | Sucht in der '''PFSkin''' folgenden Abschnitt: | ||
| − | |||
sf_map_titlebar.default | sf_map_titlebar.default | ||
| − | ändert ihr folgendes: | + | |
| + | ändert ihr folgendes: | ||
Manoeuvre_preview | Manoeuvre_preview | ||
| Zeile 141: | Zeile 161: | ||
BitmapReference: 498,0,0,21,21,0,0; | BitmapReference: 498,0,0,21,21,0,0; | ||
| − | das fettgedruckte einfügen (Wert für aktive Route) | + | das fettgedruckte einfügen (Wert für aktive Route) |
| − | weiter oben noch diese zwei Änderungen (Position der Entfernung und des Strassennamens) | + | weiter oben noch diese zwei Änderungen (Position der Entfernung und des Strassennamens) |
Distance_to_next_manoeuvre | Distance_to_next_manoeuvre | ||
| Zeile 155: | Zeile 175: | ||
// Height: 26; | // Height: 26; | ||
| − | Durch den Einsatz von '''Coordinates''' kann man die vier ausgeklammerten Zeilen (in beiden Fällen) auch löschen | + | Durch den Einsatz von '''Coordinates''' kann man die vier ausgeklammerten Zeilen (in beiden Fällen) auch löschen |
Road_Icon | Road_Icon | ||
| Zeile 167: | Zeile 187: | ||
// Height: 26; | // Height: 26; | ||
| − | in der dpitems.xml | + | in der dpitems.xml |
| − | == Übernächstes Manöver einblenden == | + | == Übernächstes Manöver einblenden == |
TextFormat: "%F(GetAt;%67108913;,2134769675)#"; | TextFormat: "%F(GetAt;%67108913;,2134769675)#"; | ||
| − | '''Korrektur der Kreisverkehr-Anzeige:''' (in der dpitems.xml) | + | '''Korrektur der Kreisverkehr-Anzeige:''' (in der dpitems.xml) |
| − | + | ||
| + | <item id="2134769675" value="1|3|2|3|3|0|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|4|3|3|3|3|3|3|3<span style="color: #ff0000">'''|3'''</span>" type="INT_LIST"/> <!-- CONST_MANOEUVRE_PREVIEW_MAP --> | ||
| + | |||
| + | |||
| + | Ergänzt werden muß also folgendes: <span style="color: #ff0000">'''|3'''</span> <br>[http://forum.pocketnavigation.de/forum1000265-medion-gopal-pna-v5/1149171-kreisverkehr-fuer-gp5-ohne-tricks/post-2417623.html#post2417623] | ||
| − | + | == Unsichtbarer Button == | |
| − | |||
| − | |||
| − | + | Um einen unsichtbaren Button mit 2 Funktionen zu erzeugen kann man nach diesem Muster vorgehen. | |
| − | Um einen unsichtbaren Button mit 2 Funktionen zu erzeugen kann man nach diesem Muster vorgehen. | ||
Verkehrsmeldungen_Spracheingabe | Verkehrsmeldungen_Spracheingabe | ||
| Zeile 193: | Zeile 214: | ||
} | } | ||
| − | == Icon ETA nur bei aktiver Routenführung == | + | == Icon ETA nur bei aktiver Routenführung == |
| − | Um das icon Ankunftszeit (ETA) nur bei einer aktiven Route einblenden zu lassen folgendes in die gewünschte Passage einfügen, dadurch erscheint beim CruisingModus ein icon Uhr. Achtung die Koordinaten sind hier gegenüber den originalen verändert! | + | |
| − | + | Um das icon Ankunftszeit (ETA) nur bei einer aktiven Route einblenden zu lassen folgendes in die gewünschte Passage einfügen, dadurch erscheint beim CruisingModus ein icon Uhr. Achtung die Koordinaten sind hier gegenüber den originalen verändert! | |
| + | |||
Icon_Uhrzeit | Icon_Uhrzeit | ||
{ | { | ||
| Zeile 209: | Zeile 231: | ||
} | } | ||
| − | jetzt noch folgenden Visibilty Wert in icon ETA einfügen, damit er nur bei einer aktiven Routenführung sichtbar wird | + | jetzt noch folgenden Visibilty Wert in icon ETA einfügen, damit er nur bei einer aktiven Routenführung sichtbar wird |
Icon_ETA | Icon_ETA | ||
| Zeile 218: | Zeile 240: | ||
TapMode: TapThrough; | TapMode: TapThrough; | ||
'''Visibility#DP: 2134769740;''' | '''Visibility#DP: 2134769740;''' | ||
| − | + | ||
| − | <pre> | + | <pre> ETA // Ankunftzeit |
| − | |||
{ | { | ||
ID: 5046297; | ID: 5046297; | ||
| Zeile 237: | Zeile 258: | ||
} | } | ||
</pre> | </pre> | ||
| + | == TMC Sendername anzeigen == | ||
| − | + | um den Sendernamen z.B. im SF_Menu_panel anzeigen zu lassen, fügt folgendes in den genannten Bereich ein, Coordinates wie gewünscht anpassen, wenn kein Sender gefunden wird "Suche..." angezeigt | |
| − | um den Sendernamen z.B. im SF_Menu_panel anzeigen zu lassen, fügt folgendes in den genannten Bereich ein, Coordinates wie gewünscht anpassen, wenn kein Sender gefunden wird "Suche..." angezeigt | ||
StationName // TMC Sender | StationName // TMC Sender | ||
| Zeile 253: | Zeile 274: | ||
} | } | ||
| − | = Für die folgenden Buttons ist das Programm Koord465.exe notwendig = | + | = Für die folgenden Buttons ist das Programm Koord465.exe notwendig = |
| − | ==Taskbar im Menü== | + | == Taskbar im Menü == |
| − | |||
| − | |||
| − | |||
| − | + | Um Programme ins Menü von GoPal zu bekommen müssen xml Dateien unter My Flash Disk\navigation\menu\desktop angelegt werden. <br>Erstellt euch am PC ein neues Textdokument, diese benennt Ihr um in "Taskbar.xml". <br>Nun öffnet Ihr diese Datei mit z.B. Notepad++ und fügt dort folgenden Inhalt ein: | |
| − | |||
| − | + | <?xml version="1.0" encoding="UTF-8"?> | |
| + | <Application order="301" shell="yes" help="no" helpname="Taskbar" > | ||
| + | |||
| + | <Execute command="file:///My Flash Disk/programme/koord465.exe" parameter="window=0 taskbar=2" /> | ||
| − | + | <Text language="de">Taskbar</Text> | |
| − | + | <Icon language="de">Taskbar.png</Icon> | |
| + | |||
| + | </Application> | ||
| + | |||
| + | dann die Datei speichern und auf das Navi in den Ordner My Flash Disk\navigation\menu\desktop kopieren. <br>Jetzt müst Ihr euch noch ein Icon erstellen als PNG Datei und dieses als Taskbar.png speichern und auch in den Desktop Ordner kopieren. <br>Jetzt legt Ihr einen neuen Ordner "programme" an im Navi direkt unter My Flash Disk und in den kopiert Ihr die koord465.exe. <br>Wenn Ihr alles richtig gemacht habt taucht der Button Taskbar nach einem Softreset bei den weiteren Anwendungen innerhalb von GoPal auf. <br>Ein klick auf den Button holt die Taskbar hervor, ein zweiter klick auf den Button läst sie wieder verschwinden. | ||
| + | |||
| + | == Explorer im Menü == | ||
| + | |||
| + | Es gibt einen versteckten/unsichtbaren Button im Applikationsmenü (6x6 Pixel, oben links in der Ecke) mit dem öffnet man den Explorer. | ||
| − | + | Um Programme ins Menü von GoPal zu bekommen müssen xml Dateien unter My Flash Disk\navigation\menu\desktop angelegt werden. <br>Erstellt euch am PC ein neues Textdokument, diese benennt Ihr um in "Explorer.xml". <br>Nun öffnet Ihr diese Datei mit z.B. Notepad++ und fügt dort folgenden Inhalt ein: | |
| − | + | <?xml version="1.0" encoding="UTF-8"?> | |
| − | + | <Application order="302" shell="yes" help="no" helpname="Explorer" > | |
| − | == | + | <Execute command="file:///My Flash Disk/programme/koord465.exe" parameter="explorer=1 sip=1 window=0" /> |
| − | |||
| − | + | <Text language="de">Explorer</Text> | |
| − | + | <Icon language="de">Explorer.png</Icon> | |
| − | |||
| − | + | </Application> | |
| − | |||
| − | + | dann die Datei speichern und auf das Navi in den Ordner My Flash Disk\navigation\menu\desktop kopieren. <br>Jetzt müst Ihr euch noch ein Icon erstellen als PNG Datei und dieses als Explorer.png speichern und auch in den Desktop Ordner kopieren. <br>Jetzt legt Ihr einen neuen Ordner "programme" an im Navi direkt unter My Flash Disk und in den kopiert Ihr die koord465.exe. <br>Wenn Ihr alles richtig gemacht habt taucht der Button Explorer nach einem Softreset bei den weiteren Anwendungen innerhalb von GoPal auf. <br>Ein klick auf den Button öfnet den Explorer. | |
| − | + | ||
| − | + | = Travelguide = | |
| − | |||
| − | + | == Listboxen für Linkshänder bei 480x272 == | |
| − | + | Folgende Änderungen sind dazu in der ...\Travelguide\'''480X272'''\SDASkin.skn notwendig. Suche im Block 'Defines' folgende Definitionen (sind leider nicht so schön geordnet!) und ändere jeweils diese <span style="color: #ff0000">'''Zahlen'''</span> ab:<br> | |
| − | |||
| − | |||
| − | |||
| − | |||
Defines | Defines | ||
{ | { | ||
... | ... | ||
| − | COORDS_SCROLLBAR: <span style="color:# | + | COORDS_SCROLLBAR: <span style="color: #ff0000">'''432'''</span>,84,48,88; |
| − | COORDS_LISTBOX: <span style="color:# | + | COORDS_LISTBOX: <span style="color: #ff0000">'''0'''</span>,32,432,192; |
| − | COORDS_BTN_SCROLLBAR_UP: <span style="color:# | + | COORDS_BTN_SCROLLBAR_UP: <span style="color: #ff0000">'''432'''</span>,36,48,48; |
| − | COORDS_BTN_SCROLLBAR_DOWN: <span style="color:# | + | COORDS_BTN_SCROLLBAR_DOWN: <span style="color: #ff0000">'''432'''</span>,172,48,48; |
| − | TEXT_FIELD: <span style="color:# | + | TEXT_FIELD: <span style="color: #ff0000">'''2'''</span>,34,428,188; |
... | ... | ||
} | } | ||
| Zeile 310: | Zeile 330: | ||
{ | { | ||
... | ... | ||
| − | COORDS_SCROLLBAR: <span style="color:# | + | COORDS_SCROLLBAR: <span style="color: #ff0000">'''0'''</span>,84,48,88; |
| − | COORDS_LISTBOX: <span style="color:# | + | COORDS_LISTBOX: <span style="color: #ff0000">'''48'''</span>,32,432,192; |
| − | COORDS_BTN_SCROLLBAR_UP: <span style="color:# | + | COORDS_BTN_SCROLLBAR_UP: <span style="color: #ff0000">'''0'''</span>,36,48,48; |
| − | COORDS_BTN_SCROLLBAR_DOWN: <span style="color:# | + | COORDS_BTN_SCROLLBAR_DOWN: <span style="color: #ff0000">'''0'''</span>,172,48,48; |
| − | TEXT_FIELD: <span style="color:# | + | TEXT_FIELD: <span style="color: #ff0000">'''50'''</span>,34,428,188; |
... | ... | ||
} | } | ||
| − | ==Installation verlagern auf die SD-Karte== | + | == Installation verlagern auf die SD-Karte == |
| − | Das Vorgehen wird anhand einer PNA-Auflösung von 480x272 aufgezeigt. | + | |
| − | # sofern vorhanden, in \My Flash Disk\navigation\menu\desktop\travelguide.xml nach dem Pfad schauen (und vormerken für die Änderung) | + | Das Vorgehen wird anhand einer PNA-Auflösung von 480x272 aufgezeigt. |
| − | # das Verz. \My Flash Disk\navigation\multimedia\travelguide auf die SD-Karte schieben bspw. nach \Storage Card\Travelguide | + | |
| − | # dann, einmal unter 1. den neuen Pfad zur *.exe eintragen - | + | #sofern vorhanden, in \My Flash Disk\navigation\menu\desktop\travelguide.xml nach dem Pfad schauen (und vormerken für die Änderung) |
| − | + | #das Verz. \My Flash Disk\navigation\multimedia\travelguide auf die SD-Karte schieben bspw. nach \Storage Card\Travelguide | |
| + | #dann, einmal unter 1. den neuen Pfad zur *.exe eintragen -> \Storage Card\TravelGuide\'''480x272'''\travelguide.exe und/oder das eig. Startmenue entsprechend anpassen: | ||
| + | |||
| + | <Execute width="480" height="272" command="file:///Storage Card/TravelGuide/480x272/travelguide.exe" /> | ||
| − | ==Zeilenhöhe von Listbox-Elementen== | + | == Zeilenhöhe von Listbox-Elementen == |
| − | Die Zeilenhöhe der Listbox-Elemente kann zwecks besserer Übersicht problemlos um 50% reduziert werden: | + | |
| + | Die Zeilenhöhe der Listbox-Elemente kann zwecks besserer Übersicht problemlos um 50% reduziert werden: | ||
| + | |||
| + | In \My Flash Disk\navigation\multimedia\travelguide\480x272\SDASkin.skn die Angabe | ||
| − | |||
LISTBOX_ELEM_MINHEIGHT: '''64;''' | LISTBOX_ELEM_MINHEIGHT: '''64;''' | ||
| − | ändern in | + | |
| + | ändern in | ||
| + | |||
LISTBOX_ELEM_MINHEIGHT: '''32;''' | LISTBOX_ELEM_MINHEIGHT: '''32;''' | ||
| + | |||
| − | =Teamskin= | + | = Teamskin = |
| − | [[ | + | |
| + | [[Image:Teamskin V5.png]] | ||
| + | |||
| + | === [http://www.GoPal-navigator.de/viewtopic.php?p=41212#41212= ghostfish-1 Autos statt Pfeile] === | ||
| − | |||
Die bitmap.skn auf dem pc entpacken und im Navi im Ordner gui mit der alten austauschen.<br> | Die bitmap.skn auf dem pc entpacken und im Navi im Ordner gui mit der alten austauschen.<br> | ||
| − | Auch das Bild vehicle_arrow_car_3D für das 3d Auto, 48x32 Pixel. | + | Auch das Bild vehicle_arrow_car_3D für das 3d Auto, 48x32 Pixel. |
| − | Damit passen auch die 1Bild-Autos aus GoPal 4 | + | Damit passen auch die 1Bild-Autos aus GoPal 4 |
| − | [[ | + | [[Image:3D Autos.png]] [[Image:2D Autos.png]] |
| − | [[ | + | |
| + | <br> | ||
| + | === [http://www.GoPal-navigator.de/viewtopic.php?p=41462&sid=ec8ab7a1394eafdb3035ae2e076d442e#41462= Animiertes Battery Symbol] === | ||
| − | + | [[Image:Battery Symbol.png]] | |
| − | [ | ||
| − | Für ein Animiertes BatterySymbol in der '''PSFSkin''' ganz oben bei den Bitmaps einfügen: | + | Für ein Animiertes BatterySymbol in der '''PSFSkin''' ganz oben bei den Bitmaps einfügen: |
521: PPSkin\480x272\PPSkin\m_battery_state.png; | 521: PPSkin\480x272\PPSkin\m_battery_state.png; | ||
| − | und das Batteryicon im Ordner - | + | und das Batteryicon im Ordner - '''navigation\480x272\PPSkin480x272\PPSkin''' - einfügen |
| − | '''navigation\480x272\PPSkin480x272\PPSkin''' - einfügen | ||
| − | ==Hier der Code für das animierte Battery Symbole.== | + | == Hier der Code für das animierte Battery Symbole. == |
battery_icon | battery_icon | ||
| Zeile 421: | Zeile 451: | ||
MaxValue: 100; | MaxValue: 100; | ||
CurrentValue#DP: 423624707; | CurrentValue#DP: 423624707; | ||
| − | TextFormat: "(%F(cmp;%423624707; | + | TextFormat: "(%F(cmp;%423624707;<=25)?^C225,0,0^%423624707;)(%F(cmp;%423624707;>25&%423624707;<50)?^C210,210,0^%423624707;)(%F(cmp;%423624707;>=50)?^C0,225,0^%423624707;)"; |
} | } | ||
| − | ==aktuelle Uhrzeit anzeigen == | + | == aktuelle Uhrzeit anzeigen == |
Uhrzeit | Uhrzeit | ||
| Zeile 441: | Zeile 471: | ||
} | } | ||
| + | <br> | ||
| − | ==Tmc -Sendername anzeigen:== | + | == Tmc -Sendername anzeigen: == |
StationName // TMC Sender | StationName // TMC Sender | ||
| Zeile 456: | Zeile 487: | ||
} | } | ||
| − | ==Satellitenanzahl anzeigen :== | + | == Satellitenanzahl anzeigen : == |
Text_satellites | Text_satellites | ||
| Zeile 463: | Zeile 494: | ||
Coordinates: 74,7,22,20; | Coordinates: 74,7,22,20; | ||
Visibility#DP: 2134769925; | Visibility#DP: 2134769925; | ||
| − | TextFormat: "(%F(cmp;%16777224; | + | TextFormat: "(%F(cmp;%16777224;<=2)?^C255,0,0^%16777224;)(%F(cmp;%16777224;=3)?^C255,255,0^%16777224;)(%F(cmp;%16777224;=4)?^C255,255,0^%16777224;)(%F(cmp;%16777224;>4)?^C0,255,0^%16777224;)"; |
Font: 5; | Font: 5; | ||
HAlign: center; | HAlign: center; | ||
| Zeile 484: | Zeile 515: | ||
} | } | ||
| − | '''Für das obere Panel fehlen noch:''' | + | '''Für das obere Panel fehlen noch:''' |
SF_Map_info_icons | SF_Map_info_icons | ||
| Zeile 498: | Zeile 529: | ||
} | } | ||
| + | <br> | ||
tmc_button | tmc_button | ||
| Zeile 614: | Zeile 646: | ||
PressedEvent: 2134769673; | PressedEvent: 2134769673; | ||
} | } | ||
| − | '''animierte Akku-Anzeige und Satellitenanzahl siehe oben.''' | + | |
| + | '''animierte Akku-Anzeige und Satellitenanzahl siehe oben.''' | ||
---- | ---- | ||
| − | ==Für das untere Panel:== | + | == Für das untere Panel: == |
SF_Menu_panel | SF_Menu_panel | ||
| Zeile 628: | Zeile 661: | ||
LongTapDownEvent: 2132606983; | LongTapDownEvent: 2132606983; | ||
} | } | ||
| − | '''Das Panel unten in der Mitte''' | + | |
| + | '''Das Panel unten in der Mitte''' | ||
| + | |||
keyboard.panel | keyboard.panel | ||
{ | { | ||
| Zeile 640: | Zeile 675: | ||
Pushed: 212,0,0,376,48,0,0; | Pushed: 212,0,0,376,48,0,0; | ||
} | } | ||
| − | '''Rechter Menübutton''' | + | |
| + | '''Rechter Menübutton''' | ||
| + | |||
menu.button.right | menu.button.right | ||
{ | { | ||
| Zeile 659: | Zeile 696: | ||
PressedEvent: 2132213764; | PressedEvent: 2132213764; | ||
} | } | ||
| − | '''linker Menübutton''' | + | |
| + | '''linker Menübutton''' | ||
| + | |||
menu.button.left | menu.button.left | ||
{ | { | ||
| Zeile 699: | Zeile 738: | ||
} | } | ||
| − | '''Aktuelle Geschwindigkeit''' | + | '''Aktuelle Geschwindigkeit''' |
| + | |||
Speed | Speed | ||
{ | { | ||
| Zeile 716: | Zeile 756: | ||
} | } | ||
| − | '''Kilometer bis zum Ziel''' | + | '''Kilometer bis zum Ziel''' |
| + | |||
Distance | Distance | ||
{ | { | ||
| Zeile 735: | Zeile 776: | ||
} | } | ||
| − | '''Noch zu fahrende Zeit''' | + | '''Noch zu fahrende Zeit''' |
| + | |||
Remaining_Time | Remaining_Time | ||
{ | { | ||
| Zeile 753: | Zeile 795: | ||
} | } | ||
| − | '''Ankunftszeit''' | + | '''Ankunftszeit''' |
| + | |||
ETA | ETA | ||
{ | { | ||
| Zeile 770: | Zeile 813: | ||
} | } | ||
| − | '''Höhe über normal null''' | + | |
| + | '''Höhe über normal null''' | ||
| + | |||
Value_Height | Value_Height | ||
{ | { | ||
| Zeile 782: | Zeile 827: | ||
TextFormat: "%16777221; ^F10^m"; | TextFormat: "%16777221; ^F10^m"; | ||
} | } | ||
| − | '''Versteckter Button zur umschaltung in den Splitscreen''' | + | |
| + | '''Versteckter Button zur umschaltung in den Splitscreen''' | ||
| + | |||
SplitViewButton | SplitViewButton | ||
{ | { | ||
| Zeile 794: | Zeile 841: | ||
PressedEvent: 2134769670; | PressedEvent: 2134769670; | ||
} | } | ||
| − | '''Routenberechnungsanzeige ''' | + | |
| + | '''Routenberechnungsanzeige''' | ||
| + | |||
Route_calculation_progress | Route_calculation_progress | ||
{ | { | ||
| Zeile 819: | Zeile 868: | ||
} | } | ||
| − | '''TMC-Sendername und Uhrzeit siehe oben.''' | + | '''TMC-Sendername und Uhrzeit siehe oben.''' |
| + | |||
| + | = Weblinks = | ||
| − | + | {{adsense}} | |
| − | + | [[Category:GoPal_5.x_Skinning]] | |
Version vom 14. Februar 2010, 03:31 Uhr
Inhaltsverzeichnis
- 1 Allgemeines
- 2 Wichtig
- 3 Welche Dateien muss man zum Skinnen bearbeiten
- 4 Wenn GoPal nach Änderungen nicht mehr startet
- 5 Beispiele
- 6 Änderungen an der PFSkin.skn
- 6.1 STVO automatisch durchklicken
- 6.2 POI Warnermeldung automatisch durchklicken
- 6.3 Jede Abfrage immer automatisch bestätigen
- 6.4 GoPal beenden Button im Hauptmenü
- 6.5 Nächstes Manöver einblenden
- 6.6 Übernächstes Manöver einblenden
- 6.7 Unsichtbarer Button
- 6.8 Icon ETA nur bei aktiver Routenführung
- 6.9 TMC Sendername anzeigen
- 7 Für die folgenden Buttons ist das Programm Koord465.exe notwendig
- 8 Travelguide
- 9 Teamskin
- 10 Weblinks
Allgemeines
GoPal 5.0 ist eine Navigationssoftware für auf Windows CE basierende Endgeräte (PDA, PNA) des deutschen Herstellers Medion. Den Benutzern wird über eine einfache Scriptsprache die Möglichkeit gegeben, das Aussehen ihren persönlichen Bedürfnissen entsprechend anzupassen und weitere Funktionalitäten auf der Benutzeroberfläche z. B. durch Buttons zu integrieren. Dieses Verfahren wird als "skinnen" bezeichnet. Siehe auch GoPal 5.0 Skinbefehle
Auch bei GoPal 5 gibt es verschiedene Varianten der Software:
Die Unterschiede zwischen den Varianten stehen in der GoPal 5.x Feature Übersicht.
Wichtig
Der Aufbau der PFSkin.skn ist immer noch derselbe wie bei GoPal 4. Alle Events (Aktionen/Befehle) werden durch Zahlen ausgelöst. Siehe auch GoPal 5.0 Skinbefehle Im ersten Moment ist das verwirrend, wenn man es aber erst einmal verstanden hat, dann ist es einfacher und GoPal 5 lässt sich dadurch besser skinnen. Allerdings wurden in der PFSkin.skn von GoPal 5 alle Hilfetexte entfernt, so ist es schwieriger die richtige Aktion zu finden aber nicht unmöglich.
Es wurde teilweise beobachtet, das nach Änderungen der PFSkin.skn-Datei es zu Lesefehlern auf der Speicherkarte kommen kann. Sobald die originale Skin-Datei wieder eingespielt wurde, funktionierte es wieder. Fehlerhafte oder nicht "bestimmungsgemäße" Inhalte der Skin-Dateien können also zu unerwartetem Verhalten der GoPal-Software führen.
Bevor Ihr irgend etwas ändert oder ausprobiert, macht Bitte eine Sicherungskopie der \My Flash Disk\navigation\Skin480x272\PFSkin.skn (bei einer PNA-Auflösung von 480x272), damit Ihr, wenn es schief geht, immer wieder den original Zustand herstellen könnt.
Welche Dateien muss man zum Skinnen bearbeiten
Auf dem PNA findet Ihr unter \My Flash Disk\navigation\Skin480x272 die Datei PFSkin.skn in dieser werden alle Änderungen vorgenommen.
Achtung: Mit GoPal 5 wird alles etwas anders. Die PFSkin.skn ist zwar die Grundbasis für den Skin aber diese wird nicht aktiv von GoPal benutzt. Um nun Eure Änderungen die Ihr in der PFSkin.skn gemacht habt an GoPal zu übergeben müsst Ihr folgendes machen:
- Zuerst einen Softreset auslösen und sofort das CleanUp-Menü öffnen.
- Nun das Navi mit dem PC verbinden und auf das Navi zugreifen über den Arbeitsplatz. Klickt euch durch zum Ordner \My Flash Disk\navigation\Skin480x272 (bei 3 Zoll Navis heißt der Ordner natürlich 320x240) und löscht hier nun die Datei PFSkin.bsf.
- Nun kopiert Ihr Eure geänderte Datei PFSkin.skn in diesen Ordner und überschreibt die dort schon vorhandene Version.
- Jetzt löst Ihr wieder einen Softreset aus und müsst warten, je nach PNA 1-3 min. In dieser Zeit generiert GoPal selber aus Eurer PFSkin.skn eine neue PFSkin.bsf. Wenn das geschehen ist startet automatisch wieder die Navigation.
Wenn GoPal nach Änderungen nicht mehr startet
Sollte die Navigation nicht mehr starten z.B. nur noch ein Blackscreen erscheinen, dann stimmt irgendetwas in Eurer PFSkin.skn nicht oder die PFSkin.bsf wurde nicht komplett erstellt.
Wenn die bsf Datei nicht komplett neu erstellt wird, dann hat der Compiler einen Syntaxfehler festgestellt.
z.B. müssen die vorderen Bezeichner immer mit einem Großbuchstaben beginnen, also Coordinaten: und nicht coordinaten:
Ist der erste Buchstabe irgendwo klein geschrieben wird die bsf nicht richtig erstellt.
Auch Syntaxfehler beim Aufrufen von Programmen (falscher Pfad) oder anderen Ereignissen führen zum Abbruch.
Also schaut Euch Eure Änderungen in der PFSkin.skn noch einmal genauer an.
Beispiele
Hier werden fertige Änderungen der GoPal 4.0 vorgestellt und können bei Bedarf so in die eigene PFSkin.skn eingefügt werden oder, wenn es um Änderungen geht, diese einfach an der passenden Stelle umsetzen.
Für einige Buttons / Funktionen sind Zusatzprogramm notwendig
Das Programm Koord465 von StefanDausR bekommt ihr hier
Für manche Buttons bzw. Funktionen wird auch MortScript benutzt. Das könnt ihr hier downloaden. Hier noch einmal meinen herzlichen Dank an StefanDausR und Mort für ihre Programme, ohne diese Programme wären viele Dinge nicht möglich gewesen.
Weitere ausführliche Beispiele
GoPal 5 Ändern der Schriftfarben
GoPal 5 Menüerweiterung
GoPal 5 Höhe über Prozessorwahl
Änderungen an der PFSkin.skn
STVO automatisch durchklicken
Sucht in der PFSkin den Abschnitt:
Generic_Info_Ok_Cancel
und fügt dort folgende Zeile ein
InitializedEvent: 2132607054;
Beispiel:
Generic_Info_Ok_Cancel
{
ID: 3866637;
Class: SkinContainer;
Coordinates: 0,0,480,272;
Background: 124,0,0,480,192,0,32;
LongTapDownEvent: 2132606983;
InitializedEvent: 2132607054;
POI Warnermeldung automatisch durchklicken
Sucht in der PFSkin folgenden Eintrag:
POI_warner_disclaimer
und fügt dort folgende Zeile ein:
InitializedEvent: 2136670209;
Beispiel:
POI_warner_disclaimer
{
ID: 3866709;
Class: SkinContainer;
Coordinates: 0,0,480,272;
Background: 126,0,0,480,192,0,32;
LongTapDownEvent: 2132606983;
InitializedEvent: 2136670209;
Jede Abfrage immer automatisch bestätigen
Sucht in der PFSkin folgenden Eintrag:
sf_bottom_bar.dialogue.cancel_ok
und fügt dort folgende Zeile ein
InitializedEvent: 2136670209;
Beispiel:
sf_bottom_bar.dialogue.cancel_ok
{
ID: 5963782;
Class: SkinContainer;
Coordinates: 0,0,480,48;
Background: 131,0,0,376,48,52,0;
InitializedEvent: 2136670209;
// LongTapDownEvent: 2132606983;
GoPal beenden Button im Hauptmenü
Sucht in der PFSkin folgenden Eintrag:
sf_view_titlebar.default
und fügt dort folgende Zeilen ein vor dem
Button launch_context_help
sbExit
{
ID: 5046335;
Class: PushButton;
Coordinates: 320,0,80,32;
Navigatable: no;
LongTapDownEvent: 2132606983;
PYOffset: 2;
Enabled: 156,0,0,80,32,0,0;
Pushed: 158,0,32,80,32,0,0;
Icon: 51,0,0,30,30,25,5,255,0,255;
PressedEvent: 2063597577;
}
Hinweis: Mit dem Up der AE-Versionen auf 77918/77921 ist die ID des Image nun 52 -> Icon: 52,0,0,30,30,25,5,255,0,255;
Nächstes Manöver einblenden
Sucht in der PFSkin folgenden Abschnitt:
sf_map_titlebar.default
ändert ihr folgendes:
Manoeuvre_preview
{
ID: 4063417;
Class: SkinIcon;
Coordinates: 2,2,21,21;
Visibility#DP: 2134769740; // 2134769921;
TextFormat: "%F(GetAt;%67108912;,2134769675)#";
LongTapDownEvent: 2132606983;
TextHasIconIndex: yes;
BitmapReference: 498,0,0,21,21,0,0;
das fettgedruckte einfügen (Wert für aktive Route)
weiter oben noch diese zwei Änderungen (Position der Entfernung und des Strassennamens)
Distance_to_next_manoeuvre
{
ID: 4063544;
Class: GenericFormattedText;
Coordinates: 25,1,76,26;
// X#DP: 2134769919;
// Y: 1;
// Width: 76;
// Height: 26;
Durch den Einsatz von Coordinates kann man die vier ausgeklammerten Zeilen (in beiden Fällen) auch löschen
Road_Icon
{
ID: 4063416;
Class: RoadIcon;
Coordinates: 105,1,275,26;
// X#DP: 2134769878;
// Y: -1;
// Width#DP: 2134769877;
// Height: 26;
in der dpitems.xml
Übernächstes Manöver einblenden
TextFormat: "%F(GetAt;%67108913;,2134769675)#";
Korrektur der Kreisverkehr-Anzeige: (in der dpitems.xml)
<item id="2134769675" value="1|3|2|3|3|0|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|3|4|3|3|3|3|3|3|3|3" type="INT_LIST"/>
Ergänzt werden muß also folgendes: |3
[1]
Unsichtbarer Button
Um einen unsichtbaren Button mit 2 Funktionen zu erzeugen kann man nach diesem Muster vorgehen.
Verkehrsmeldungen_Spracheingabe
{
Class: PushButton;
Coordinates: 335,2,80,42;
Enabled: 80,40,6,10,255,0,255;
Pushed: 80,40,6,10,255,0,255;
PressedEvent: 2132607040;
LongTapDownEvent: 2132606983;
}
Icon ETA nur bei aktiver Routenführung
Um das icon Ankunftszeit (ETA) nur bei einer aktiven Route einblenden zu lassen folgendes in die gewünschte Passage einfügen, dadurch erscheint beim CruisingModus ein icon Uhr. Achtung die Koordinaten sind hier gegenüber den originalen verändert!
Icon_Uhrzeit
{
Class: NStateIcon;
Coordinates: 345,28,15,15;
TapMode: TapThrough;
States: 2;
MinValue: 0;
MaxValue: 1;
CurrentValue#DP: 2134179852;
BitmapReference1: 213,0,90,15,15,0,0,255,0,255;
BitmapReference2: 0,0,0,15,15,0,0,255,0,255;
}
jetzt noch folgenden Visibilty Wert in icon ETA einfügen, damit er nur bei einer aktiven Routenführung sichtbar wird
Icon_ETA
{
ID: 5046303;
Class: SkinIcon;
Coordinates: 345,28,15,15;
TapMode: TapThrough;
Visibility#DP: 2134769740;
ETA // Ankunftzeit
{
ID: 5046297;
Class: GenericFormattedText;
Coordinates: 342,3,89,40; // Position der Anzeige
Visibility#DP: 2134769740; // nur sichtbar bei aktiver Route
Text#DP: 67108874; // wenn man aus der 4 eine 5 macht, bekommt man die aktuelle Uhrzeit angezeigt
TextColor: 255,255,55; // geänderte Farbwerte
BGMode: transparent; // Hintergrund Transparent
Font: 15; // Schriftgrösse muss bei den Fonts oben hinterlegt sein
LongTapDownEvent: 2132606983; // langer Druck auf die Anzeige startet die Spracheingabe
TypeFormat: 2;
UnitFont: 16;
UnitType#DP: 2135556140;
}
TMC Sendername anzeigen
um den Sendernamen z.B. im SF_Menu_panel anzeigen zu lassen, fügt folgendes in den genannten Bereich ein, Coordinates wie gewünscht anpassen, wenn kein Sender gefunden wird "Suche..." angezeigt
StationName // TMC Sender
{
Class: SkinText;
Coordinates: 250,2,85,20;
TextColor: 255,255,255;
BGMode: transparent;
TextFormat: "(%150994946;?%150994946;:%1680933065;)";
HAlign: center;
VAlign: center;
Font: 11;
}
Für die folgenden Buttons ist das Programm Koord465.exe notwendig
Taskbar im Menü
Um Programme ins Menü von GoPal zu bekommen müssen xml Dateien unter My Flash Disk\navigation\menu\desktop angelegt werden.
Erstellt euch am PC ein neues Textdokument, diese benennt Ihr um in "Taskbar.xml".
Nun öffnet Ihr diese Datei mit z.B. Notepad++ und fügt dort folgenden Inhalt ein:
<?xml version="1.0" encoding="UTF-8"?> <Application order="301" shell="yes" help="no" helpname="Taskbar" >
<Execute command="file:///My Flash Disk/programme/koord465.exe" parameter="window=0 taskbar=2" /> <Text language="de">Taskbar</Text> <Icon language="de">Taskbar.png</Icon>
</Application>
dann die Datei speichern und auf das Navi in den Ordner My Flash Disk\navigation\menu\desktop kopieren.
Jetzt müst Ihr euch noch ein Icon erstellen als PNG Datei und dieses als Taskbar.png speichern und auch in den Desktop Ordner kopieren.
Jetzt legt Ihr einen neuen Ordner "programme" an im Navi direkt unter My Flash Disk und in den kopiert Ihr die koord465.exe.
Wenn Ihr alles richtig gemacht habt taucht der Button Taskbar nach einem Softreset bei den weiteren Anwendungen innerhalb von GoPal auf.
Ein klick auf den Button holt die Taskbar hervor, ein zweiter klick auf den Button läst sie wieder verschwinden.
Explorer im Menü
Es gibt einen versteckten/unsichtbaren Button im Applikationsmenü (6x6 Pixel, oben links in der Ecke) mit dem öffnet man den Explorer.
Um Programme ins Menü von GoPal zu bekommen müssen xml Dateien unter My Flash Disk\navigation\menu\desktop angelegt werden.
Erstellt euch am PC ein neues Textdokument, diese benennt Ihr um in "Explorer.xml".
Nun öffnet Ihr diese Datei mit z.B. Notepad++ und fügt dort folgenden Inhalt ein:
<?xml version="1.0" encoding="UTF-8"?> <Application order="302" shell="yes" help="no" helpname="Explorer" >
<Execute command="file:///My Flash Disk/programme/koord465.exe" parameter="explorer=1 sip=1 window=0" /> <Text language="de">Explorer</Text> <Icon language="de">Explorer.png</Icon>
</Application>
dann die Datei speichern und auf das Navi in den Ordner My Flash Disk\navigation\menu\desktop kopieren.
Jetzt müst Ihr euch noch ein Icon erstellen als PNG Datei und dieses als Explorer.png speichern und auch in den Desktop Ordner kopieren.
Jetzt legt Ihr einen neuen Ordner "programme" an im Navi direkt unter My Flash Disk und in den kopiert Ihr die koord465.exe.
Wenn Ihr alles richtig gemacht habt taucht der Button Explorer nach einem Softreset bei den weiteren Anwendungen innerhalb von GoPal auf.
Ein klick auf den Button öfnet den Explorer.
Travelguide
Listboxen für Linkshänder bei 480x272
Folgende Änderungen sind dazu in der ...\Travelguide\480X272\SDASkin.skn notwendig. Suche im Block 'Defines' folgende Definitionen (sind leider nicht so schön geordnet!) und ändere jeweils diese Zahlen ab:
Defines
{
...
COORDS_SCROLLBAR: 432,84,48,88;
COORDS_LISTBOX: 0,32,432,192;
COORDS_BTN_SCROLLBAR_UP: 432,36,48,48;
COORDS_BTN_SCROLLBAR_DOWN: 432,172,48,48;
TEXT_FIELD: 2,34,428,188;
...
}
Defines
{
...
COORDS_SCROLLBAR: 0,84,48,88;
COORDS_LISTBOX: 48,32,432,192;
COORDS_BTN_SCROLLBAR_UP: 0,36,48,48;
COORDS_BTN_SCROLLBAR_DOWN: 0,172,48,48;
TEXT_FIELD: 50,34,428,188;
...
}
Installation verlagern auf die SD-Karte
Das Vorgehen wird anhand einer PNA-Auflösung von 480x272 aufgezeigt.
- sofern vorhanden, in \My Flash Disk\navigation\menu\desktop\travelguide.xml nach dem Pfad schauen (und vormerken für die Änderung)
- das Verz. \My Flash Disk\navigation\multimedia\travelguide auf die SD-Karte schieben bspw. nach \Storage Card\Travelguide
- dann, einmal unter 1. den neuen Pfad zur *.exe eintragen -> \Storage Card\TravelGuide\480x272\travelguide.exe und/oder das eig. Startmenue entsprechend anpassen:
<Execute width="480" height="272" command="file:///Storage Card/TravelGuide/480x272/travelguide.exe" />
Zeilenhöhe von Listbox-Elementen
Die Zeilenhöhe der Listbox-Elemente kann zwecks besserer Übersicht problemlos um 50% reduziert werden:
In \My Flash Disk\navigation\multimedia\travelguide\480x272\SDASkin.skn die Angabe
LISTBOX_ELEM_MINHEIGHT: 64;
ändern in
LISTBOX_ELEM_MINHEIGHT: 32;
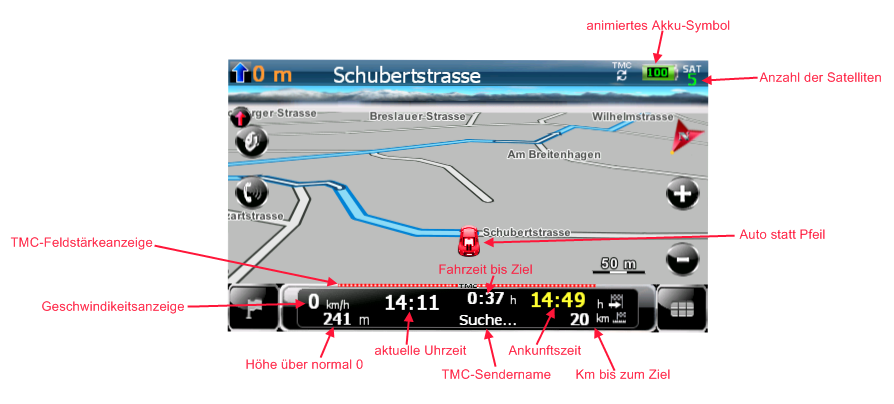
Teamskin
ghostfish-1 Autos statt Pfeile
Die bitmap.skn auf dem pc entpacken und im Navi im Ordner gui mit der alten austauschen.
Auch das Bild vehicle_arrow_car_3D für das 3d Auto, 48x32 Pixel.
Damit passen auch die 1Bild-Autos aus GoPal 4
Animiertes Battery Symbol
Für ein Animiertes BatterySymbol in der PSFSkin ganz oben bei den Bitmaps einfügen:
521: PPSkin\480x272\PPSkin\m_battery_state.png;
und das Batteryicon im Ordner - navigation\480x272\PPSkin480x272\PPSkin - einfügen
Hier der Code für das animierte Battery Symbole.
battery_icon
{
ID: 4063382; //ID: 4063368;
Class: NStateIcon;
Coordinates: 35,2,45,16;
Visibility#DP: 2134769668;
States: 8;
MinValue: -1;
MaxValue: 100;
CurrentValue#DP: 423624707;
BitmapReference1: 521,0,0,45,16,0,0,255,0,255;
BitmapReference2: 521,0,20,45,16,0,0,255,0,255;
BitmapReference3: 521,0,40,45,16,0,0,255,0,255;
BitmapReference4: 521,0,60,45,16,0,0,255,0,255;
BitmapReference5: 521,0,80,45,16,0,0,255,0,255;
BitmapReference6: 521,0,100,45,16,0,0,255,0,255;
BitmapReference7: 521,0,120,45,16,0,0,255,0,255;
BitmapReference8: 521,0,140,45,16,0,0,255,0,255;
FirstState#DP: 2134769666;
LastState#DP: 2134769667;
}
animated_battery_icon
{
ID: 4063383; //ID: 4063369;
Class: NStateIconAnimation;
Coordinates: 35,2,45,16;
BGColor: 0,0,0,0;
Visibility#DP: 2134769669;
ShowOnStarting: yes;
Interval: 750;
States: 4;
MinValue: 0;
MaxValue: 0;
BitmapReference1: 521,0,80,45,16,0,0,255,0,255;
BitmapReference2: 521,0,100,45,16,0,0,255,0,255;
BitmapReference3: 521,0,120,45,16,0,0,255,0,255;
BitmapReference4: 521,0,140,45,16,0,0,255,0,255;
FirstState: 0;
LastState: 3;
}
battery_icon_plugged_and_loaded
{
ID: 4063384; //ID: 4063370;
Class: SkinIcon;
Coordinates: 35,2,45,16;
Visibility#DP: 2134769665;
BitmapReference: 521,0,60,45,16,0,0,255,0,255;
}
BatAnzeige
{
Class: GenericFormattedText;
Coordinates: 36,2,30,16;
BGMode: transparent;
Font: 32;
HAlign: center;
VAlign: center;
MinValue: -1;
MaxValue: 100;
CurrentValue#DP: 423624707;
TextFormat: "(%F(cmp;%423624707;<=25)?^C225,0,0^%423624707;)(%F(cmp;%423624707;>25&%423624707;<50)?^C210,210,0^%423624707;)(%F(cmp;%423624707;>=50)?^C0,225,0^%423624707;)";
}
aktuelle Uhrzeit anzeigen
Uhrzeit
{
ID: 5046297;
Class: GenericFormattedText;
Coordinates: 156,6,60,20;
Text#DP: 67108875; //Uhrzeit
TextColor: 255,255,255;
BGMode: transparent;
Font: 15;
LongTapDownEvent: 2132606983;
TypeFormat: 2;
UnitFont: 6;
UnitType#DP: 2135556140; //Settings_Time_Format_Value
}
Tmc -Sendername anzeigen:
StationName // TMC Sender
{
Class: SkinText;
Coordinates: 219,26,85,20;
TextColor: 255,255,255;
BGMode: transparent;
TextFormat: "(%150994946;?%150994946;:%1680933065;)";
HAlign: center;
VAlign: center;
Font: 11;
}
Satellitenanzahl anzeigen :
Text_satellites
{
Class: SkinText;
Coordinates: 74,7,22,20;
Visibility#DP: 2134769925;
TextFormat: "(%F(cmp;%16777224;<=2)?^C255,0,0^%16777224;)(%F(cmp;%16777224;=3)?^C255,255,0^%16777224;)(%F(cmp;%16777224;=4)?^C255,255,0^%16777224;)(%F(cmp;%16777224;>4)?^C0,255,0^%16777224;)";
Font: 5;
HAlign: center;
VAlign: center;
}
SATText
{
// SkinElementModelCoder
ID: 4063521;
Class: SkinText;
Coordinates: 76,0,20,30;
LongTapDownEvent: 2132606983;
TextColor: 255,255,255;
Font: 4;
TapMode: TapThrough;
HAlign: center;
VAlign: botom;
Text: "SAT";
}
Für das obere Panel fehlen noch:
SF_Map_info_icons
{
ID: 4063380;
Class: SkinContainer;
Coordinates: 0,1,100,26;
Background: 305,0,0,10,10,0,0;
BGMode: transparent;
TapMode: TapThrough;
EnabledState#DP: 2134769706;
LongTapDownEvent: 2132606983;
}
tmc_button
{
ID: 4063662;
Class: NStateButton;
Coordinates: 4,0,30,20;
HAlign: center;
VAlign: center;
EnabledState#DP: 2134769706;
Visibility#DP: 2134179845;
LongTapDownEvent: 2132606983;
States: 10;
StateChangeOnTap: disable;
Enabled1: 24,0,0,1,1,20,25;
Enabled2: 24,0,0,1,1,20,25;
Enabled3: 24,0,0,1,1,20,25;
Enabled4: 24,0,0,1,1,20,25;
Enabled5: 24,0,0,1,1,20,25;
Enabled6: 24,0,0,1,1,20,25;
Enabled7: 24,0,0,1,1,20,25;
Enabled8: 24,0,0,1,1,20,25;
Enabled9: 24,0,0,1,1,20,25;
Enabled10: 24,0,0,1,1,20,25;
Disabled1: 24,0,0,1,1,20,25;
Disabled2: 24,0,0,1,1,20,25;
Disabled3: 24,0,0,1,1,20,25;
Disabled4: 24,0,0,1,1,20,25;
Disabled5: 24,0,0,1,1,20,25;
Disabled6: 24,0,0,1,1,20,25;
Disabled7: 24,0,0,1,1,20,25;
Disabled8: 24,0,0,1,1,20,25;
Disabled9: 24,0,0,1,1,20,25;
Disabled10: 24,0,0,1,1,20,25;
Pushed1: 24,0,0,1,1,20,25;
Pushed2: 24,0,0,1,1,20,25;
Pushed3: 24,0,0,1,1,20,25;
Pushed4: 24,0,0,1,1,20,25;
Pushed5: 24,0,0,1,1,20,25;
Pushed6: 24,0,0,1,1,20,25;
Pushed7: 24,0,0,1,1,20,25;
Pushed8: 24,0,0,1,1,20,25;
Pushed9: 24,0,0,1,1,20,25;
Pushed10: 24,0,0,1,1,20,25;
Icon1: 306,0,1,30,19,0,0,255,0,255;
Icon2: 306,0,21,30,20,0,0,255,0,255;
Icon3: 306,0,41,30,19,0,0,255,0,255;
Icon4: 306,0,61,30,19,0,0,255,0,255;
Icon5: 306,0,81,30,19,0,0,255,0,255;
Icon6: 306,0,101,30,19,0,0,255,0,255;
Icon7: 306,0,121,30,19,0,0,255,0,255;
Icon8: 33,0,141,30,19,0,0,255,0,255;
Icon9: 306,0,161,30,19,0,0,255,0,255;
Icon10: 306,0,181,30,19,0,0,255,0,255;
Icon11: 306,0,200,30,19,0,0,255,0,255;
MinValue: -1;
MaxValue: 100;
CurrentValue#DP: 150994945;
FirstState#DP: 2134769829;
LastState#DP: 2134769830;
PressedEvent: 2132607040;
}
gps_button
{
ID: 4063385;
Class: NStateButton;
Coordinates: 76,0,22,20;
Visibility#DP: 2134769925;
LongTapDownEvent: 2132606983;
States: 14;
StateChangeOnTap: disable;
Enabled1: 24,0,0,1,1,20,25;
Enabled2: 24,0,0,1,1,20,25;
Enabled3: 24,0,0,1,1,20,25;
Enabled4: 24,0,0,1,1,20,25;
Enabled5: 24,0,0,1,1,20,25;
Enabled6: 24,0,0,1,1,20,25;
Enabled7: 24,0,0,1,1,20,25;
Enabled8: 24,0,0,1,1,20,25;
Enabled9: 24,0,0,1,1,20,25;
Enabled10: 24,0,0,1,1,20,25;
Enabled11: 24,0,0,1,1,20,25;
Enabled12: 24,0,0,1,1,20,25;
Enabled13: 24,0,0,1,1,20,25;
Enabled14: 24,0,0,1,1,20,25;
Disabled1: 24,0,0,1,1,20,25;
Disabled2: 24,0,0,1,1,20,25;
Disabled3: 24,0,0,1,1,20,25;
Disabled4: 24,0,0,1,1,20,25;
Disabled5: 24,0,0,1,1,20,25;
Disabled6: 24,0,0,1,1,20,25;
Disabled7: 24,0,0,1,1,20,25;
Disabled8: 24,0,0,1,1,20,25;
Disabled9: 24,0,0,1,1,20,25;
Disabled10: 24,0,0,1,1,20,25;
Disabled11: 24,0,0,1,1,20,25;
Disabled12: 24,0,0,1,1,20,25;
Disabled13: 24,0,0,1,1,20,25;
Disabled14: 24,0,0,1,1,20,25;
Pushed1: 24,0,0,1,1,20,25;
Pushed2: 24,0,0,1,1,20,25;
Pushed3: 24,0,0,1,1,20,25;
Pushed4: 24,0,0,1,1,20,25;
Pushed5: 24,0,0,1,1,20,25;
Pushed6: 24,0,0,1,1,20,25;
Pushed7: 24,0,0,1,1,20,25;
Pushed8: 24,0,0,1,1,20,25;
Pushed9: 24,0,0,1,1,20,25;
Pushed10: 24,0,0,1,1,20,25;
Pushed11: 24,0,0,1,1,20,25;
Pushed12: 24,0,0,1,1,20,25;
Pushed13: 24,0,0,1,1,20,25;
Pushed14: 24,0,0,1,1,20,25;
CurrentValue#DP: 16777224;
PressedEvent: 2134769673;
}
animierte Akku-Anzeige und Satellitenanzahl siehe oben.
Für das untere Panel:
SF_Menu_panel
{
ID: 5046289;
Class: SkinContainer;
Coordinates: 0,0,480,48;
EnabledState#DP: 2134769706;
LongTapDownEvent: 2132606983;
}
Das Panel unten in der Mitte
keyboard.panel
{
ID: 5046357;
Class: PushButton;
Coordinates: 52,0,376,48;
Background: 212,0,0,376,48,0,0;
Navigatable: no;
LongTapDownEvent: 2132606983;
Enabled: 212,0,0,376,48,0,0;
Pushed: 212,0,0,376,48,0,0;
}
Rechter Menübutton
menu.button.right
{
ID: 5046292;
Class: PushButton;
Coordinates: 428,0,52,48;
Navigatable: no;
Eeffect1: "FlyIn";
Eeffect2: "ZoomIn";
EOffset: "AutoCenter";
LongTapDownEvent: 2132606983;
HKPush: "right";
PYOffset: 2;
Enabled: 128,0,0,52,48,0,0;
Disabled: 129,0,0,52,48,0,0;
Pushed: 130,0,0,52,48,0,0;
Icon: 332,0,0,26,26,13,11,255,0,255;
PressedEvent: 2132213764;
}
linker Menübutton
menu.button.left
{
ID: 5046434;
Class: PushButton;
Coordinates: 0,0,52,48;
Navigatable: no;
Visibility#DP: 2135752745;
Eeffect1: "FlyIn";
Eeffect2: "ZoomIn";
EOffset: "AutoCenter";
LongTapDownEvent: 2132606983;
HKPush: "left";
PYOffset: 2;
Enabled: 128,0,0,52,48,0,0;
Disabled: 129,0,0,52,48,0,0;
Pushed: 130,0,0,52,48,0,0;
Icon: 333,0,0,26,26,13,11,255,0,255;
PressedEvent: 2132213768;
}
button_back
{
ID: 5046293;
Class: PushButton;
Coordinates: 0,0,52,48;
Visibility#DP: 2135752744;
Eeffect1: "FlyIn";
Eeffect2: "ZoomIn";
EOffset: "AutoCenter";
LongTapDownEvent: 2135556150;
HKPush: "left";
PYOffset: 2;
Enabled: 128,0,0,52,48,0,0;
Disabled: 129,0,0,52,48,0,0;
Pushed: 130,0,0,52,48,0,0;
Icon: 133,0,0,30,30,13,11,255,0,255;
PressedEvent: 2132213775;
}
Aktuelle Geschwindigkeit
Speed
{
ID: 5046294;
Class: GenericFormattedText;
Coordinates: 80,2,65,30;
Text#DP: 2132082689;
TextColor: 255,255,255;
BGMode: transparent;
Font: 15;
VAlign: center;
LongTapDownEvent: 2132606983;
TypeFormat: 5;
UnitFont: 14;
UnitType#DP: 2135293986;
}
Kilometer bis zum Ziel
Distance
{
ID: 5046295;
Class: GenericFormattedText;
Coordinates: 317,24,65,20;
Visibility#DP: 2134769740;
Text#DP: 67108872;
TextColor: 255,255,255;
BGMode: transparent;
Font: 2;
HAlign: right;
VAlign: center;
LongTapDownEvent: 2132606983;
TypeFormat: 3;
UnitFont: 14;
UnitType#DP: 2135293986;
}
Noch zu fahrende Zeit
Remaining_Time
{
ID: 5046296;
Class: GenericFormattedText;
Coordinates: 225,3,65,20;
Visibility#DP: 2134769740;
Text#DP: 67108874;
TextColor: 255,255,255;
Font: 2;
HAlign: right;
VAlign: center;
LongTapDownEvent: 2132606983;
TypeFormat: 1;
UnitFont: 14;
UnitType#DP: 2135556140;
}
Ankunftszeit
ETA
{
ID: 5046297;
Class: GenericFormattedText;
Coordinates: 302,3,89,38;
Visibility#DP: 2134769740;
Text#DP: 67108874;
TextColor: 255,255,55;
BGMode: transparent;
Font: 15;
LongTapDownEvent: 2132606983;
TypeFormat: 2;
UnitFont: 16;
UnitType#DP: 2135556140;
}
Höhe über normal null
Value_Height
{
Class: SkinText;
Coordinates: 95,24,65,20;
TextColor: 255,255,255;
Font: 8;
HAlign: left;
VAlign: center;
//Samsung Höhe
TextFormat: "%16777221; ^F10^m";
}
Versteckter Button zur umschaltung in den Splitscreen
SplitViewButton
{
// SkinElementModelCoder
Class: PushButton;
Coordinates: 368,-1,60,49;
BGMode: transparent;
Navigatable: no;
Enabled: 80,0,0,60,49,0,0;
Pushed: 80,0,49,60,98,0,0;
PressedEvent: 2134769670;
}
Routenberechnungsanzeige
Route_calculation_progress
{
ID: 5046304;
Class: NStateIcon;
Coordinates: 52,0,376,48;
Visibility#DP: 2135752733;
LongTapDownEvent: 2132606983;
States: 11;
MinValue: 0;
MaxValue: 100;
CurrentValue#DP: 100663298;
BitmapReference1: 257,0,0,376,48,0,0;
BitmapReference2: 258,0,0,376,48,0,0;
BitmapReference3: 259,0,0,376,48,0,0;
BitmapReference4: 260,0,0,376,48,0,0;
BitmapReference5: 261,0,0,376,48,0,0;
BitmapReference6: 262,0,0,376,48,0,0;
BitmapReference7: 263,0,0,376,48,0,0;
BitmapReference8: 264,0,0,376,48,0,0;
BitmapReference9: 265,0,0,376,48,0,0;
BitmapReference10: 266,0,0,376,48,0,0;
BitmapReference11: 267,0,0,376,48,0,0;
}
TMC-Sendername und Uhrzeit siehe oben.